ブートストラップでは、ポップオーバー プラグインを使用して右側のフローティング ボックスを実現できます。このプラグインは拡張ビューを提供するために使用されます。フローティング ボックスの表示方向を設定できます。要素に「data-placement」属性を設定します。構文は「」です。

#このチュートリアルの動作環境: Windows 10 システム、ブートストラップ バージョン 3.3.7、DELL G3 コンピューター
実装方法ブートストラップの右側のフローティング ボックス
ブートストラップ ポップアップ ボックス (Popover) プラグイン
ポップアップ ボックス (Popover) はツール チップ (Tooltip) に似ており、拡張されたビュー。ポップオーバーをアクティブにするには、ユーザーは要素の上にマウスを移動するだけです。ポップアップ ボックスの内容はすべて、Bootstrap Data API を使用して入力できます。この方法はツールチップに依存します。
使用法
ポップオーバー プラグインは、要件に応じてコンテンツとマークアップを生成します。デフォルトでは、ポップオーバーはトリガー要素の後ろに配置されます。ポップオーバーは 2 つの方法で追加できます:
- データ属性を使用: ポップオーバーを追加するには、アンカー/ボタン タグにデータを追加するだけです -toggle="popover" で十分です。アンカーのタイトルはポップオーバーのテキストです。デフォルトでは、プラグインはポップオーバーを上部に配置します。
ポップオーバー プラグイン ドロップダウン メニューなどとは異なります。プラグインは前述しましたが、純粋な CSS プラグインではありません。プラグインを使用するには、jquery (JavaScript を読み取る) を使用してプラグインを有効にする必要があります。次のスクリプトを使用して、ページ上のすべてのポップオーバーを有効にします。
$(function () { $("[data-toggle='popover']").popover(); });ログイン後にコピー
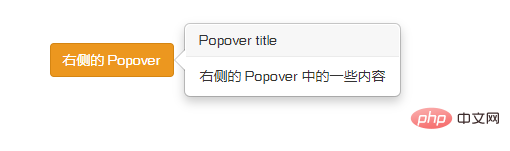
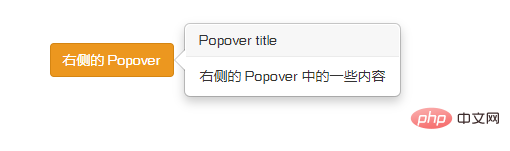
次の例は、データ属性を使用したポップオーバー プラグインの使用を示しています。
Bootstrap 实例 - 弹出框(Popover)插件
ログイン後にコピー
出力結果:

関連する推奨事項:
ブートストラップ チュートリアル
以上がブートストラップで右側にフローティングボックスを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。