
方法: 1. text() メソッドを使用します。これは、選択した要素のコンテンツを設定または返すことができます。構文は、「label element object.text("assigned content")」です。 2. html を使用します。 () メソッド。このメソッドは要素の内容も設定できます。構文は「label element object.html ("assigned content")」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery では、ラベル オブジェクトを取得することで、text() メソッドを使用してラベルに値を割り当て、その内容を変更できます。
1. text() メソッドは、選択した要素のテキスト コンテンツを設定または返します。
このメソッドを使用してコンテンツを返すと、一致するすべての要素のテキスト コンテンツが返されます (HTML タグは削除されます)。
このメソッドを使用してコンテンツを設定すると、一致するすべての要素のコンテンツが書き換えられます。
テキスト コンテンツを返す:
$(selector).text()
テキスト コンテンツを設定する:
$(selector).text(content)
関数を使用してテキスト コンテンツを設定する:
$(selector).text(function(index,currentcontent))
例は次のとおりです:
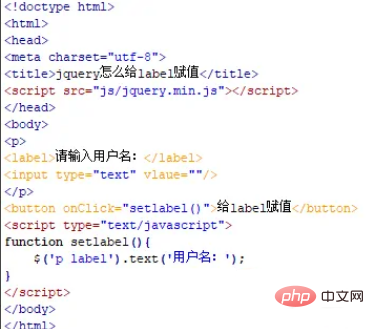
test.html という名前の新しい HTML ファイルを作成して、jquery がラベルに値を割り当てる方法を説明します。 jquery.min.js ライブラリ ファイルを導入し、ファイルを正常にロードした後でのみ、jquery のメソッドを使用できます。 p タグ内で label タグを使用してテキスト行を作成し、label タグの後ろで input タグを使用してテキスト入力ボックスを作成します。
ボタン ラベルを使用してボタンを作成します。ボタン名は「ラベルに値を割り当てる」です。 onclick クリック イベントをボタンにバインドし、ボタンがクリックされると setlabel() 関数が実行されます。
js タグで setlabel() 関数を作成します。関数内で、label 要素の名前を使用してオブジェクトを取得し、text() メソッドを使用してラベルに値を割り当てます。たとえば、ラベルに「username: 」という値を割り当てます。

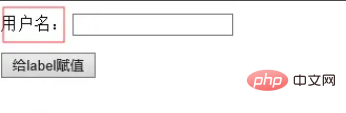
test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。


概要:
1. test.html ファイルを作成します。
2. ファイル内で、label タグを使用してテキスト行と、js 関数の実行をトリガーするボタン button を作成します。
3. js タグ内に関数を作成します。関数内で、label 要素の名前を通じてオブジェクトを取得し、text() メソッドを使用してラベルに値を割り当てます。
text() メソッドの使用に加えて、html() メソッドを使用してラベルに値を割り当てることもできます。
2. html() メソッドを使用して、ラベルに値を割り当てます。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("label").html("Hello world!");
});
});
</script>
</head>
<body>
<button>设置所有label元素的文本内容</button>
<p>这是一个段落。</p>
<label for="male">Male</label>
<p>这是另一个段落。</p>
<label for="female">Female</label>
</body>
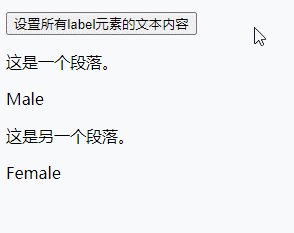
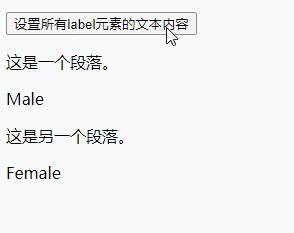
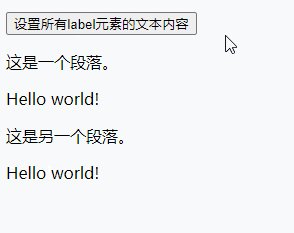
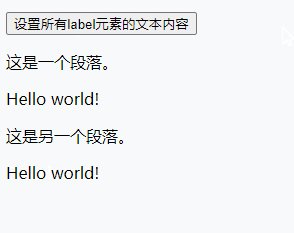
</html>出力結果:

以上がjqueryでラベルに値を割り当てることができない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。