
方法: 1. 反応イベントのみの登録に関与するネイティブ イベントがない場合は、「e.stopPropagation()」を使用します。 2. 最も外側のドキュメントがイベントから登録されないようにするには、「e.nativeEvent.stopImmediatePropagation()」を使用します。わきたつ。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
react では、イベントのバブリングを防ぐ 2 つの形式があります:
1、e.stopPropagation() ネイティブ イベント登録が関係せず、イベントに反応するだけの場合に使用されます。
2, e.nativeEvent.stopImmediatePropagation() document.addEventListener を使用してネイティブ イベントを登録します。
React のバブリング イベントを防ぐ方法は、主に次の 2 つの状況に分けられます:
1. 合成イベント間のバブリングを防ぐ方法: e.stopPropagation( );
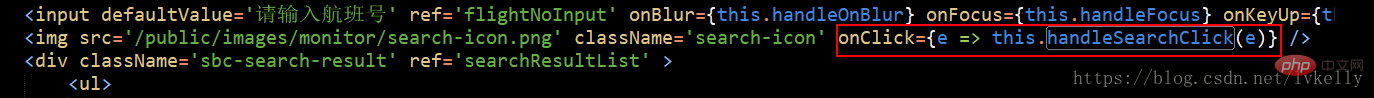
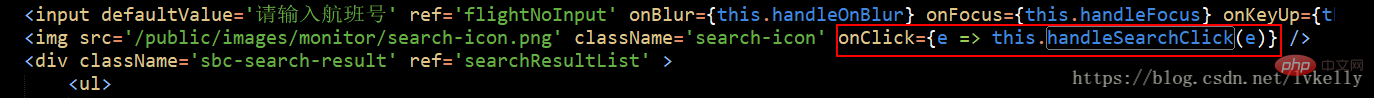
イベントバインディングは次のとおりです。

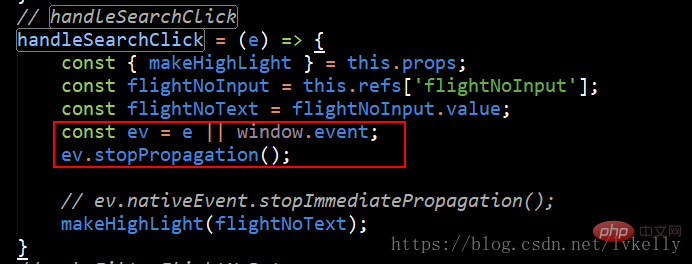
イベントのバブリングを防ぐための記述方法は次のとおりです。

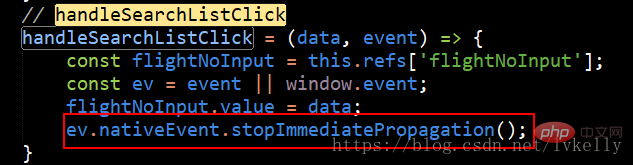
##2, 合成イベントと最も外側のドキュメント上のイベントの間のバブリングを防止します。メソッド: e.nativeEvent.stopImmediatePropagation () ;
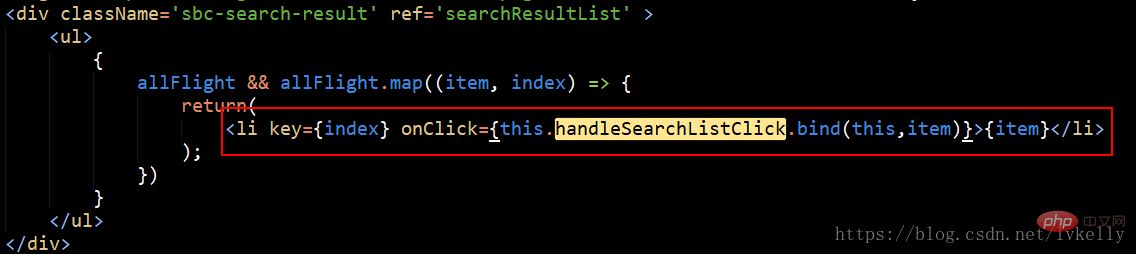
イベントバインディング記述方法:
(1) パラメータなし渡される:

(2) パラメータを渡す:

##イベントのバブリングを防ぐための記述:

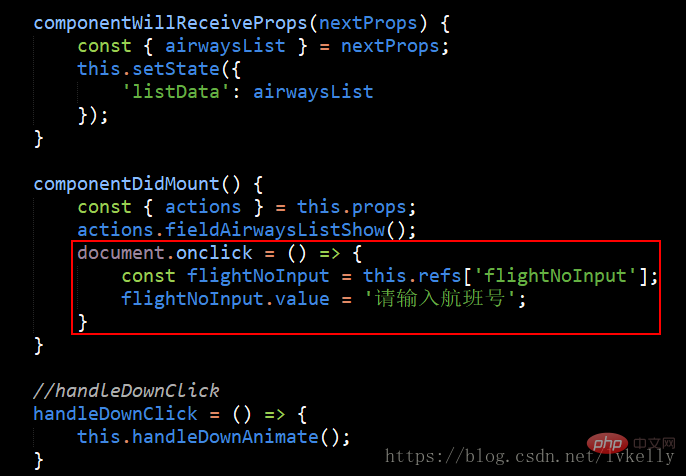
これを記述する理由は、以下に示すように、ドキュメントにクリック イベントを追加するためです。 推奨学習: 「react ビデオ チュートリアル 」
以上がReactでイベントのバブリングを防ぐ方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




