
JavaScript では、以上は「>=」で表現できます。この演算子の戻り値の型はブール型です。記号の左側の値が以上の場合、右側の値と等しい場合、返される結果は true です。シンボルの左側の値が右側の値以上である場合、 false が返され、構文は "value> =値」。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JS の演算記号「以上」は比較演算子で、戻り値の型はブール型、記号は「」です。 (値>=値)」。
1. 新しい HTML ドキュメントを作成し、body タグに script タグを追加して、ブラウザのコンソールを開きます:

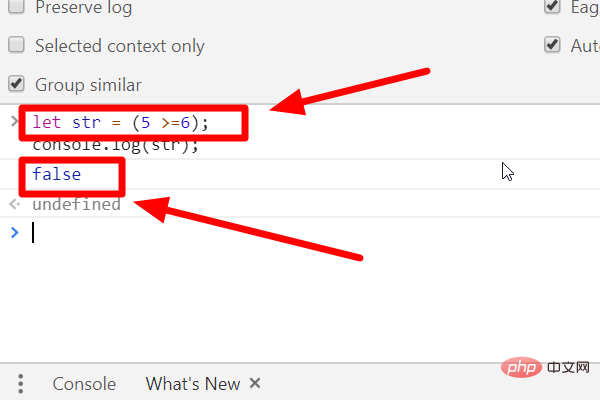
2.コンソール JS コード。コードの内容は「5」が「6」以上で、クラウド アルゴリズムは両側に当てはまらず、現時点では変数が false を返します。

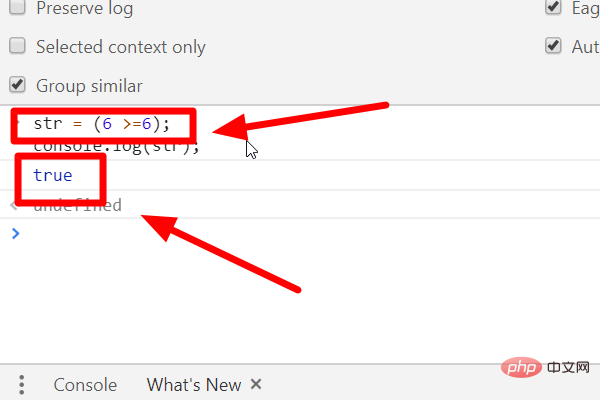
3. コンソールに js コードを記述します。コードの内容は「6」が「6」以上で、演算子の両側が true で、この時点で変数が true を返します。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロント エンド ]
以上がJavaScriptで以上を表現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


