
css3のTransitionとは「トランジション」を意味し、要素のトランジション効果を設定するための属性で、要素にトランジションアニメーション効果を追加できる略称属性です。関連する操作の構文は、「transition: 属性名、時間、速度、曲線、遅延時間」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
トランジションとは、css3 におけるトランジションを意味します。
Transition 属性は要素のトランジション効果を設定します
4 つの省略された属性は次のとおりです:
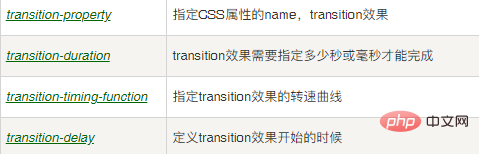
transition-property
transition-duration
transition: property duration timing-function delay;
パラメータは次のように表されます:
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 2s;
-webkit-transition:width 2s; /* Safari */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
</body>
</html>(学習ビデオ共有:  css ビデオチュートリアル
css ビデオチュートリアル
以上がcss3でのトランジションは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




