
CSS3 では、「linear-gradient」関数を使用してグラデーションの角度を変更できます。この関数は、2 色以上の線形グラデーションを表す画像を作成するために使用されます。最初のパラメーターは次のとおりです。グラデーションの設定に使用されます。角度または方向の構文は、「color 属性: line-gradient (グラデーション角度、色...)」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
linear-gradient 線形グラデーションの構文は次のとおりです:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
主なパラメーターは次のとおりです:
direction 角度値を使用してグラデーションの方向 (または角度) を指定します。
color-stop1、color-stop2、...は、グラデーションの開始色と終了色を指定するために使用されます。
例は次のとおりです:
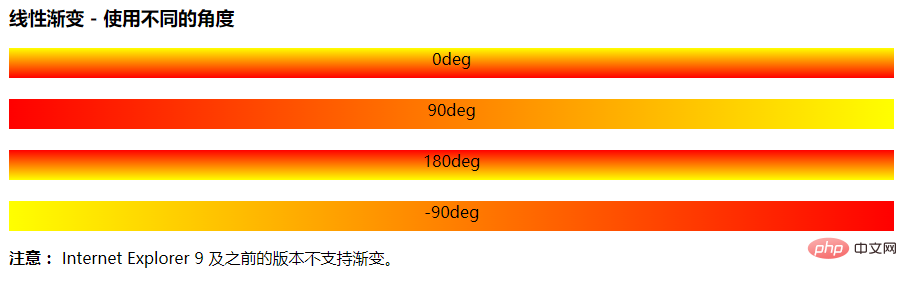
出力結果:

(学習ビデオ共有:css ビデオ チュートリアル)
以上がCSS3でグラデーションの角度を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




