
モジュール性とは何ですか?この記事では、Node でのモジュール化について説明し、モジュールの読み込みメカニズムについて説明します。

#1.1 モジュール化とは #モジュール化とは、複雑な問題を解決するときに、システムを上から下まで層ごとに複数のモジュールに分割するプロセスを指します。モジュールは、システム全体において、組み合わせ、分解、交換が可能なユニットです。
プログラミング分野におけるモジュール化とは、固定ルールに従い、大きなファイルを独立かつ相互依存する複数の小さなモジュールに分割することです。
コードをモジュール化する利点:
Node.js
モジュールのさまざまなソースに応じて、モジュールは 3 つの主要なカテゴリに分類されます。 組み込みモジュール (fs、path、http などの組み込みモジュールは Node.js によって公式に提供されます)強力な require() メソッドを使用して、必要な組み込みの使用をロードします。モジュール、ユーザー定義モジュール、サードパーティ モジュール。例:
注: require() メソッドを使用して他のモジュールをロードすると、ロードされたモジュール内のコードが実行されます。
カスタム モジュールをロードする場合、ファイルの接尾辞「.js」は省略できます。
2.3 Node.js のモジュール スコープ
モジュール スコープとは
2.4 モジュール スコープ内のメンバーを外部と共有する
1.モジュールobject
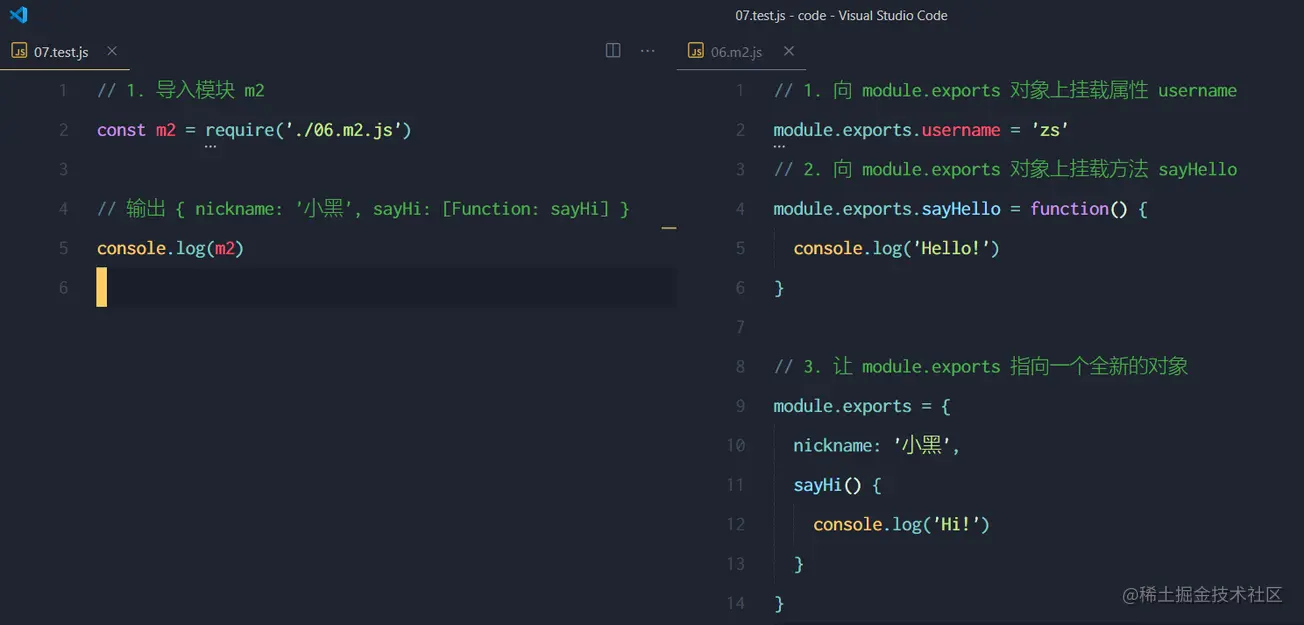
各 .js カスタム モジュールには、現在のモジュールに関連する情報を保存するモジュール オブジェクトがあり、次のように出力されます: #2 、 module.exports オブジェクト
外部が require() メソッドを使用してカスタム モジュールをインポートすると、取得されるのは module.exports が指すオブジェクトです。
3. メンバーを共有する際の注意点
require() メソッドを使用してモジュールをインポートする場合、インポート結果は常に module.exports が指すオブジェクトに基づきます。
4. エクスポート オブジェクト module.exports という単語の記述はより複雑であるため、メンバーを外部に共有するためのコードを簡素化するために、Node は以下を提供します。エクスポートオブジェクト。デフォルトでは、exports と module.exports は同じオブジェクトを指します。最終的な共有結果は、依然として module.exports が指すオブジェクトに基づいています。
module.exports という単語の記述はより複雑であるため、メンバーを外部に共有するためのコードを簡素化するために、Node は以下を提供します。エクスポートオブジェクト。デフォルトでは、exports と module.exports は同じオブジェクトを指します。最終的な共有結果は、依然として module.exports が指すオブジェクトに基づいています。

個人的な理解:exports と module.exports は元々同じオブジェクトを指します。データをマウントするだけでは同じオブジェクトを指しており、エクスポートによってマウントされたデータは、require モジュールによって取得することもできます。一方が値を割り当てた場合(別のオブジェクトを指している場合、それらは同じオブジェクトを指していることにはなりません)、require モジュールは module.exports が指すオブジェクトを取得するため、一方がポインタを変更すると、require モジュールは取得されなくなります。 (exports の値。)
注: 混乱を避けるために、同じモジュール内で exports と module.exports を同時に使用しないことをお勧めします2.5 Node.js のモジュール仕様
Node .js は、モジュールの特性とモジュール間の依存関係を指定する CommonJS モジュール仕様に従います。
