使用法: 1. 子孫セレクターは要素の子孫要素を選択します。構文は "element element {css code}" です。 2. 子セレクターは要素のすべての子要素を選択します。構文は " element> element {css code}" }"; 3. 隣接する兄弟セレクターは、要素の同じディレクトリにある次の要素を選択します; 4. ユニバーサル兄弟セレクターは、要素の同じディレクトリにある後続のタグをすべて選択します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 階層セレクターの使用方法
階層セレクターは、HTML DOM 要素間の階層関係を通じて要素を取得します。その主な階層関係には子孫が含まれます。いくつかあります。関係: 父と息子、隣接する兄弟、普遍的な兄弟 特定のタイプの関係を通じて、必要な要素を簡単かつ迅速に選択できます。階層セレクターの構文は次のとおりです。
| Selector |
Type |
Function description |
| # E F |
子孫セレクター (セレクターを含む) |
は一致する F 要素を選択し、一致する F 要素は一致する E 要素に含まれます |
##E > ##E F
| 隣接兄弟セレクター |
は一致する F 要素を選択し、一致する F 要素 |
は |
一致する E 要素のすぐ後ろにあります
| #E ~ F | ユニバーサル セレクター一致する F 要素と、一致する E 要素の後にあるすべての一致する F 要素を選択します |
IE7 以降のブラウザ (他のブラウザを含む) は、階層セレクターをサポートします。 (IE6 はサポートしていません)
以下では、HTML ファイルを使用して、さまざまな階層セレクターの使用法を示しています。
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>使用CSS3层次选择器</title>
<style type="text/css">
* {margin: 0; padding: 0}
body {width: 300px; margin: 0 auto;}
p {margin: 5px;padding: 5px;border: 1px solid #ccc;}
</style>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4
<p>5</p>
<p>6</p>
</p>
<p>7
<p>8
<p>9
<p>10</p>
</p>
</p>
</p>
</body>
</html>ログイン後にコピー
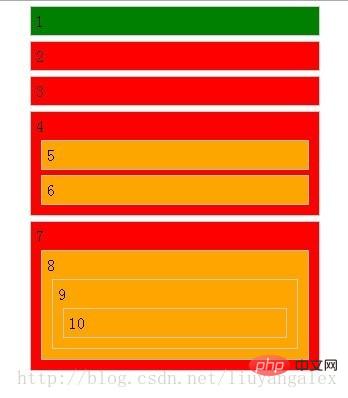
表示効果は次のとおりです。

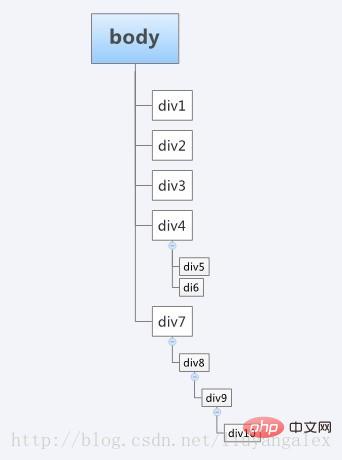
DOM ツリー構造は次のとおりです:

子孫セレクター:
子孫セレクター (EF) は包含セレクターとも呼ばれ、その機能は要素の子孫要素を選択することです。たとえば、「E F」の場合、E は祖先要素、F は子孫要素であり、E 要素のすべての子孫 F 要素を意味します。ここでの F 要素は、E の子要素、孫要素、またはより深い関係が選ばれるでしょう。 つまり、F が E 内にどれだけ階層関係を持っていても、F 要素が選択されます。 子孫セレクターを使用して背景色を変更し、上記の HTML 要素の CSS コードの最後に次のスタイルを追加します:
p p {background: orange}ログイン後にコピー

子セレクター:
子セレクターは、要素の子要素をインテリジェントに選択します。ここで、E はここで、E>F は、E 要素の下にあるすべてのサブ要素 F が選択されることを意味します。これは子孫セレクターとは異なり、子孫セレクターでは F は E の子孫ですが、E>F では F は単なる E の子要素です。 次のコードは、本文の下のサブ要素 p の背景色を変更するために使用されます:
body > p {background:green;}ログイン後にコピー

隣接兄弟セレクター:
隣接兄弟セレクターは、別の要素のすぐ後ろにある要素を選択でき、それらは同じ親要素を持ちます。つまり、E と F は兄弟要素であり、F 要素は E 要素の後ろにあり、隣接しています。
次のコードは、クラスがアクティブな p 要素の隣接する兄弟要素の背景色を変更するために使用されます。便宜上、上記の最初の p 要素に class 属性を追加します。 HTML 要素を次のように追加します。
<p class="active">1</p>
ログイン後にコピー
.active + p {background:lime}ログイン後にコピー

## ユニバーサル兄弟セレクター :
は、要素の背後にあるすべての兄弟要素を選択するために使用されます。これらは、隣接する兄弟要素セレクターと似ており、次の必要があります。つまり、E 要素と F 要素は兄弟要素であり、F 要素は E 要素の後にあります。
上記の HTML CSS コードの最後に次のスタイルを追加します:
.active ~ p {background:red;}ログイン後にコピー
表示効果は次のとおりです:
 (ビデオ共有の学習:
(ビデオ共有の学習:
css ビデオ チュートリアル)
以上がcss3階層セレクターの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。






