
この記事では、javascript に関する関連知識をお届けします。主に DOM と BOM の違いと使用法を紹介し、関連する操作もいくつか紹介します。見てみましょう。皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
記事の冒頭で、一般的に言えば 、DOM と BOM とは について触れておきたいと思います。この記事は最終的に、JavaScript の基礎はあるものの、DOM と BOM については理解していない、または知らない友人を対象としています。
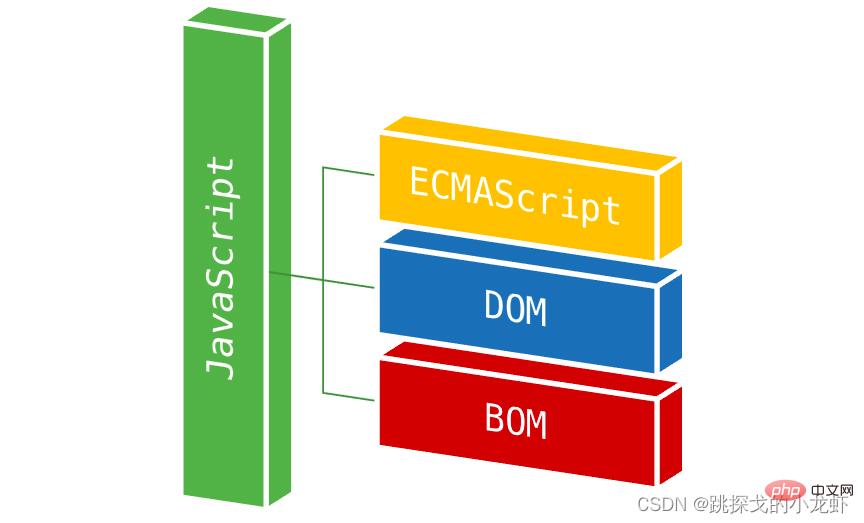
ただし、DOM と BOMについて 説明する前に、JavaScript の構造全体を 示させてください。:

という 4 つの要素があることがわかります。では、これら 4 つの要素の間にはどのような関係があるのでしょうか?式を使用してそれらの間の関係を要約します。
JavaScript = ECMAscript BOM DOM一つずつ比較してみましょう。概要それらを
:
ECMAscript:ECMAScript は、
ECMA International (旧欧州コンピュータ製造者協会) ECMA- によって採用された言語です。 262 標準化されたスクリプト プログラミング言語ECMAscript は、JavaScript がブラウザ上で実行されるスクリプト言語であることがわかっているため、各ブラウザが JavaScript の構文を実行する方法を規定する規則に近いものです。規定はありますが、,JavaScript (略して JS) の標準であり、ブラウザはこの標準を実装することになります。
ページ上の各要素を操作する方法がまだ不足しています この時点で、次のような DOM が誕生しました。
DOM:DOM (
ドキュメント オブジェクト モデル、ドキュメント オブジェクト モデル) は言語に依存しません。の最も正確な説明は、JavaScript のインターフェイスを提供するということです。XML、HTML ドキュメントの操作に使用されるアプリケーション プログラミング インターフェイス。 JavaScript の場合: JavaScript で Html を操作できるようにするために、
JavaScript には独自の DOM プログラミング インターフェイスがあります。 一文要約: DOM は、JavaScript が HTML 要素にアクセスして操作するための「メソッド」を提供します
