
jquery では、index() メソッドを使用して、指定された li の番号を取得できます。このメソッドは、指定された他の要素に対する相対的な指定された要素のインデックス位置を返すために使用されます。取得した値に 1 を加算します。インデックス値。要素の値を指定します。構文は「li element object.index() 1」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery では、index() メソッドを使用して、現在クリックされている li タグの位置を取得できます。
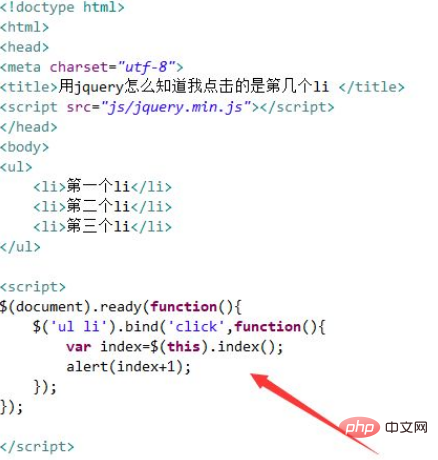
test.html という名前の新しい HTML ファイルを作成し、jquery を使用してどの li をクリックしたかを確認する方法を説明します。
スクリプト タグを使用して jquery.min.js ファイルをロードします。ファイルが正常にロードされた場合にのみ、jquery メソッドを使用できます。
リストを作成するには、ul タグ、li タグを使用します。たとえば、3 つの項目のリストを作成します。ページのロード時に関数メソッドを実行するには、ready() メソッドを使用します。
function メソッドでは、li オブジェクトを取得することで、bind() メソッドを使用して各 li にクリック イベントをバインドします。li がクリックされると、index( を通じて現在の li タグを取得します。 ) メソッド、インデックス値、最後に、alert() メソッドを使用してインデックス値を出力します。

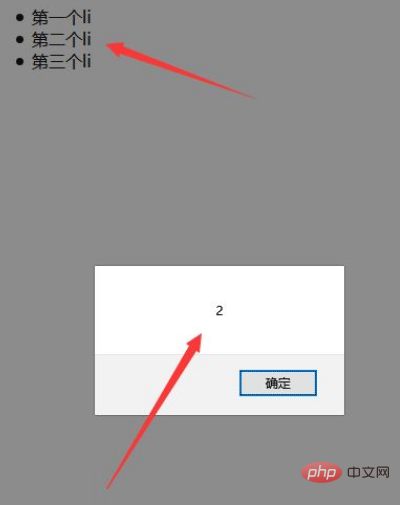
test.html ファイルをブラウザで開き、ボタンをクリックして結果を表示します。

概要:
1.bind() メソッドを使用して、クリック イベントを各 li タグにバインドします。
2. 現在クリックされている li タグの位置インデックスを、index() メソッドを通じて取得します。
注意事項
index() で取得するインデックスは 0 から始まるため、上記の例では 1 を加算する必要があります。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryでliの数を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



