
この記事では、Vue を理解し、始めるための必須知識としてルーター ルーティングについて詳しく紹介します。

のことです。
(2) SPA とフロントエンド ルーティングこのページだけですべてが完了します。現時点では、異なるコンポーネント間の切り替えは、フロントエンド ルーティングを通じて実現する必要があります。 (学習ビデオ共有: vue ビデオ チュートリアル) ?結論?: SPA プロジェクトでは、さまざまな機能間の切り替え
はフロントエンドのルーティングに依存します。完成するために! (3) フロントエンドルーティングとは
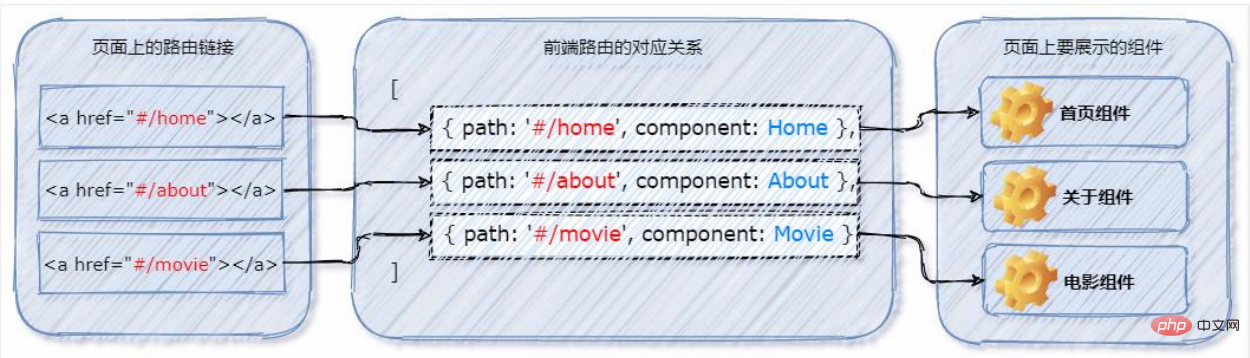
###対応###。 (4) フロントエンドルーティングの仕組み
により、URL アドレス バー の ハッシュ値
が変更されました;フロントエンド ルーティングは、ハッシュ アドレスの変更を監視します。
ハッシュ アドレス
を参照します。およびコンポーネント間の対応関係 
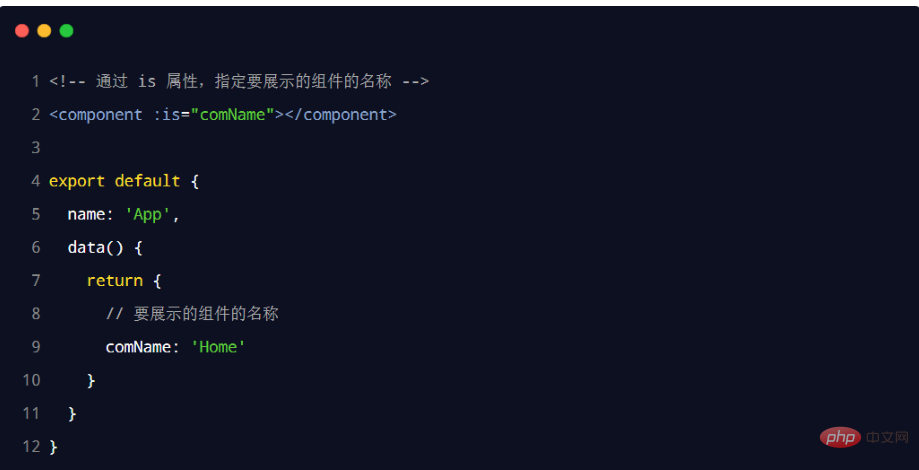
! (5) 単純なフロントエンド ルーティングの実装1️⃣ ステップ 1:
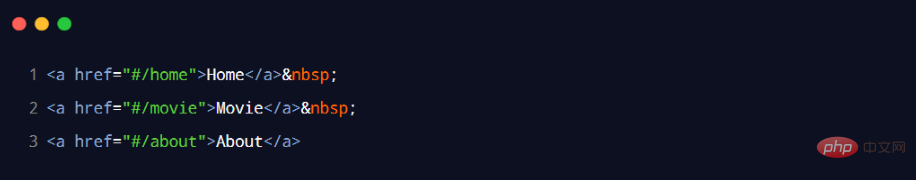
リンク##に対応する ハッシュ値を追加します。 #。サンプルコードは次のとおりです。
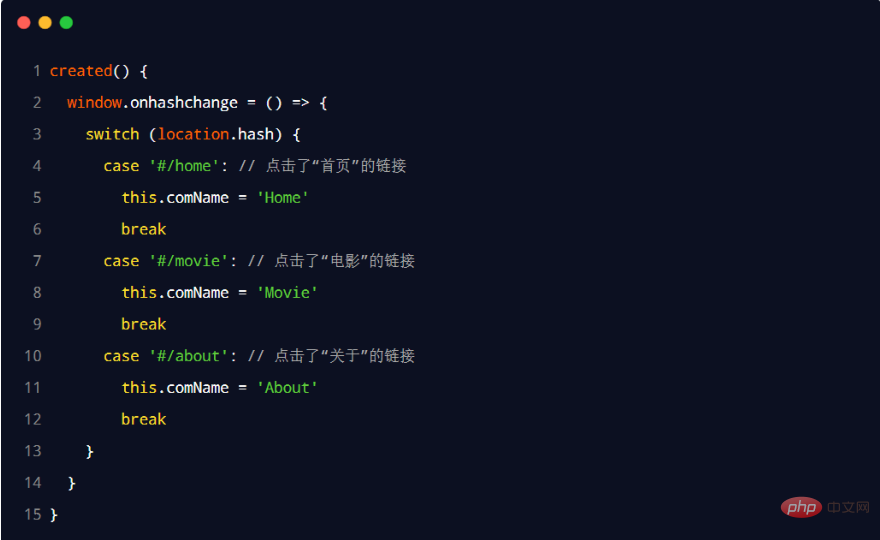
3️⃣  created
created
ライフサイクル関数で、ブラウザのアドレス バーの ハッシュ アドレスの変化を監視します 表示されるコンポーネントの名前を動的に切り替えます。サンプルコードは次のとおりです:

