
この記事では、javascript に関する関連知識を提供します。主に、配列の回転とは何か、リングの置換など、配列の回転に関する関連問題を紹介します。以下は、見てみましょう。お役に立てば幸いです。みんな。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
#回転配列は左回転と右回転の 2 つに分類されます。189 のタイトルは右回転の場合です。今日紹介するのは左回転です。
配列が与えられた場合、配列内の要素を左の k 位置に回転します。ここで、k は非負の数です。
環置換は理解するのが難しいです。配列データを正多角形上に置き、チェッカーをするという発想でデータを置き換えると、絵で描くと理解しやすいでしょう。
n=5、k=2、数字 1 ~ 5 が順に五角形の頂点に配置される場合、数字の置換の軌跡は 1-3-5-2-4-1 となり、元に戻ります。原点、カウント = n、終了。描かれた軌跡はまさに五芒星のように見えます。
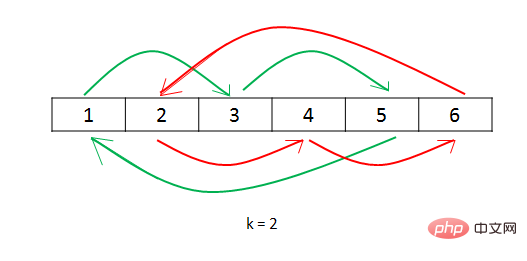
n=6、k=2の場合、六角形の頂点に1~6の数字を順番に配置すると、数字の置換の軌跡は1-3-5-1となり、元に戻ります。ポイント、カウント
他のポリゴンと同様に、k点ごとに進めばいつでも原点に戻ることができます。途中で漏れがある場合は、片方の角の方向を回転させ、上記の手順を繰り返して完了です。すべての頂点。
配列が与えられた場合、配列内の要素を k 位置右に回転させます。ここで、k は非負の数です。
例 1:
输入: nums = [1,2,3,4,5,6,7], k = 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向右轮转 3 步: [5,6,7,1,2,3,4]
例 2:
输入:nums = [-1,-100,3,99], k = 2 输出:[3,99,-1,-100] 解释: 向右轮转 1 步: [99,-1,-100,3] 向右轮转 2 步: [3,99,-1,-100]
次の例を使用して、このプロセスをより具体的に説明します。
 #5. コードの実装
#5. コードの実装
nums = [1, 2, 3, 4, 5, 6] k = 2
これはアルゴリズムへのもう 1 つの変更です
<script>
for (var i = 0; i < k; i++) {
var p = nums.pop();
nums.unshift(p);
}
return nums;
</script>まだ多くのアイデアがあります。配列を反転したり、配列を追加したり、配列を削除したりすることができます。
[関連する推奨事項:
JavaScript ビデオ チュートリアル以上がJavaScript の例での配列の回転の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。