JS の共通規定: (1) 各モジュール内で、モジュール変数は現在のモジュールを表します。 (2) モジュール変数はオブジェクトであり、そのエクスポート属性 (つまり module.exports) は外部インターフェイスです。 (3) モジュールをロードすると、実際にはモジュールの module.exports 属性がロードされます。 require() メソッドはモジュールをロードするために使用されます。 3.1 パッケージ 1. パッケージ Node のサードパーティ モジュールとは何ですか。 js バッグとも呼ばれます。 コンピュータとコンピュータが同じものを指すのと同じように、サードパーティのモジュールとパッケージも同じ概念を指しますが、呼び方が異なります。 2. パッケージのソース Node.js の組み込みモジュールやカスタム モジュールとは異なり、パッケージはサードパーティの個人またはチームによって開発され、誰でも無料で使用できます。 注: Node.js のパッケージはすべて無料のオープンソースであり、料金を支払わなくても無料でダウンロードして使用できます。 3. パッケージが必要な理由 Node.js の組み込みモジュールは一部の低レベル API のみを提供するため、組み込みモジュールに基づいてプロジェクトを開発する場合、効率が非常に低くなります。 。 パッケージは組み込みモジュールに基づいてカプセル化されており、より高度で便利な API を提供し、開発効率を大幅に向上させます。 パッケージと組み込みモジュールの関係は、jQuery とブラウザーの組み込み API の関係に似ています。 4. パッケージのダウンロード先 海外に npm, Inc. という IT 会社があります。この会社には非常に有名な Web サイトがあります: www.npmjs.com/ 、世界最大のパッケージ共有プラットフォームです。十分な忍耐力がある限り、この Web サイトから必要なパッケージを検索できます。 これまでに、世界中の 1,100 万人以上の開発者が、このパッケージ共有プラットフォームを通じて、当社が使用するために 120 万個以上のパッケージを開発、共有してきました。
npm, Inc. は、すべてのパッケージを外部と共有するために、アドレス registry.npmjs.org/ にサーバーを提供しており、このサーバーから必要なパッケージをダウンロードできます。 注: Web サイト www.npmjs.com/ から必要なパッケージを検索します。 registry.npmjs.org から/ 必要なパッケージをサーバー上にダウンロードします 5. パッケージのダウンロード方法 npm, Inc. はパッケージ管理ツールを提供しています。このパッケージ管理ツールは # から使用できます。 ##registry.npmjs.org/ サーバーは、ローカルで使用するために必要なパッケージをダウンロードします。 1. プロジェクトにパッケージをインストールするコマンド 指定した名前のパッケージをプロジェクトにインストールしたい場合は、次のコマンド: 上記のパッケージ化コマンドは、次の形式に短縮できます: 2. 初期パッケージ化後に追加されるファイルは何ですか? 初期パッケージ化後が完了したら、プロジェクト フォルダーにどのようなファイルが追加されますか? node_modules というフォルダーと構成ファイル package-lock.json です。 ######で:
node_modules フォルダーは、プロジェクトにインストールされているすべてのパッケージを保存するために使用されます。 require() がサードパーティのパッケージをインポートする場合、このディレクトリからパッケージを検索してロードします。 package-lock.json 構成ファイルは、node_modules ディレクトリ内の各パッケージのダウンロード情報 (パッケージ名、バージョン番号、ダウンロード アドレスなど) を記録するために使用されます。 注: プログラマーは、node_modules ファイルまたは package-lock.json ファイル内のコードを手動で変更しないでください。これらは、npm パッケージ管理ツールによって自動的に保守されます。 3. 指定したバージョンのパッケージをインストールする デフォルトでは、npm install コマンドを使用してパッケージをインストールすると、パッケージの最新バージョンが自動的にインストールされます。指定したバージョンのパッケージをインストールする必要がある場合は、パッケージ名の後ろに @ 記号を使用して特定のバージョンを指定できます (例: 4)。 パッケージのセマンティック バージョン指定 パッケージのバージョン番号は「ドット 10 進数」の形式で定義されており、合計 3 桁です (例: 2.24.0 各桁の意味は次のとおりです)。 第1位数字:大版本 第2位数字:功能版本 第3位数字:Bug修复版本 版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零。 3.3 包管理配置文件 npm 规定,在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件。