
要素を追加する方法: 1. append()、構文 "$("body").append(new element)" を使用して、要素を本文の末尾に追加します。 2. prepend() を使用します。の場合、構文「$("body").prepend(new element)」を使用すると、本文の先頭に要素を追加できます。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
本体に要素を追加するということは、本体にサブ要素を追加することを意味します。次の記事では、jqueryを使用してbodyに子要素を追加する2つの方法を紹介します。
方法 1: append() を使用します。
prepend() メソッドを使用して、body 要素内の「先頭」にコンテンツ (要素またはテキスト) を挿入します。
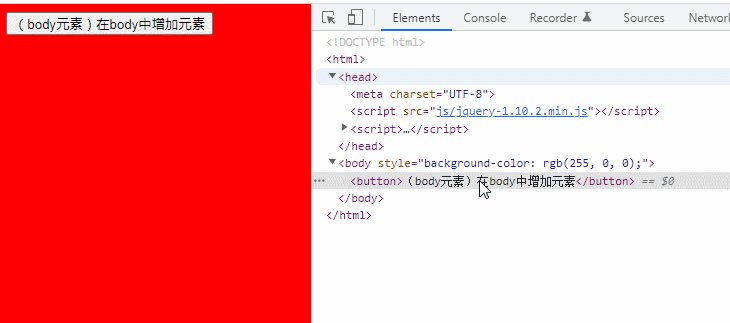
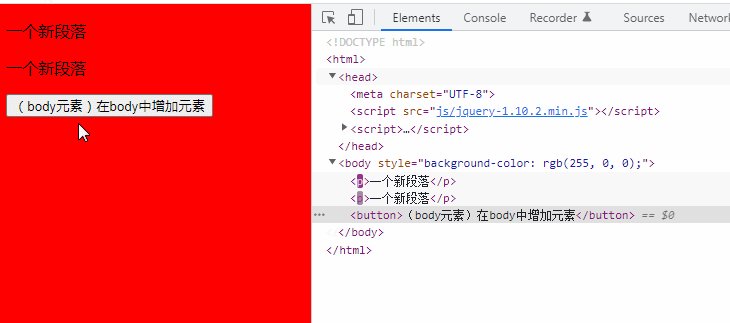
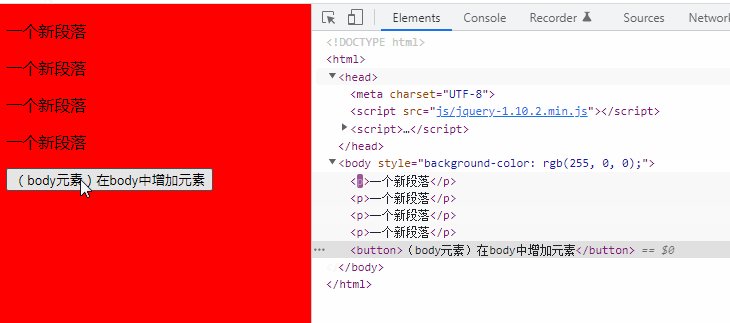
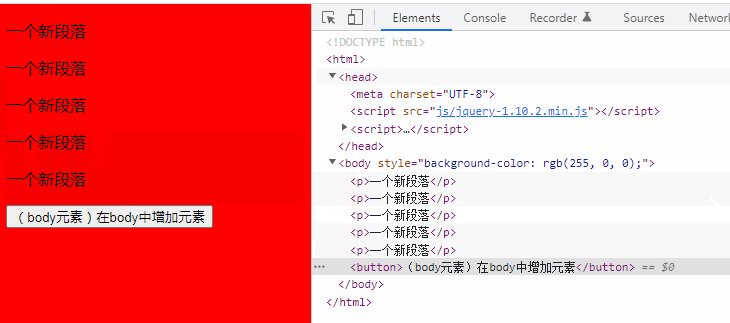
構文:$("body").append(新元素)<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
var newp = "<p>一个新段落</p>";
$("body").append(newp);
})
})
</script>
</head>
<body style="background-color: #FF0000;">
<button>(body元素)在body中增加元素</button>
</body>
</html>方法 2: prepend() を使用する
prepend() メソッドを使用して、選択した要素内の「先頭」にコンテンツを挿入します。 文法:$("body").prepend(新元素)<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
var newp = "<p>一个新段落</p>";
$("body").prepend(newp);
})
})
</script>
</head>
<body style="background-color: #FF0000;">
<button>(body元素)在body中增加元素</button>
</body>
</html>
jQuery ビデオ チュートリアル 、 ウェブ フロントエンド ビデオ ]
以上がjqueryでbodyに要素を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。