
CSS3 では、二重線の境界線は、要素の境界線が 2 本の単線で構成され、それらの間の間隔が指定された境界線の幅の値に等しいことを意味します。「border-style」属性は次の目的で使用できます。要素の境界線を二重線に設定し、属性値を double に設定するだけで、構文は「{border-style:double;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
二重線の境界線は、要素の境界線が 2 本の単線で構成され、それらの間隔が指定された境界線の幅の値に等しいことを意味します
border-style プロパティは、要素の 4 つの境界線のスタイルを設定します。このプロパティには 1 ~ 4 つの値を指定できます。
二重線を定義するには、属性値は double です。二重線の幅は、border-width の値と同じです。
その他の属性値は以下のとおりです:

例は以下のとおりです:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
<p class="mix">混合边框</p>
</body>
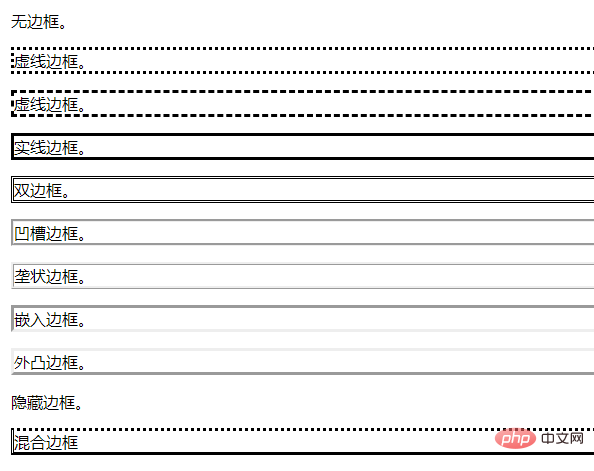
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がcss3の二重枠とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