用来记录与项目有关的一些配置信息。例如: 项目的名称、版本号、描述等 项目中都用到了哪些包 哪些包只在开发期间会用到 那些包在开发和部署时都需要用到 1、多人协作的问题 遇到的问题:第三方包的体积过大,不方便团队成员之间共享项目源代码。 解决方案:共享时剔除node_modules 2、如何记录项目中安装了哪些包 在项目根目录中,创建一个叫做 package.json 的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除 node_modules 目录之后,在团队成员之间共享项目的源代码。 注意:今后在项目开发中,一定要把 node_modules 文件夹,添加到 .gitignore 忽略文件中。 3、快速创建 package.json npm 包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建 package.json 这个包管理配置文件: 注意: (1)上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。 (2)@运行 npm install 命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到 package.json 中。 4、dependencies 节点 package.json 文件中,有一个 dependencies 节点,专门用来记录您使用 npm install 命令安装了哪些包。 5、一次性安装所有的包 当我们拿到一个剔除了 node_modules 的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来。
否则会报类似于下面的错误: 可以运行 npm install 命令(或 npm i)一次性安装所有的依赖包: 6、卸载包 可以运行 npm uninstall 命令,来卸载指定的包: 注意:npm uninstall 命令执行成功后,会把卸载的包,自动从 package.json 的 dependencies 中移除掉。卸载没有简写。 7、devDependencies 节点 如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。 与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中。 您可以使用如下的命令,将包记录到 devDependencies 节点中: 3.4 解决下包速度慢的问题 1、为什么下包速度慢 在使用 npm 下包的时候,默认从国外的 registry.npmjs.org/ 服务器进行下载,因此下包速度会很慢。 2、淘宝 NPM 镜像服务器 淘宝在国内搭建了一个服务器,专门把国外官方服务器上的包同步到国内的服务器,然后在国内提供下包的服务。从而极大的提高了下包的速度。 扩展:
镜像(Mirroring)是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像。 3、切换 npm 的下包镜像源 下包的镜像源,指的就是下包的服务器地址。 4、nrm 为了更方便的切换下包的镜像源,我们可以安装 nrm 这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源。 3.5 包的分类 使用 npm 包管理工具下载的包,共分为两大类,分别是: 项目包 全局包 1、项目包 那些被安装到项目的 node_modules 目录中的包,都是项目包。 项目包又分为两类,分别是: 開発依存関係パッケージ (devDependency ノードに記録されるパッケージ、開発中にのみ使用されます) コア依存関係パッケージ (依存関係に記録されます) ノード内のパッケージは、開発中およびプロジェクトがオンラインになった後に使用されます) #2. グローバル パッケージ
