
イベントを禁止する Jquery メソッド: 1. unbind() メソッドを使用します。構文は「element object.unbind (禁止されたイベント)」です。 2. off() メソッドを使用します。構文は「element」です。 object.off(forbidden events or namespace)" の場合、このメソッドは通常、on() メソッドを通じて追加されたイベント ハンドラーを削除するために使用されます。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
1. unbind() メソッド
unbind() メソッドは、選択した要素のイベント ハンドラーを削除します。 。
このメソッドは、イベントの発生時にすべてまたは選択したイベント ハンドラーを削除したり、指定された関数の実行を終了したりできます。
このメソッドは、イベント オブジェクトを通じてイベント ハンドラーのバインドを解除することもできます。このメソッドは、イベント自体のバインドを解除するためにも使用されます (イベントが一定回数トリガーされた後のイベント ハンドラーの削除など)。
注: パラメーターが指定されていない場合、unbind() メソッドは指定された要素のすべてのイベント ハンドラーを削除します。
注: unbind() メソッドは、jQuery によって追加されたすべてのイベント ハンドラーに適用されます。
構文
$(selector).unbind(event,function,eventObj)
event オプション。要素から削除する 1 つ以上のイベントを指定します。スペースで区切られた複数のイベント値。このパラメーターのみを指定した場合、指定したイベントにバインドされているすべての関数が削除されます。
関数 オプション。指定されたイベントを要素からバインド解除する関数の名前を指定します。
eventObj オプション。使用する削除されたイベント オブジェクトを指定します。 eventsObj パラメータは、イベント バインディング関数から取得されます。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).slideToggle();
});
$("button").click(function(){
$("p").unbind();
});
});
</script>
</head>
<body>
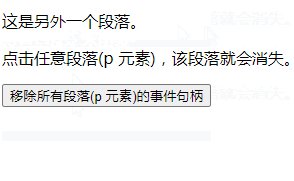
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意段落(p 元素),该段落就会消失。</p>
<button>移除所有段落(p 元素)的事件句柄</button>
</body>
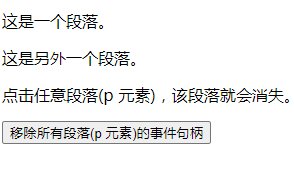
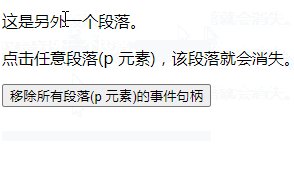
</html>出力結果:

2.off( ) method
off() メソッドは、通常、on() メソッドを通じて追加されたイベント ハンドラーを削除するために使用されます。
構文
$(selector).off(event,selector,function(eventObj),map)
event 必須。選択した要素から削除する 1 つ以上のイベントまたは名前空間を指定します。スペースで区切られた複数のイベント値。有効なイベントである必要があります。
セレクター オプション。イベント ハンドラーを追加するときに、最初に on() メソッドに渡されるセレクターを指定します。
function(eventObj) オプション。イベントの発生時に実行する関数を指定します。
map は、要素に追加する 1 つ以上のイベントと、イベントの発生時に実行する関数を含むイベント マップ ({event:function, events:function, ...}) を指定します。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").on("click",function(){
$(this).css("background-color","pink");
});
$("button").click(function(){
$("p").off("click");
});
});
</script>
</head>
<body>
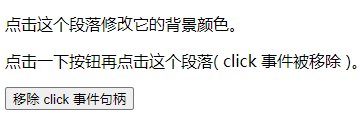
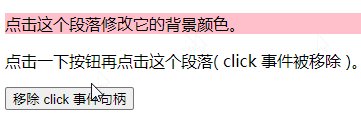
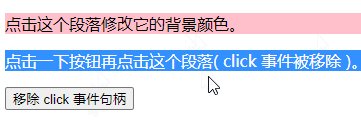
<p>点击这个段落修改它的背景颜色。</p>
<p>点击一下按钮再点击这个段落( click 事件被移除 )。</p>
<button>移除 click 事件句柄</button>
</body>
</html>出力結果:

以上がjQueryでイベントを禁止する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




