
キャンセル方法: 1. 順序なしリストの黒点スタイルをキャンセルするには、「list-style」属性を使用します。構文は「順序なしリスト {list-style:none}」です。 2. 表示を使用します。 none をキャンセルする属性を指定します。配列リストは行単位で表示され、構文は「順序なしリスト {display:inline}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
順序なしリスト
順序なしリストの並べ替えシリアル番号がないことを意味しますが、デフォルトでは先頭にドットが表示されます
#サンプルコード:
nbsp;html> <meta> <title></title>
エフェクトのスクリーンショット: 
番号なしリストからポイントを削除します
list-style: none を使用してドットを削除できます。
style 属性を ul タグに直接記述するか、セレクターを記述することで、 を追加しますlist-style: none ;この文のドットを削除できます。
サンプルコード:
nbsp;html>
<meta>
<style>
#aa{
list-style: none;
}
</style>
<title></title>
エフェクトのスクリーンショット:

行単位で表示
##順序付きリストであっても順序なしリストであっても、デフォルトでは 1 行を占め、次のように表示されます。ただし、display 属性を使用して行を 1 行で表示することもできます。
| #block | |
| ##inline | Inline 要素 (行表示) |
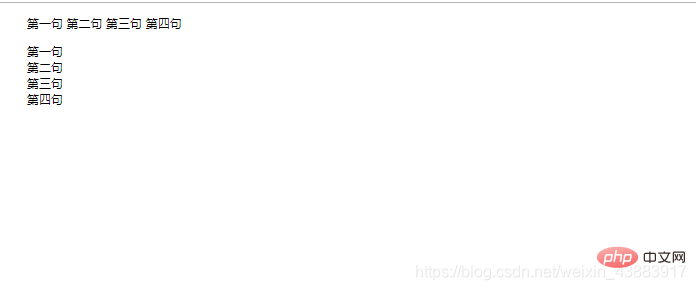
| ブロックレベル要素かインライン要素かに関係なく、前のシーケンス番号 (順序付きポイントと順序なしポイントを含む)無視されます |
サンプル コード:
nbsp;html>
<meta>
<style>
.aa li{
display: inline; <!-- 行内元素(行显示) --> }
.bb li{
display: none; <!-- 不显示 --> }
.cc li{
display: block; <!-- 块内元素(列显示) --> }
</style>
<title></title>
<ol>
<li>第一句</li>
<li>第二句</li>
<li>第三句</li>
<li>第四句</li>
</ol>
(学習ビデオ共有:
css ビデオ チュートリアル )
)
以上がCSSで順序なしリストの表示スタイルの種類を解除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。