npm install コマンドを実行するときに、-g パラメーターを指定すると、パッケージはグローバル パッケージとしてインストールされます。 グローバル パッケージは、C:\Users\user directory\AppData\Roaming\npm\node_modules ディレクトリにインストールされます。 注: (1) グローバルにインストールする必要があるのはツール パッケージのみです。便利な端末コマンドが提供されるからです。 (2) パッケージを使用する前にグローバルにインストールする必要があるかどうかを判断するには、公式の使用説明書を参照してください。 3. i5ting_toc i5ting_toc は、md ドキュメントを HTML ページに変換できる小さなツールです。使用する手順は次のとおりです: 3.6 標準パッケージ構造 パッケージの概念とパッケージのダウンロードと使用方法を明確にした後、パッケージの内部構造を詳しく見てみましょう。 標準化されたパッケージ、その構成構造は次の 3 つの要件を満たす必要があります。 (1) パッケージは別のディレクトリに存在する必要があります (2) パッケージこのパッケージ管理構成ファイル (3) package.json には、name、version、main の 3 つの属性が含まれている必要があり、それぞれ、名前、バージョン番号、パッケージ名を表します。パッケージの入り口です。 注: 上記の 3 つの要件は、標準化されたパッケージ構造が準拠する必要がある形式です。その他の制約については、次の URL を参照してください: https://yarnpkg.com/zh-Hans/docs/package - json 3.7 独自のパッケージを開発します 1. 初期化パッケージの基本構造 (1) 新しい itheima-tools フォルダーをパッケージのルートディレクトリ (2) itheima-tools フォルダー内に、次の 3 つのファイルを作成します。 package.json (パッケージ管理設定ファイル) index.js (パッケージのエントリファイル) README.md (パッケージの説明文書) 2. package.json の初期化 注: name - アプリケーションまたはソフトウェア パッケージの名前を通知するために使用され、version - 現在のバージョンを示します。バージョン、メイン - アプリケーションのエントリ ポイントを設定します。説明はアプリケーション/ソフトウェア パッケージの短い説明です。キーワード - この属性には、ソフトウェア パッケージの機能に関連するキーワードの配列が含まれます (ノードの公式 Web サイトを参照するのに役立ちます)。パッケージを検索します); ライセンス - ソフトウェア パッケージのライセンスを指定します。 3. パッケージのドキュメントを作成します パッケージのルート ディレクトリにある README.md ファイルは、パッケージの使用方法のドキュメントです。これにより、ユーザーの利便性のために、パッケージの使用手順を事前にマークダウン形式で記述することができます。 READMEファイルの記載内容に必須の要件はなく、パッケージの機能、使用方法、注意事項などが明確に記述できれば大丈夫です。 3.8 リリース パッケージ 1. npm アカウントの登録 (1) www.npmjs.com/ Web サイトにアクセスし、サインアップ ボタンをクリックして、登録ユーザー インターフェイスを入力します。 (2) アカウント関連情報を入力します: フルネーム、パブリック電子メール、ユーザー名、パスワード (3) [アカウントの作成] ボタンをクリックしてアカウントを登録します (4) メールアドレスにログインし、認証リンクをクリックしてアカウントを認証します。 2. npm アカウントにログインします npm アカウントの登録が完了したら、ターミナルで npm login コマンドを実行し、ユーザー名、パスワード (パスワードは隠されているため表示されません。正しく入力して Enter キーを押してください)、電子メール、電子メールに送信された OTP コードを順に入力できます。正常にログインできます。 注: npm login コマンドを実行する前に、まずパッケージのサーバー アドレスを npm の公式サーバーに切り替える必要があります。 (以前に淘宝サーバーを使用していた場合は、npm 公式サーバーに切り替える必要があります) そうしないと、パッケージの公開に失敗します。 3. パッケージを npm に公開するターミナルをパッケージのルート ディレクトリに切り替えた後、npm pub コマンドを実行してパッケージを公開します。 npm (注: パッケージ名を同じにすることはできません。公式 Web サイトにアクセスして、同じ名前のパッケージがあるかどうかを確認できます)。 4. 公開されたパッケージを削除します npm unpublish package name --force コマンドを実行して、公開されたパッケージを npm から削除します。 