
方法: 1. ":odd" セレクターと css() メソッドを使用して、奇数番目の行要素の色を設定します。構文は "$(":odd").css(" です。 color 属性"," カラー値 ")"; 2. css() メソッドで ":even" セレクターを使用して、偶数行要素の色を設定します。構文は "$(":even") です。 css("カラー属性","カラー値")"。

このチュートリアルの動作環境: Windows10 システム、jquery3.4.1 バージョン、Dell G3 コンピューター。
1. 奇数のインデックス番号を持つ行要素の色を設定します
:奇数セレクター選択奇数のインデックスを持つ項目 数値の各要素 (例: 1、3、5 など)。
インデックス値は 0 から始まり、最初の要素は偶数 (0)、2 番目の要素は奇数 (1) になります。
最も一般的な使用法: 他のセレクターと併用して、指定された組み合わせ内の奇数番号の要素をすべて選択します。
構文は次のとおりです。
$(":odd")
css() メソッドは、選択した要素の 1 つ以上のスタイル属性を設定または返します。
2. 偶数のインデックス番号を持つ行要素の色を設定します。
: 偶数セレクターは、偶数のインデックス番号を持つ各要素を選択します (例: 0、2) 、4など)。
インデックス値は 0 から始まり、最初の要素は偶数 (0)、2 番目の要素は奇数 (1) になります。
最も一般的な使用法: 指定された組み合わせ内のすべての偶数要素を選択するために他のセレクターと併用します。
構文は;
$(":even")
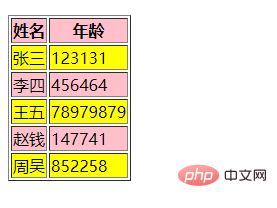
例は次のとおりです:
出力結果:

ビデオ チュートリアルの推奨事項:jQuery ビデオ チュートリアル
以上がjQueryを使用してインターレースカラー効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。