
es6 match() にはパラメータが 1 つだけ必要です。 match() メソッドは、一致を取得するために使用されます。文字列内の指定された値を検索したり、1 つ以上の正規表現の一致を見つけたりできます。構文は "String.match(regexp)" です。このメソッドに必要なのは 1 つだけですパラメータであり、一致するパターンを指定する正規表現オブジェクトに使用されます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
match() メソッドは一致を取得するために使用されます。文字列内の指定された値を取得したり、1 つ以上の正規表現との一致を検索したりできます。
match() メソッドにはパラメータ が 1 つだけあります。構文形式:
String.match(regexp)
パラメータ正規表現: これは正規表現オブジェクトであり、RegExp を指定する必須パラメータです。照合するパターンのオブジェクト。パラメーターが RegExp オブジェクトではない場合は、まずそれを RegExp コンストラクターに渡して RegExp オブジェクトに変換する必要があります。
戻り値
g フラグを使用すると、完全な正規表現に一致するすべての結果が返されますが、キャプチャ グループは返されません。
g フラグが使用されていない場合は、最初の完全一致とそれに関連付けられたキャプチャ グループ (配列) のみが返されます。この場合、返されるアイテムには、以下で説明する追加のプロパティが含まれます。
説明
match() メソッドは、文字列 string を検索して、正規表現に一致する 1 つ以上のテキストを見つけます。このメソッドの動作は、正規表現にフラグ g があるかどうかに大きく依存します。
正規表現にフラグ g がない場合、match() メソッドは文字列内で 1 つの一致のみを実行できます。一致するテキストが見つからない場合、match() は null を返します。それ以外の場合は、見つかった一致するテキストに関する情報を含む配列を返します。配列の 0 番目の要素には一致するテキストが保持され、残りの要素には正規表現の部分表現に一致するテキストが保持されます。これらの通常の配列要素に加えて、返される配列には 2 つのオブジェクト プロパティが含まれます。 Index 属性は文字列内の一致するテキストの開始文字の位置を宣言し、input 属性は stringObject への参照を宣言します。
正規表現にフラグ g がある場合、match() メソッドはグローバル検索を実行して、文字列内の一致するすべての部分文字列を見つけます。一致する部分文字列が見つからない場合は、null が返されます。 1 つ以上の一致する部分文字列が見つかった場合は、配列が返されます。ただし、グローバル マッチングで返される配列の内容は前者とは大きく異なり、配列要素には一致するすべての部分文字列が stringObject に格納され、インデックス属性や入力属性はありません。
注: グローバル検索モードでは、match() は部分式と一致するテキストに関する情報を提供しません。また、一致する各部分文字列の位置も宣言しません。このグローバルに取得された情報が必要な場合は、RegExp.exec() を使用できます。
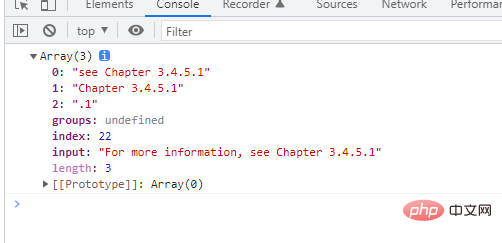
例 1:
match を使用して、「章」の後に 1 つ以上の数字が続き、その後に小数点と 0 個以上の数字が続くものを検索します。回。正規表現には i フラグが含まれるため、大文字と小文字は無視されます。
var str = 'For more information, see Chapter 3.4.5.1'; var re = /see (chapter \d+(\.\d)*)/i; var found = str.match(re); console.log(found);

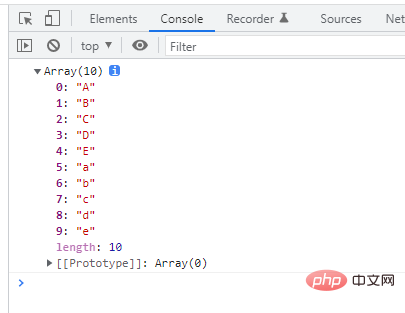
例 2: match では、グローバル フラグと大文字小文字無視フラグを使用します。
グローバル一致フラグと大文字小文字無視フラグの使用例を示します。 A ~ E、a ~ e のすべての文字が配列の要素として返されます。
var str = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'; var regexp = /[A-E]/gi; var matches_array = str.match(regexp); console.log(matches_array);

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がes6 match() にはいくつかのパラメータがありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。