
jquery では、fadeout() メソッドを使用して、選択した要素の不透明度を表示から非表示に徐々に変更します。このメソッドを使用して非表示にした要素は、ページのレイアウトや設定のパラメータには影響しません。メソッドで変更できる要素のフェード速度 構文は「要素オブジェクト.fadeOut(速度,イージング,実行関数)」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
fadeOut() メソッドは、選択した要素の不透明度を、表示から非表示 (フェード効果) に徐々に変更します。
注: 非表示の要素は完全には表示されません (ページのレイアウトには影響しません)。
ヒント: このメソッドは通常、fadeIn() メソッドとともに使用されます。
構文
$(selector).fadeOut(speed,easing,callback)
パラメータは次のように表されます:
speed はオプションです。フェード効果の速度を指定します。可能な値:
ミリ秒
"slow"
"fast"
easing オプション。アニメーション内のさまざまなポイントでの要素の速度を指定します。デフォルト値は「スイング」です。可能な値:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("p").fadeOut()
});
});
</script>
</head>
<body>
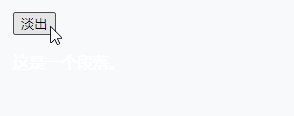
<button class="btn1">淡出</button>
<p>这是一个段落。</p>
</body>
</html>
以上がjQueryでフェードアウトメソッドを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



