
この記事では、Vue の学習を継続し、Vueのウォッチ リスナー、計算プロパティ、Vue-cli、および Vue コンポーネントについて詳しく紹介します。入門に必要な知識となります。みんな!

ウォッチ リスナーを使用すると、開発者はデータの変更を監視し、データの変更に対して特定の操作を実行できます。 (学習ビデオ共有:vue ビデオ チュートリアル)
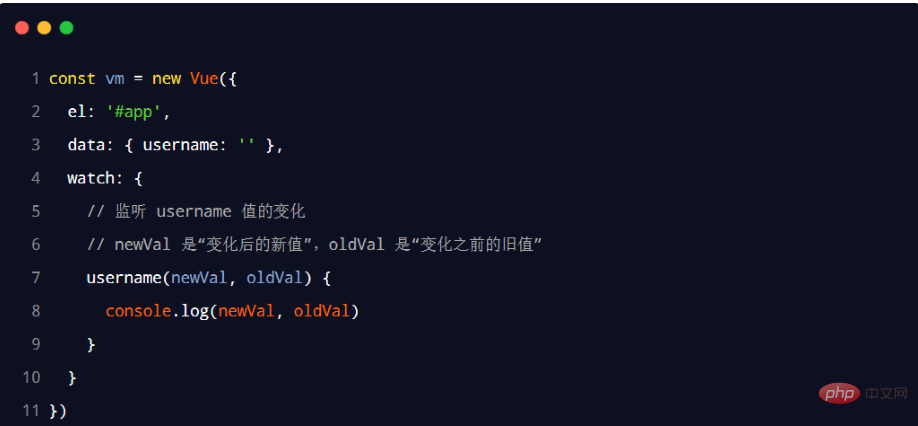
構文形式は次のとおりです。
axiosを使用してAjaxリクエストを開始し、名前が使用可能かどうかを確認します。現在入力されているユーザー名は利用可能です:
watch: { // 监听 username 值的变化 async username( newVal ) { if (newVal === '') return // 使用 axios 发起请求,判断用户名是否可用 const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal) console.log(res) } }
watchリスナーをすぐに呼び出す場合は、immediateオプションを使用する必要があります。
watch: { username: { // handler 是固定写法,表示当 username 的值变化时,自动调用 handler 处理函数 handler: async function ( newVal ) { if (newVal === '') return const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal) console.log(res) }, // 表示页面初次渲染好之后,就立即触发当前的 watch 侦听器 immediate: true } }
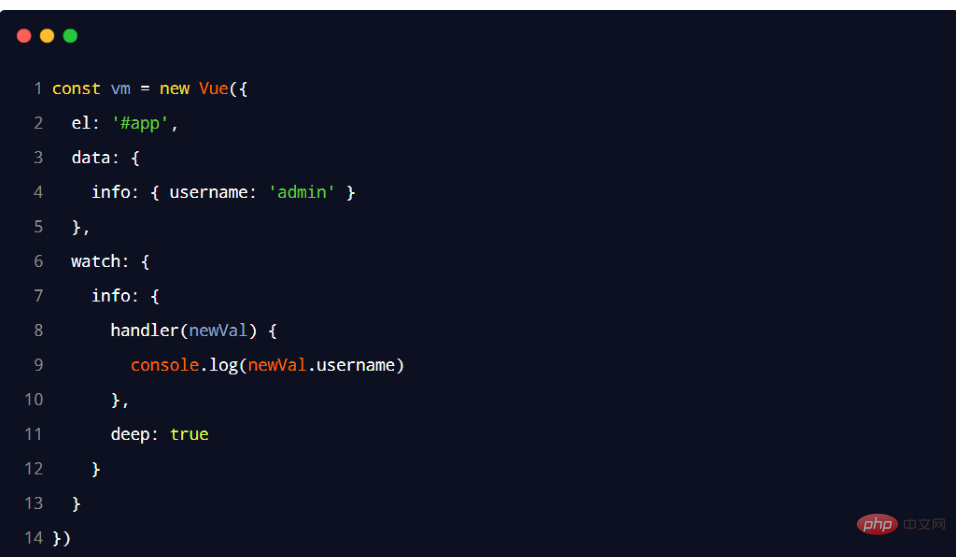
Ifwatchがリッスンしている場合オブジェクトのプロパティ値が変更された場合、それを監視することはできません。現時点では、deepオプションを使用する必要があります。

