
Hover は、jquery のマウス イベントです。 hover() メソッドは、マウス ポインタが選択された要素上にあるときに実行される 2 つの関数を指定します。最初のパラメータは、マウス ポインタが要素を通過するときの関数を指定し、2 番目のパラメータは、マウス ポインタが要素から離れるときの関数を指定します。 . 関数、構文は「element object.hover(function, function)」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
ホバーは jquery のマウス イベントです
さまざまな訪問者に対するページの応答はイベントと呼ばれます。
イベント ハンドラーは、HTML で特定のイベントが発生したときに呼び出されるメソッドを指します。
hover() メソッドは、マウス ポインターが選択された要素上にあるときに実行される 2 つの関数を指定します。
メソッドは、mouseenterイベントとmouseleaveイベントをトリガーします。
mouseleave イベントは、マウス ポインターが選択された要素から離れると発生します。
mouseenter イベントは、マウス ポインターが選択された要素を通過 (進入) したときに発生します。
構文は次のとおりです:
$(selector).hover(inFunction,outFunction)
inFunction 必須。 MouseEnterイベントが発生したときに実行する関数を指定します。
outFunction オプション。 Mouseleave イベントが発生したときに実行する関数を指定します。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
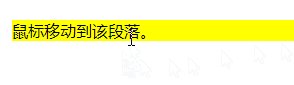
$("p").hover(function(){
$("p").css("background-color","yellow");
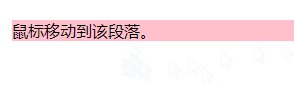
},function(){
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
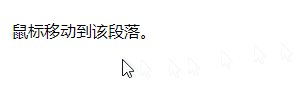
</html>出力結果:

関連ビデオ チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がホバーはjQueryイベントですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。