
jquery では、パッケージング セットは、「$()」メソッドによってフィルタリングされた要素のセットを指します。パッケージング セットはオブジェクト配列として理解でき、size() メソッドを使用してパッケージング セット内の要素を表示します。その番号を取得するには、「get(index)」メソッドを使用してパッケージング セット内の要素を取得します。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
$("exp") を使用すると、ページ内の要素のグループがフィルターで除外されます。この要素のグループはパッケージング セットと呼ばれます。
パッケージ セットは実際には配列です。size() メソッドを使用して、パッケージ セット内の要素の数を確認できます。get(index) メソッドを使用して、パッケージ セット内の要素を取得できます。パッケージング セットを取得し、js 要素を取得します。
jQuery ラッパー セットは、$() メソッドを通じて返される要素のセットを指します。これは、一般的な JavaScript 配列とは異なります。ラッパー セットには、いくつかの初期化関数もあります。および後者に基づくプロパティ。 2 つを比較できます:
jsdiv = document.getElementsByTagName("div");
jqdiv = $("div");
// javascript 元素集
console.log(jsdiv);
// jquery 包装集
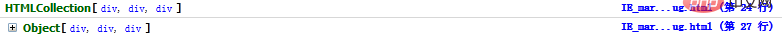
console.log(jqdiv);firebug を使用してデバッグし、返されたオブジェクトを確認します:

document.getElementsByTagName(" div") が確認できます。 HTMLCollection 要素セットを返します。 $("div") はオブジェクトを返します。このオブジェクトには 3 つの div 要素が含まれており、jqdiv[n] メソッドを通じてアクセスできます。同時に、このオブジェクトにはいくつかの属性 (length 属性など) とメソッドも含まれています(たとえば、add()、append() メソッド)、これらのメソッドとプロパティはすべてのパッケージング セットに共通です。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjQueryラッパーセットとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



