
違い: 1. val メソッドは手動で入力した値を取得できますが、attr メソッドは取得できません; 2. val を使用して値を割り当てる場合、val メソッドを使用して値を取得できますが、attr メソッドは取得できません。メソッドでは取得できない; 3. 使用方法 attr に値を代入する場合、入力値を手動で変更すると、val は最新の値を取得できますが、attr は初期値を取得したままです。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
結論を先に話してから、コード分析を投稿します。違いは次のとおりです:
1. val は手動で入力した値を取得できますが、attr は取得できません。Yes
2. val を使用して値を割り当て、val は値を取得できますが、attr は取得できません
3. attr を使用して値を割り当て、両方とも val attr で値を取得できます。入力値を手動で変更した場合、val で最新の値を取得できます。attr で読み取られるのは、先頭で attr に割り当てられた値のままです。
最初に手動で数値を入力します。

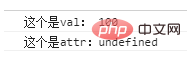
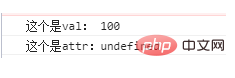
console.log("这个是val: "+$("#jibengongzi").val());
console.log("这个是attr:"+$("#jibengongzi").attr("value"));
$("#jibengongzi").val(ruleForm.jibengongzi);
$("#jibengongzi").attr("value",ruleForm.jibengongzi);
以上がjqueryのattrとvalの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