2. vue-router の基本的な使用方法

(2) vue-routerインストールと構成の手順
vue-routerパッケージ
npm install vue-router
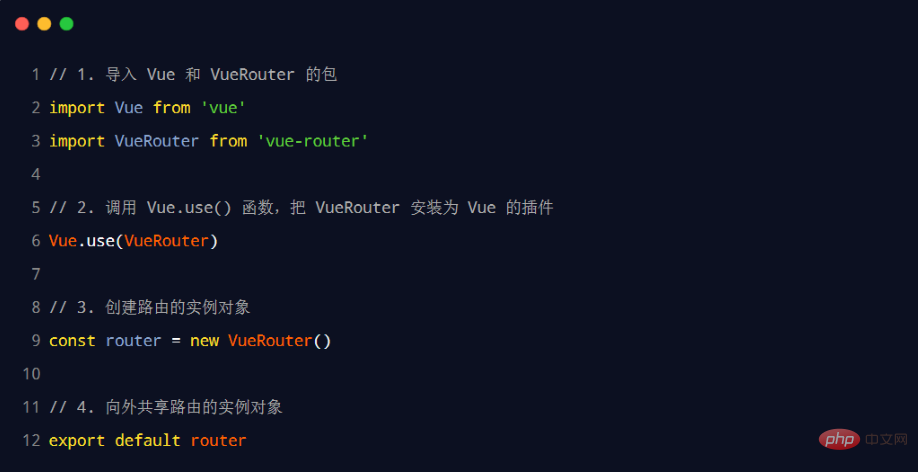
router/index.js ルーティング モジュールを作成し、次のコードを初期化します。
src/main.js エントリ ファイルで、ルーティング モジュールをインポートしてマウントします。サンプルコードは次のとおりです:

src/App.vue コンポーネントで、vue-router によって提供される <router-link></router-link> を使用し、 <router-view></router-view> ルーティング リンクとプレースホルダーを宣言します:

