
CSS では、cursor 属性を使用して、a タグのマウス スタイルを削除できます。この属性は、要素の境界内でマウス ポインターによって使用されるマウス スタイルを定義するために使用されます。 none に設定すると、要素のマウス スタイルが削除されます。Style をデフォルトに設定すると、デフォルトの矢印スタイルが表示されます。構文は「a{cursor:none}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
cursor 属性は、マウス ポインターが要素の境界内に置かれたときに使用されるカーソルの形状を定義します
default デフォルトのカーソル (通常は矢印)
auto デフォルト。ブラウザによって設定されたカーソル。
例は次のとおりです:
123 鼠标样式
鼠标样式没有
鼠标样式正常
鼠标样式为十字线
鼠标样式为指示链接的指针
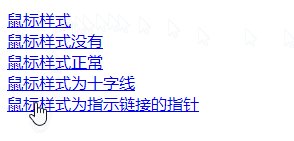
出力結果:

(学習ビデオ共有:css ビデオチュートリアル)
以上がCSSでタグのマウススタイルを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