(インターフェースという単語を使用しない理由は、一部の友人がそのインターフェイスを見ることになるのではないかということです。これは恐ろしい状況ですが、実際のところ、
)##BOM:
BOM は ブラウザ オブジェクト モデル、ブラウザ オブジェクト モデル です。
BOM は、ブラウザの動作を制御するインターフェイスです。ECMscript は仕様ですJavaScript の場合: JavaScript でブラウザの動作を制御できるようにするため、JavaScript には独自の BOM インターフェイスがあります。
一文の要約: BOM は、ブラウザの動作を制御するための「メソッド」を JavaScript に提供します。
最後に、JavaScript の上記 3 つのコンポーネントのうち、
、他の 2 つは、それぞれ HTML 要素とブラウザに対応する「メソッド」を提供します ということで、後者の 2 つである DOM と BOM について、 で体系的に説明します。初心者向けなので、
以下の説明はできるだけ簡単に説明します。基礎知識がなくても安心して食べられます! II. DOM とそれに関連する操作まず、DOM に関する関連知識を
説明しましょう。 # 2 つのコンテンツに分かれていますわかりました。では、DOM ツリーとは何でしょうか。 DOM を学習した初心者の中には、この言葉に馴染みのない人もいるかもしれませんが、実は DOM ツリーは特別空想的なものではありません。 ##DOM ツリーは、毎日扱うページの HTML 要素で構成されるツリーです:
BOM ツリー では、各ノードは 2 つの ID を持つことができます: 親ノードの子ノードになることも、他の子ノードの親ノードになることもできます。次のことを観察してみましょう。コード :
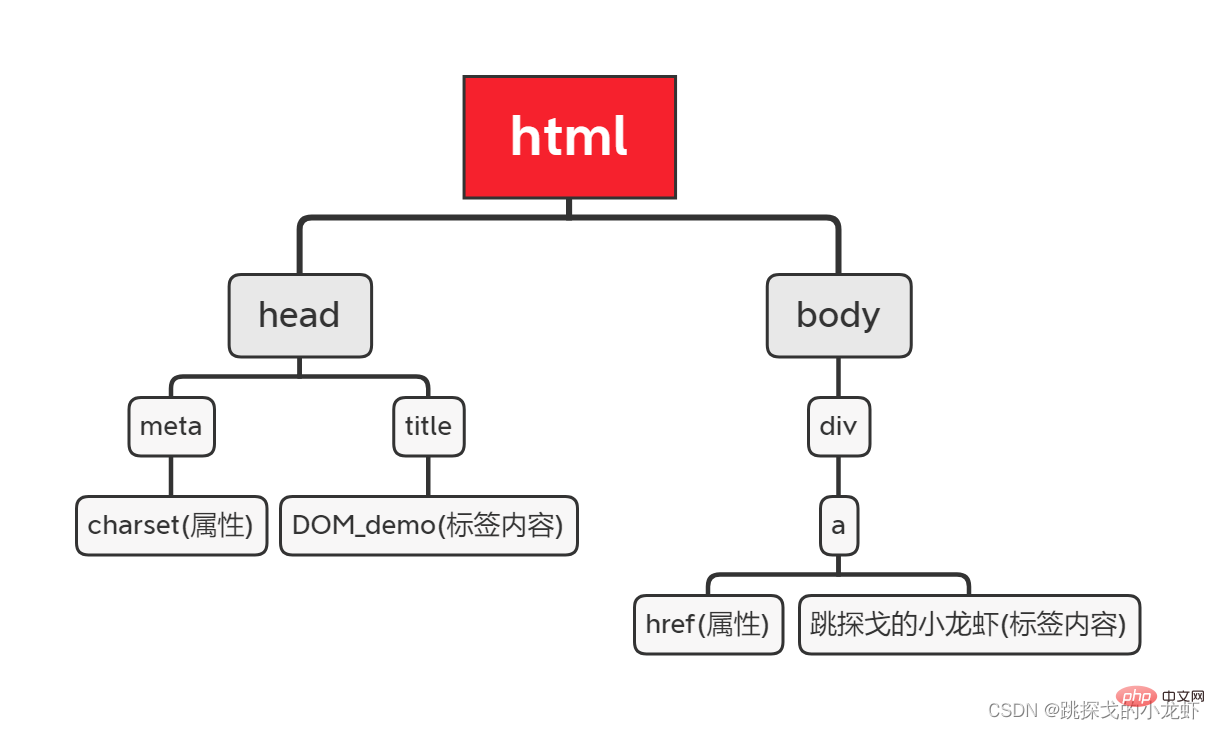
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DOM_demo</title> </head> <body> <p> <a href="https://blog.csdn.net/qq_52736131">跳探戈的小龙虾</a> </p> </body> </html>
上記のコード、その DOM ツリー は次のようになります:

At this誰かが聞きたがっているとき、あなたは 長い間 DOM ツリーが HTML 要素の操作に関係していると言いました ?
