
es6 の分解はディープ コピーではありません。分解の元のオブジェクトが 1 次元の配列またはオブジェクトである場合、分解は深いコピーです。分解の元のオブジェクトが多次元の配列またはオブジェクトである場合、分解は浅いコピーです。分解では効果が得られないため、多次元配列のディープ コピーでは、構造を分割することはできません。これはディープ コピーとみなされますが、シャロー コピーである必要があります。

このチュートリアルの動作環境: Windows 10 システム、ECMAScript バージョン 6.0、Dell G3 コンピューター。
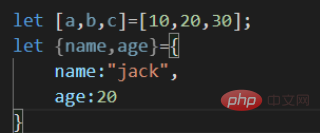
ES6 での代入の構造化に関する知識は誰でもよく知っているはずです。いわゆる分割代入は、パターンを使用してターゲット構造からデータを迅速に取得するソリューションです。例:
分割により、配列やオブジェクトから必要なデータを簡単に取得できます。 。ただし、これがディープ コピーとシャロー コピーにどのような関係があるのかと疑問に思われるかもしれません。
まず、ディープ コピーとシャロー コピーについて確認しましょう。
いわゆるシャロー コピーとディープ コピー: シャロー コピーとは、コピー プロセス中に、トラバース中の部分がオブジェクト/配列であることを意味します。 type は元のアドレスを指しますが、ディープ コピーは新しいメモリ アドレスを完全に開きます。言い換えると、
では、解体において、それは深いコピーでしょうか、それとも浅いコピーでしょうか?

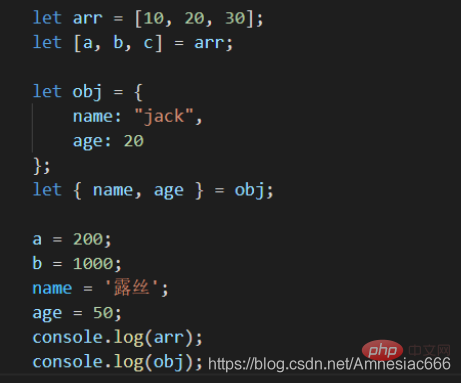
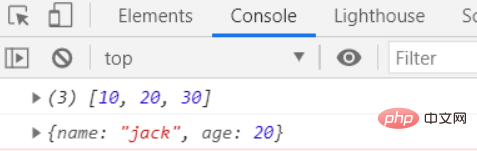
上記のコードでは、配列とオブジェクトをそれぞれ分解し、次に構造化された変数の値を変更して、変数と元の配列とオブジェクトをそれぞれ出力します。結果は次のとおりです。

元の配列とオブジェクトのデータが変更されていないことがわかりました。これは、分割代入がディープ コピーであることを意味しますか? ?
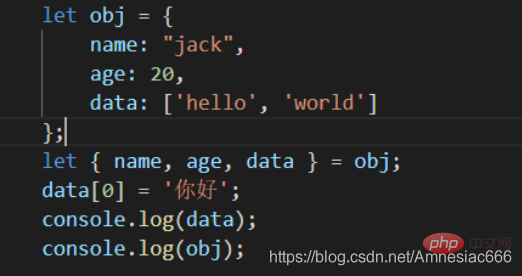
例を少し変更してみましょう。コードは次のとおりです。

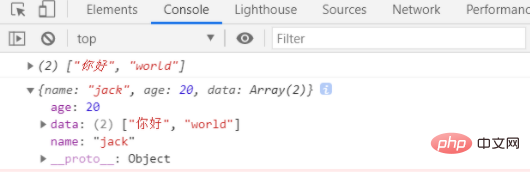
新しいデータ属性をオブジェクトに追加しました。データのデータは配列です。分解後、データのデータが変更され、結果は次のようになります。

分解された変数データの変更により、元のデータが変更されることがわかりました。 、構造化されていない割り当てはまだ浅いコピーです。
要約:
代入の構造化、分解される元のオブジェクトが 1 次元の配列またはオブジェクトである場合、その本質は基本データ型に対して等号の代入を実行することです。の場合、それは深いコピーです;
多次元配列またはオブジェクトの場合、その本質は参照型データに等号を割り当てることであり、それは浅いコピーです;
最終的な結論は次のとおりです: 構造化代入は浅いコピーです (多次元配列ができないため、またはオブジェクトが深いコピーの機能を実現するため);
[関連する推奨事項:JavaScript ビデオ チュートリアル、ウェブフロントエンド]
以上がes6 の分解はディープコピーですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。