
CSS3 では、「transform-origin」属性を使用して、回転の回転中心点を設定できます。この属性は、変換された要素の位置を変更できます。最初のパラメーターは、x の回転位置を設定します。軸、2 番目のパラメータは Y 軸の回転位置を設定します。構文は「transform-origin:x 軸の位置 y 軸の位置」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
rotate()関数は、パラメータとして与えられた角度に基づいて要素を回転させるために使用される組み込み関数です。角度は、度、ティック、ラジアン、または回転で設定できます。
使用法:
rotate( angle )
パラメータ: この関数は、回転角度を表す単一のパラメータ角度を受け取ります。正の角度は要素を時計回りに、負の角度は反時計回りに回転させます。
次の例は、CSS のrotate() 関数を示しています。
例 1:
<!DOCTYPE html>
<html>
<head>
<title>CSS rotate() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.rotate_image {
transform:rotate(45deg);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS rotate() function</h2>
<br><br>
<img class="rotate_image" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
alt="GeeksforGeeks logo">
</body>
</html>出力:

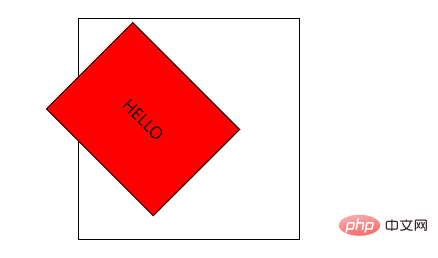
##transform-Origin 属性を使用すると、変換された要素の位置を変更できます。
2D 変換要素は、要素の X 軸と Y 軸を変更できます。要素を 3D で変換し、要素の Z 軸も変更します。 構文は次のとおりです。transform-origin: x-axis y-axis z-axis;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
</html>
css ビデオ チュートリアル)
以上がCSS3で回転中心点で回転を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