答えは、 は非常に関連性が高く、ドキュメントの DOM ツリー構造を理解することによってのみ、DOM 要素 を正確かつ効果的に操作することができます。そうしないと、さまざまな予期せぬバグが発生します。ページの HTML 要素を 操作する前に、ページ全体の DOM を明確に描画する必要があります。 実際に描画していなくても、明確なコンテキスト構造を頭の中に持つ必要があります。
概要JavaScript での DOM の一般的な操作HTML 要素のメソッド をいくつかのサブパート に分けて紹介します。
//1.通过元素的id属性值来获取元素,返回的是一个元素对象 var element = document.getElementById(id_content) //2.通过元素的name属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByName(name_content) //3.通过元素的class属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByClassName(class_content) //4.通过标签名获取元素,返回的是一个元素对象数组 var element_list = document.getElementsByTagName(tagName)
//1.获取元素的属性值,传参自然地是属性名,例如class、id、href var attr = element.getAttribute(attribute_name) //2.设置元素的属性值,传参自然地是元素的属性名及要设置的对应的属性值 element.setAttribute(attribute_name,attribute_value)
//1.创建一个html的元素,传参是元素类型,例如p、h1-5、a,下以p为例
var element = document.createElement("p")
//2.创建一个文本节点,传参的是对应的文本内容(注意是文本节点,不是某个html元素)
var text_node = document.createTextNode(text)
//3.创建一个属性节点,传参是对应的属性名
var attr_node = document.createAttribute(attribute_name)
element.setAttributeNode(attr_node)特別な注意属性ノードを作成する 3 番目の方法は、特定の要素と一致する必要があります。つまり、最初に特定の要素要素を取得して作成する必要があります。属性ノード。最後にこの属性ノード (setAttributeNode) をこの要素に追加します。
//1.向element内部的最后面添加一个节点,传入的参数是节点类型 element.appendChild(Node) //2.向element内部某个已存在的节点的前面插入一个节点,仍然传入一个节点类型的参数 element.insertBefore(new_Node,existed_Node)
注意: ノードを追加する前に、最初にノードを作成し、同時に親ノード要素 を選択する必要があります。 2 番目の方法 あなたでも 挿入位置の後ろにある兄弟ノード を見つける必要があります。
//删除element内的某个节点,传参是节点类型参数 element.removeChild(Node)
削除するときは、対応する親ノード要素を見つける必要があります。 . が正常に削除されました。
://1.获取当前元素的父节点
var element_father = element.parentNode
//2.获取当前元素的html元素型子节点
var element_son = element.children
//3.获取当前元素的所有类型子节点,包括html元素、文本和属性
var element_son = element.childNodes
//4.获取当前元素的第一个子节点
var element_first = element.firstChild
//5.获取当前元素的前一个同级元素
var element_pre = element.previousSibling
//6.获取当前元素的后一个同级元素
var element_next = element.nextSibling
//7.获取当前元素的所有文本,包括html源码和文本
var element_innerHTML = element.innerHTML
//8.获取当前元素的所有文本,不包含html源码
var element_innerTEXT = element.innerText
は 要素内の html コードとテキストをテキスト に変換することを意味し、元の html コードが実行され、テキストに変換することは通常の文字列と同等です。 !
