
HTML5 では、コントロールは「コントロール」を意味し、audio タグと video タグの属性です。ブラウザがビデオまたはオーディオの再生コントロール (再生、一時停止、位置、音量など) を提供することを指定するために使用されます。 、など)、構文「」または「」。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML5 では、コントロールは「制御」を意味します。

controls は、audio タグと video タグの属性です。
controls 属性は、ブラウザがビデオまたはオーディオの再生コントロールを提供することを指定します。
このプロパティが設定されている場合、作成者によって設定されたスクリプト コントロールがないことを指定します。
ブラウザ コントロールには次のものが含まれます:
Play
Pause
位置決め
XHTML では、この属性を省略することはできません。属性を制御します。
として定義する必要があります。 ただし、HTML5 では、この属性の属性値は省略でき、
を直接指定できます。 例 1:
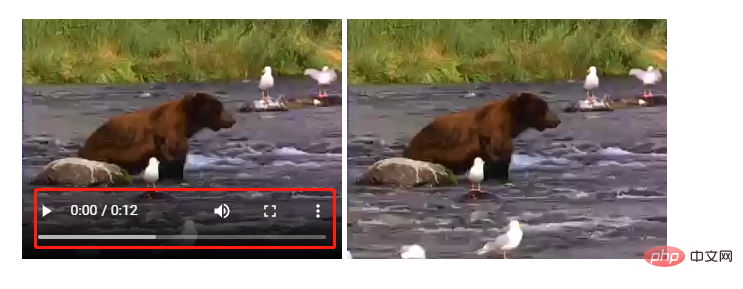
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 video 标签。 </video> <video width="320" height="240"> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 video 标签。 </video> </body> </html>
 例 2:
例 2:
<audio> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>
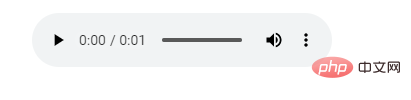
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>

 audio タグにcontrollers属性を設定しないと、音楽プレーヤーを認識できないことがわかります。
audio タグにcontrollers属性を設定しないと、音楽プレーヤーを認識できないことがわかります。
関連する推奨事項:「
以上がHTML5におけるコントロールの意味の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。