
jquery では、stop() メソッドを使用して、delay() メソッドで設定した遅延時間をキャンセルできます。stop() メソッドは、選択した要素の現在進行中のアニメーションを停止するために使用され、次のことができます。遅延時間も終了します。構文は「遅延メソッドで設定された要素オブジェクト.stop();」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
stop() メソッドは、選択した要素で現在実行中のアニメーションを停止します。
構文
$(selector).stop(stopAll,goToEnd)
パラメータの説明
stopAll オプション。選択した要素のキューに入れられたすべてのアニメーションを停止するかどうかを指定するブール値。デフォルトは false です。
goToEnd オプション。現在のアニメーションをすぐに完了するかどうかを指定するブール値。デフォルトは false です。
Delay() メソッドは、キュー内の次の項目の実行の遅延を設定します。
文法
$(selector).delay(speed,queueName)
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").delay("slow").fadeIn();
$("#div2").delay("fast").fadeIn();
$("#div3").delay(800).fadeIn();
$("#div4").delay(2000).fadeIn();
$("#div5").delay(4000).fadeIn();
});
$("#stop").click(function(){
$("div").stop();
});
});
</script>
</head>
<body>
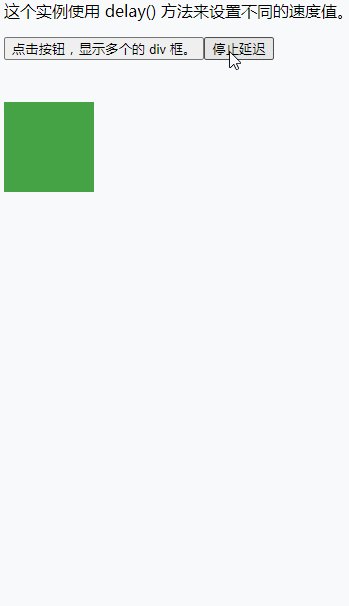
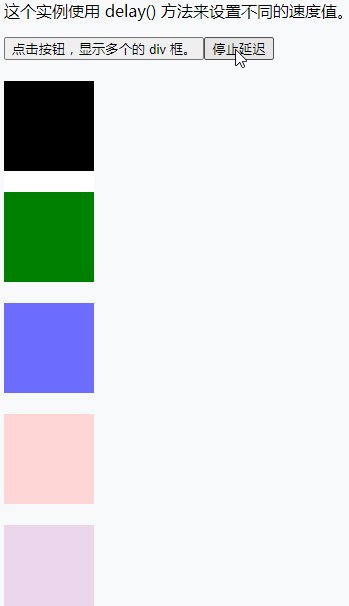
<p>这个实例使用 delay() 方法来设置不同的速度值。 </p>
<button>点击按钮,显示多个的 div 框。</button><button id="stop">停止延迟</button>
<br><br>
<div id="div1" style="width:90px;height:90px;display:none;background-color:black;"></div><br>
<div id="div2" style="width:90px;height:90px;display:none;background-color:green;"></div><br>
<div id="div3" style="width:90px;height:90px;display:none;background-color:blue;"></div><br>
<div id="div4" style="width:90px;height:90px;display:none;background-color:red;"></div><br>
<div id="div5" style="width:90px;height:90px;display:none;background-color:purple;"></div><br>
</body>
</html>出力結果:

関連ビデオチュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjQueryで遅延メソッドをキャンセルする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