注: (1) npm unpublish コマンドは、72 時間以内に公開されたパッケージのみを削除できます (2) npm unpublish によって削除されたパッケージは、24 時間以内には許可されません 繰り返し公開 (3) パッケージを公開するときは注意し、意味のないパッケージを npm に公開しないようにしてください。 4.1 キャッシュからの読み込みを優先する モジュールは最初の読み込み後にキャッシュされます。これは、require() を複数回呼び出しても、モジュールのコードが複数回実行されることはないことも意味します。 注: 組み込みモジュール、ユーザー定義モジュール、サードパーティ モジュールのいずれであっても、最初にキャッシュからロードされるため、パフォーマンスが向上します。モジュールの読み込み効率。 4.2 組み込みモジュールの読み込みの仕組み 組み込みモジュールは、Node.js が公式に提供するモジュールであり、読み込み優先度が最も高くなります。 例: require('fs') は常に組み込みの fs モジュールを返します。node_modules ディレクトリに同じ名前のパッケージがある場合でも、そのパッケージは fs とも呼ばれます。 4.3 カスタム モジュールのロード メカニズム require() を使用してカスタム モジュールをロードする場合は、./ または ../ で始まるパス識別子を指定する必要があります。カスタム モジュールをロードするときに、./ や ../ などのパス識別子が指定されていない場合、ノードはそれを組み込みモジュールまたはサードパーティ モジュールとしてロードします。 同時に、require() を使用してカスタム モジュールをインポートするときに、ファイル拡張子が省略されている場合、Node.js は次のファイルを順番にロードしようとします: (1 ) 正確なファイル名に従ってロードします (2) .js 拡張子を完成させてロードします (3) .json 拡張子を完成させてロードします (4) 完了ロードする .node 拡張子 (5) ロードが失敗し、ターミナルがエラーを報告する 4.4 サードパーティ モジュールのロード メカニズム If require() のモジュール識別子が組み込みモジュールではなく、「./」または「../」で始まらない場合、Node.js は現在のモジュールの親ディレクトリから起動して、次のことを試みます。 /node_modules フォルダー モジュールからサードパーティをロードします。 対応するサードパーティ製モジュールが見つからない場合は、1 つ上の親ディレクトリに移動し、ファイル システムのルート ディレクトリまでロードします。 たとえば、require('tools') が 'C:\Users\itheima\project\foo.js' ファイルで呼び出されると仮定すると、Node.js は次の順序で検索します。 (1)C:\Users\itheima\project\node_modules\tools (2)C:\Users\itheima\node_modules\tools (3)C:\Users\ node_modules \tools (4)C:\node_modules\tools 4.5 moduleとしてのディレクトリ ディレクトリをモジュール識別子として渡す場合は、ロードするときは、次の 3 つのロード方法があります。 (1) ロードされるディレクトリで package.json というファイルを見つけ、require() のエントリ ポイントとして main 属性を探します。 loading (2) ディレクトリに package.json ファイルがない場合、またはメイン エントリが存在しないか解析できない場合、Node.js はディレクトリにindex.js ファイルをロードしようとします。 (3) 上記 2 つの手順が失敗した場合、Node.js はターミナルにエラー メッセージを出力し、モジュールが見つからないことを報告します: エラー: モジュール 'xxx' が見つかりませんこの記事は https://juejin.cn/post/7083445004240158757 ノード関連の知識の詳細については、nodejs チュートリアル を参照してください。 3. npm とパッケージ
npm install 包的完整名称
npm i 包的完整名称
npm i moment@2.22.2
npm init -y
npm uninstall 具体的包名

4. モジュール読み込みメカニズム
以上がNode.js のモジュール化についての詳細なチャットの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