(実用性は DOM ほどではありません)。最初に BOM の概要を確認しましょう:
BOM はブラウザを操作するためのいくつかの「メソッド」を JavaScript に提供しますつまりまず、
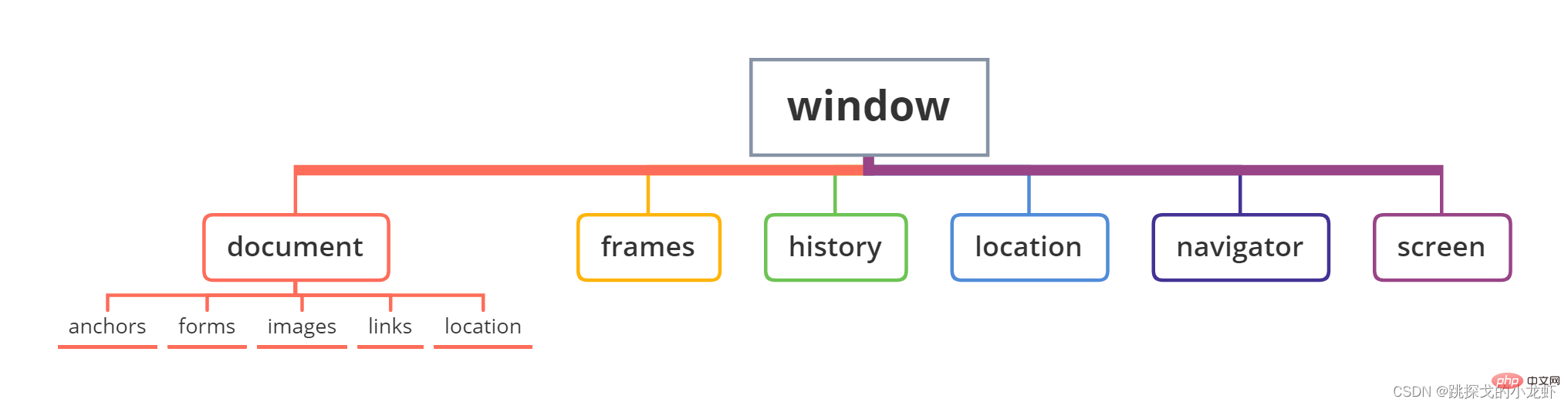
図を使用して BOM 全体の構造を整理します。DOM と同様に、BOM にもツリー構造があります:

したがって、:新しく開かれたすべてのウィンドウは window オブジェクトとみなされます。 ウィンドウ オブジェクトには、次の
共通のプロパティとメソッドがあります
| プロパティ/メソッド | 意味 |
| オープナー | 現在のウィンドウの親ウィンドウ |
| length | ウィンドウ内のフレーム数 |
| document | 現在ウィンドウに表示されているドキュメント オブジェクト |
| alert(string) | 警告ダイアログ ボックスを作成し、メッセージを表示します |
| close() | ウィンドウを閉じる |
| confirm() | ユーザー確認を必要とするダイアログ ボックスを作成する |
| open(url,name,[options]) | 新しいウィンドウを開いて、新しいウィンドウ オブジェクトを返します |
| prompt(text ,defaultInput) | ユーザーに情報の入力を求めるダイアログ ボックスを作成します |
| 指定された後の式を計算します時間間隔 | |
| #setTimeout(expression,milli 秒) | |
| setTimeout(expression,milli 秒,[arguments]) | |
| その中に、alert() |
。したがって、これを見たときは、次のように尋ねるかもしれません: その時、はalert()を使いました 関数に関しては、windowが出てこないようなので、ここのalert()は前に習ったalert()と同じでしょうか?答えは次のとおりです:
これらの 2 つのalert() は実際には同じ関数 です。ウィンドウを省略できる理由は、すべてのプロパティとメソッドが含まれているためです。 window には、2 つの表現メソッドを持つことができます
:(1) window.property/window.method()
(2) 直接プロパティ /メソッド ()の呼び出しは、alert() だけではなく、上記のウィンドウのプロパティと関数がすべて確立されており、興味のある友人は自分で試すことができます。
location オブジェクト
location オブジェクトは window オブジェクトのプロパティであり、現在のウィンドウにロードされているドキュメントに関する情報を提供し、いくつかのナビゲーション機能も提供します。
location オブジェクトには、次の共通のプロパティとメソッドがあります:
プロパティ/メソッド
| ##host | #ホスト名: ポート番号 | ##ホスト名||||||||||||||||||||||
| href | |||||||||||||||||||||||
| ##パス名 | |||||||||||||||||||||||
| port | |||||||||||||||||||||||
| protocol | |||||||||||||||||||||||
| search | |||||||||||||||||||||||
| reload() | |||||||||||||||||||||||
| repalce() | |||||||||||||||||||||||
|
実際、上記の構造図を注意深く観察すると、次のことがわかります: location オブジェクトは、window オブジェクトの属性であるだけでなく、document オブジェクトの属性でもあります。 ##これは次の意味です: ##window.location = location = document.location##history オブジェクト historyオブジェクトとは何ですか?履歴オブジェクトは、ウィンドウ オブジェクトの属性です。ユーザーのインターネット アクセスの記録が保存されます。このレコードのタイムスタンプは、ウィンドウが開かれた瞬間から計算されます。
最後に navigatorオブジェクトを紹介します:navigator オブジェクトは 1 つです。クライアントのブラウザを識別する BOM の window 属性。
|
以上がJavaScript における DOM と BOM についての深い理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。