
方法: 1. text メソッドを使用して、h3 のコンテンツを変更します。このメソッドは、h3 要素のコンテンツを設定または返すことができます。構文は、「h3 要素オブジェクト.テキスト (変更されたコンテンツ)」です。2. を使用します。 h3.コンテンツを変更する html メソッド、このメソッドは h3 要素のコンテンツを設定または返すこともでき、構文は「h3 要素 object.html (変更されたコンテンツ)」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
1. html() メソッドは、選択された要素 (innerHTML) のコンテンツを設定または返します。
このメソッドを使用してコンテンツを返すと、最初に一致した要素のコンテンツが返されます。
このメソッドを使用してコンテンツを設定すると、一致するすべての要素のコンテンツが書き換えられます。
ヒント: 選択した要素のテキスト内容を設定または返すことだけが必要な場合は、text() メソッドを使用します。
構文
戻り内容:
$(selector).html()
内容の設定:
$(selector).html(content)
関数を使用して内容を設定:
$(selector).html(function(index,currentcontent))
2 , 選択した要素のテキスト コンテンツを設定または返すには、text() メソッド
text() メソッドを使用して、選択した要素のテキスト コンテンツを設定または返します。
このメソッドを使用してコンテンツを返すと、一致するすべての要素のテキスト コンテンツが返されます (HTML タグは削除されます)。
このメソッドを使用してコンテンツを設定すると、一致するすべての要素のコンテンツが書き換えられます。
ヒント: 選択した要素の innerHTML (テキスト HTML タグ) を設定または返すには、html() メソッドを使用します。
構文
テキスト コンテンツを返す
$(selector).text()
テキスト コンテンツを設定:
$(selector).text(content)
関数を使用してテキスト コンテンツを設定:
$(selector).text(function(index,currentcontent))
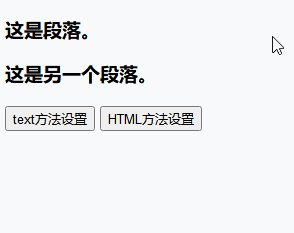
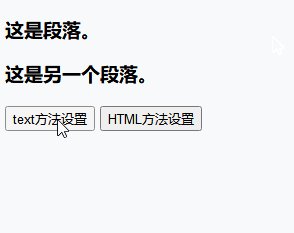
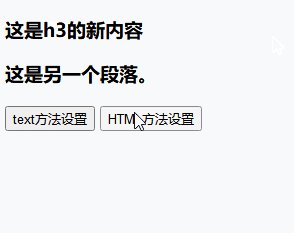
# # 例は次のとおりです:
出力結果:
以上がjqueryでh3の内容を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



