
設定方法: 1.「jquery.easyui.min.js」ファイルを開きます; 2.「var _64f=wrap.width();」を「var _64f=wrap.width() 20;」に変更します。 "; 3. データグリッドの高さを auto に設定します。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery.easyui.min.js を開く
コード行 var _64f=wrap.width() を検索します。 ;
これを ar _64f=wrap.width() 20 に変更します;
さらに、前景のデータグリッドの高さが auto
に設定されている場合、垂直スクロール バーは表示されません。クエリによると、データの適応高さは
です。例は次のとおりです。

class="panel datagrid easyui-fluid"
class="datagrid-wrappanel-bodypanel-body-noheader" では、width 属性を 20 減らします。この時点で、スクロール バーは表示されません。表示されなくなりますが、次のクラスのスタイルを変更することをお勧めします:
class="datagrid-view"
class="datagrid-view2"
class= "datagrid-header"
class="datagrid-body"
class="datagrid-footer"
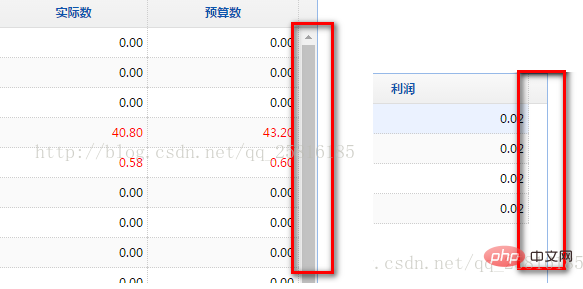
width 属性を 20 減らします。変更後のスクリーンショット:
 推奨される関連ビデオ チュートリアル:
推奨される関連ビデオ チュートリアル:
以上がjqueryのデータグリッドからスクロールバーを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。