
この記事の例では、絶妙な二次ナビゲーション効果を実装するための JS CSS コードについて説明します。皆さんの参考に共有してください。詳細は以下の通りです。
これは JS CSS に基づいた美しい二次ナビゲーションで、基本的なポイントや基本的な JS の知識とスキルを学びたい友人に適しています。実はこのメニューを完成させるには、基礎的な知識だけでなく、CSSに慣れた上での工夫も必要になります。しかし、良いメニューを書くのはそう簡単ではありません。
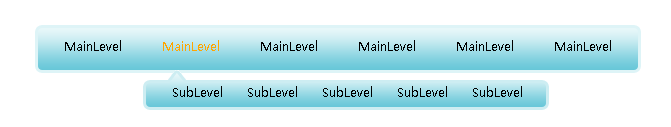
実行中のエフェクトのスクリーンショットは次のとおりです:

オンライン デモのアドレスは次のとおりです:
http://demo.jb51.net/js/2015/js-css-jm-2l-nav-menu-codes/
具体的なコードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js+css精美二级导航</title>
<style>
<!--
body {margin0; padding:0; text-transform:capitalize;}
ul,li {margin:0; padding:0; list-style-type:none;}
.menu {width:606px; height:48px; background:url(images/nav.gif) 0 0 no-repeat;}
.inner {padding:0 0 0 9px;}
.menu li {float:left; font-size:12px;}
.menu li a {text-decoration:none; color:#000; display:block; padding:0 20px; font:12px/44px "微软雅黑";}
.menu li a:hover {text-decoration:none; color:orange; font:12px/44px "微软雅黑";}
.menu li ul {visibility:hidden; position:absolute;}
.menu li.hover ul {/*ie6不支持li:hover所以在这里写成li.hover以方便js取样式*/visibility:visible; position:absolute; display:block; width:408px; padding:0 0 0 18px; background:url(images/subUlBg.gif) 0 0 no-repeat;}
.menu ul ul li a {padding:0 1em; line-height:48px;}
.menu ul ul li a:hover {padding:0 1em; line-height:48px;}
.menu {margin:50px auto;}
p {text-align:center; font:12px/200% "微软雅黑"; color:skyblue; }
p a {color:skyblue;}
-->
</style>
</head>
<body>
<script language="javascript" type="text/javascript">
function showSubLevel(Obj){
Obj.className="hover";
}
function hideSubLevel(Obj){
Obj.className="";
}
</script>
<div class="menu">
<ul class="inner">
<li onmouseover="showSubLevel(this)" onmouseout="hideSubLevel(this)"><a href="#">mainLevel</a>
<ul>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
</ul>
</li>
<li onmouseover="showSubLevel(this)" onmouseout="hideSubLevel(this)"><a href="#">mainLevel</a>
<ul>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
</ul>
</li>
<li onmouseover="showSubLevel(this)" onmouseout="hideSubLevel(this)"><a href="#">mainLevel</a>
<ul>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
</ul>
</li>
<li onmouseover="showSubLevel(this)" onmouseout="hideSubLevel(this)"><a href="#">mainLevel</a>
<ul>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
</ul>
</li>
<li onmouseover="showSubLevel(this)" onmouseout="hideSubLevel(this)"><a href="#">mainLevel</a>
<ul>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
</ul>
</li>
<li onmouseover="showSubLevel(this)" onmouseout="hideSubLevel(this)"><a href="#">mainLevel</a>
<ul>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
</ul>
</li>
</ul>
</div>
<p>Made by Jacktomato<br />
适合想学一些简体、基本的js朋友们</p>
</body>
</html>この記事が皆さんの JavaScript プログラミングに役立つことを願っています。