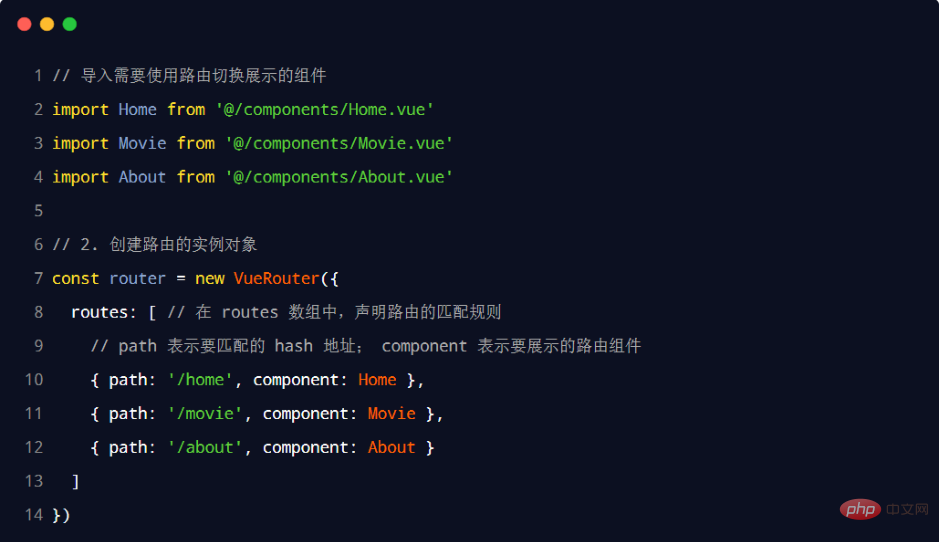
src/router/index.js ルーティング モジュールで、routes 配列 を介してルートの一致ルールを宣言します。サンプルコードは次のとおりです:

ルート リダイレクト は次のことを指します: ユーザーが アドレス A にアクセスしたとき、、 ユーザーは強制的に にジャンプします。アドレス C に送信すると、特定のコンポーネント ページが表示されます。ルーティング ルールの redirect 属性を使用して新しいルーティング アドレスを指定すると、ルーティングのリダイレクトを簡単に設定できます。

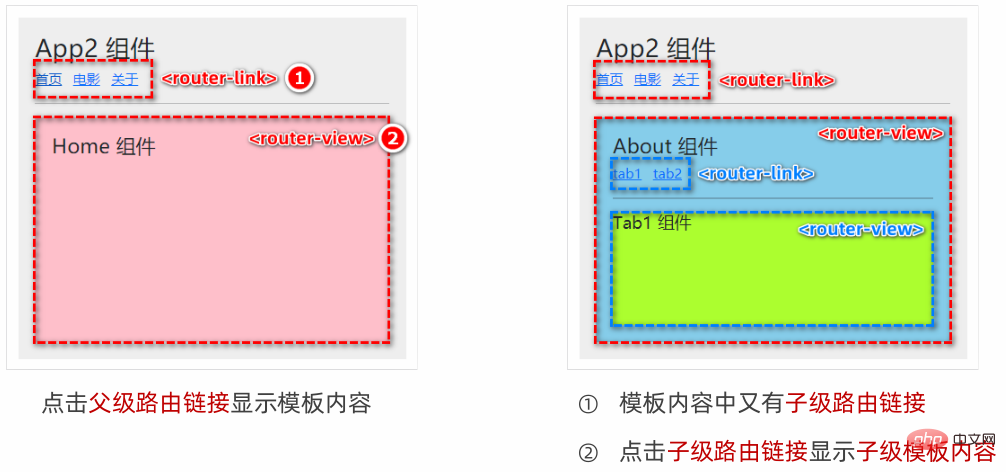
は、ルーティングによってコンポーネントのネスト表示を実現します。これをネストルーティングと呼びます。

About.vue コンポーネントで、tab1 と tab2# を宣言します。 ##サルート リンク と サルート プレースホルダー 。サンプル コードは次のとおりです。

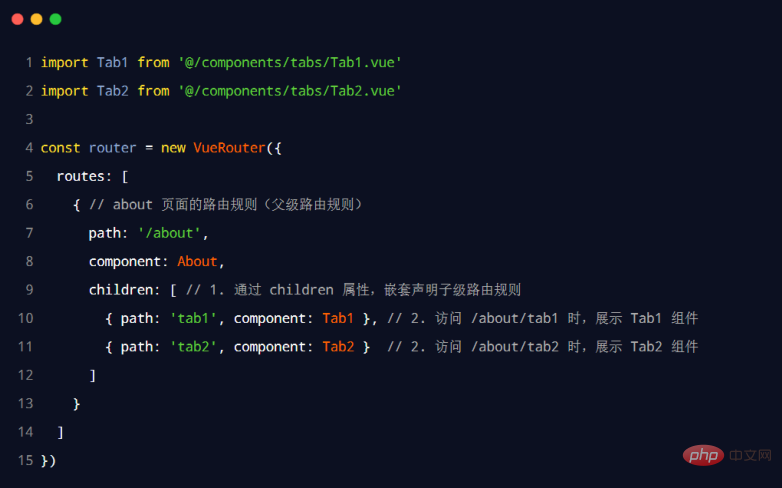
children 属性を使用してサブルーティング ルールを宣言します:

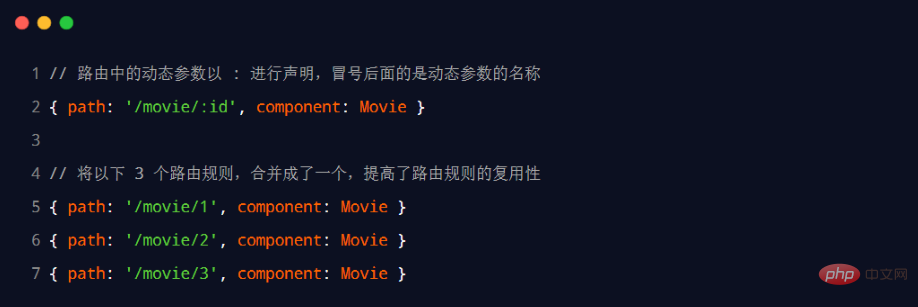
変数部分 の定義パラメータ項目として使用すると、 ルーティング ルールの再利用性が向上します。 2️⃣ vue-router で 英語のコロン
(:) を使用してルーティング パラメーターを定義します。サンプル コードは次のとおりです。
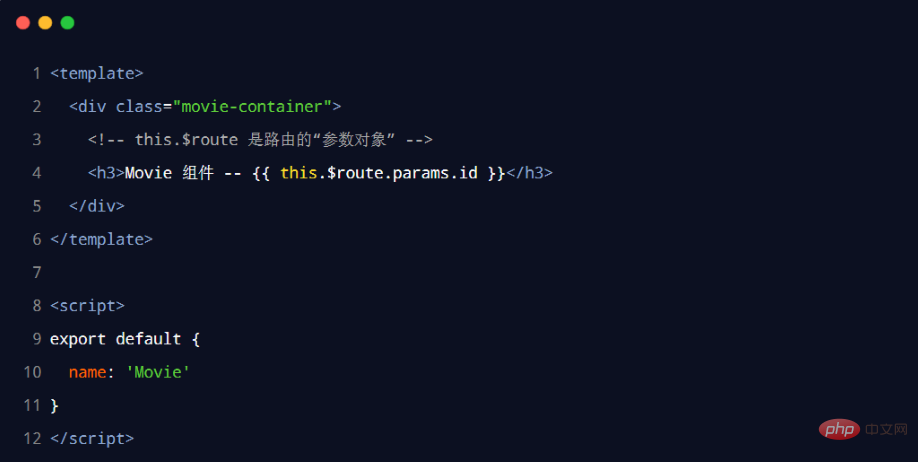
 ##3.2 $route.params パラメーター オブジェクト
##3.2 $route.params パラメーター オブジェクト
オブジェクトを使用して、動的に一致するパラメーター値にアクセスできます。
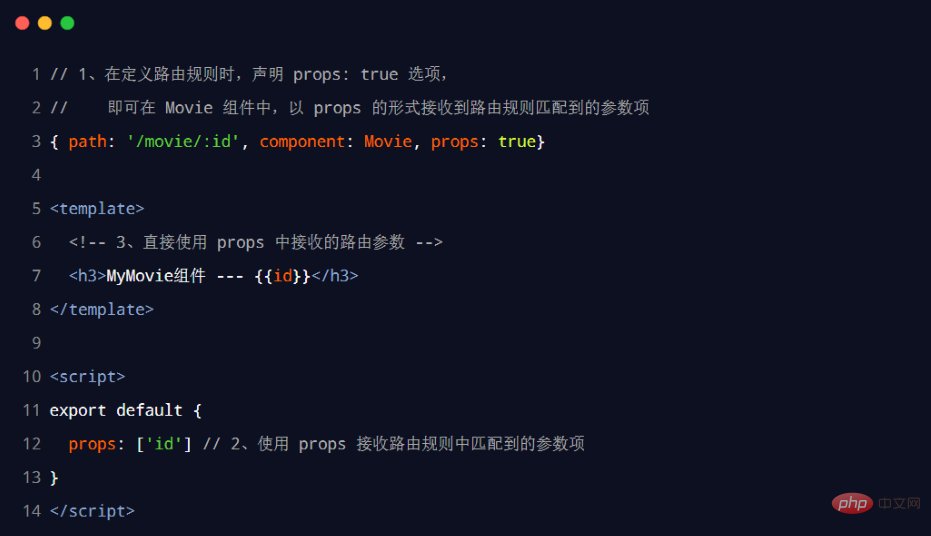
3.3 props を使用してルーティング パラメータを受信する
を渡す props パラメータを有効にします。サンプルコードは次のとおりです。
(4) 宣言型ナビゲーションとプログラム型ナビゲーション 
ブラウザでは、ナビゲーションを実装するための call APIと呼ばれます。例: 通常の Web ページで location.href
を呼び出して新しいページにジャンプする方法は、プログラムによるナビゲーションです。this.$router.push('ハッシュ アドレス'): 指定されたハッシュ アドレスにジャンプし、履歴レコードを追加します; this.$ router .replace('ハッシュ アドレス'): 指定されたハッシュ アドレスにジャンプし、現在の履歴レコードを置き換えます; this.$router.go(value n): ナビゲーションを実装します。前方および後方の履歴; Call this.$router.push() メソッドを使用すると、次のことができます。指定されたハッシュ アドレスにジャンプして、対応するコンポーネント ページを表示します。サンプル コードは次のとおりです。

this.$router.replace() メソッドでは、指定したハッシュ アドレスにジャンプして、対応するコンポーネント ページを表示できます;
メソッドを呼び出して、閲覧履歴を前後に移動します。サンプルコードは次のとおりです。
 ##5.4 $router.go の簡単な使用法
##5.4 $router.go の簡単な使用法
で前のページに戻ります #$router.forward(): 履歴で、
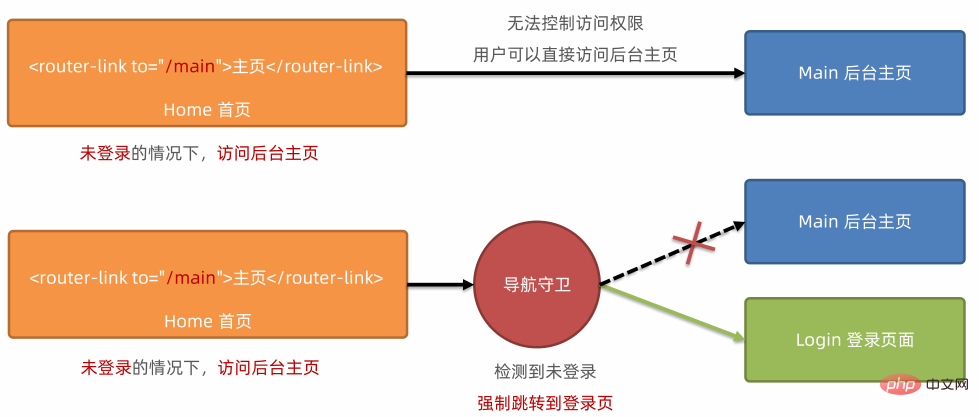
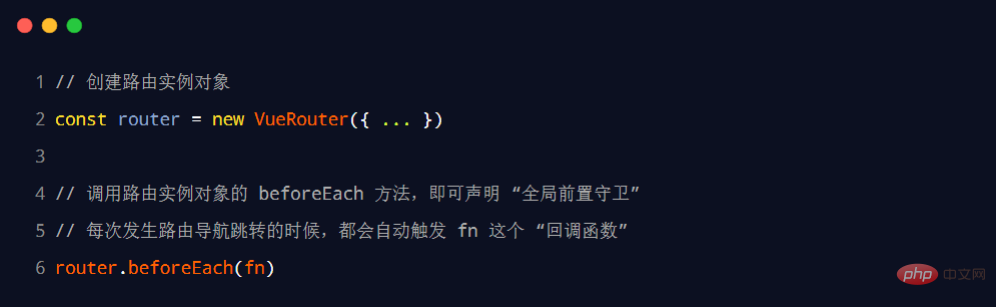
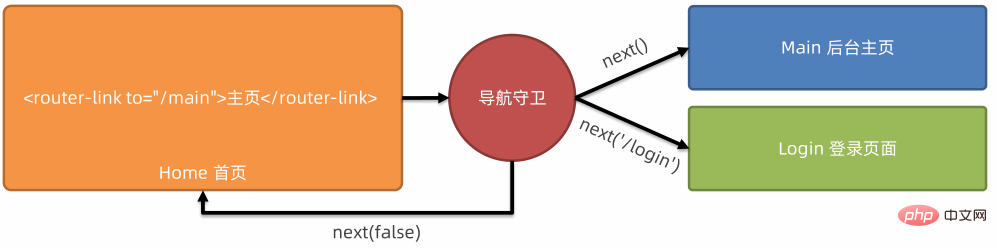
6.1 グローバル フロント ガード
6.2 ガード メソッドの 3 つの形式 パラメータのコールバック関数
# #6.3 を呼び出す 3 つの方法next function
現在のユーザー  は
は
Web フロントエンド開発 ,
,
以上がVue のルータールーティングについて詳しく話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。