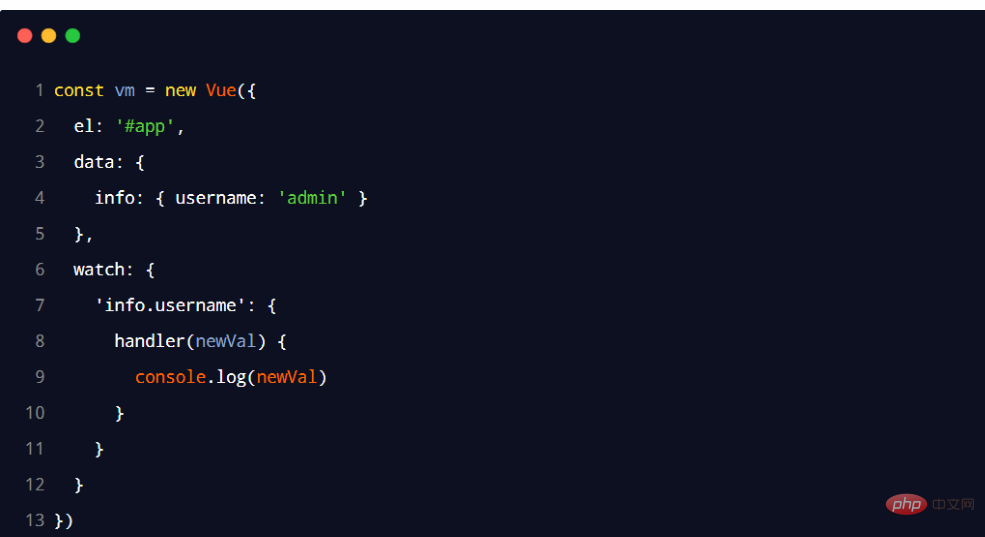
オブジェクト内の 1 つのプロパティへの変更のみを監視したいは次のように定義できますwatchリスナー:

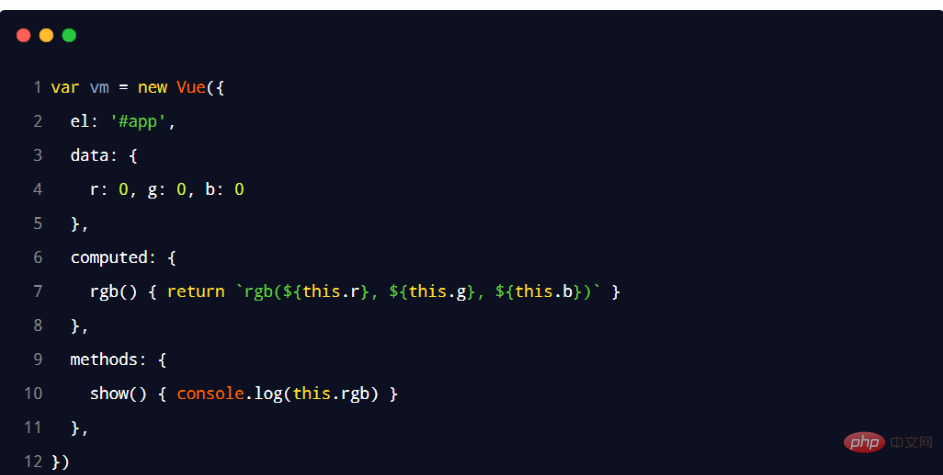
への一連の操作を経て、最終的に属性値が得られます。
2️⃣この動的に計算された属性値は、テンプレート構造またはメソッド メソッドで使用できます。
コードのデモは次のとおりです:
本質はプロパティです;
2️⃣ 計算プロパティは計算結果をキャッシュします、計算されたプロパティのみ依存データが変更されると、操作が再計算されます;
2️⃣ vue-cli 公式 Web サイトからの引用: プログラマーは、Webpack の構成の問題を心配して何日も過ごすのではなく、アプリケーションの作成に集中できます;
3️⃣ 中国語の公式 Web サイト:
https:// cli.vuejs.org/zh/(2) インストールと使用
npm install -g @vue/cli2️⃣ バージョンが正しいかどうかを確認してください?
vue --version3️⃣ ターミナルで次のコマンドを実行して、指定した名前でプロジェクトを作成します:
vue create プロジェクトの名前
App.vueは、レンダリングされるテンプレート構造を記述するために使用されます。index.htmlは、EL 領域を予約する必要があります。main.jsは、App.vueをindex.htmlによって予約された領域にレンダリングします;コンポーネント開発とは、カプセル化の考え方に基づいて、カプセル化することを指します。プロジェクトの開発とメンテナンスを容易にするコンポーネントとしてページ上の再利用可能な UI 構造。
1️⃣ vue は、コンポーネント開発をサポートするフロントエンド フレームワークです。;
2️⃣ vue では、コンポーネントのサフィックス名が.vueであると規定されています。以前私が接触した App.vue ファイルは、本質的には vue コンポーネントです;
それぞれ。 vueコンポーネントは、次の 3 つの部分で構成されます。
template→コンポーネントのテンプレート構造# script→ コンポーネントのJavaScript 動作style→ コンポーネントのスタイルここで、各コンポーネントにはテンプレート テンプレート構造が含まれている必要があります一方、スクリプトの動作とスタイルはオプションのコンポーネントです。
vue では次のように規定されています。各コンポーネントに対応するテンプレート構造は、ノードで定義する必要があります。
?注意喚起?: