
var には if ループと for ループにスコープがないため、スコープ外の変数を参照する問題は function のスコープを使用することによってのみ解決できますが、let は if ループと for ループでブロックレベルの効果を持ちます。 , これはvarにはない機能なので、es6ではvarの代わりにletキーワードが使われます。

このチュートリアルの動作環境: Windows 10 システム、ECMAScript バージョン 6.0、Dell G3 コンピューター。
以前の JavaScript (ES5 より前) では、var には if ループと for ループのスコープがなく、解決するには関数 Scope でのみ使用できます。スコープ外の変数を参照する問題
ES6 では let が追加されました。if と for にブロックレベルのスコープがあります。Let はブロックレベルのスコープがあります。{} は A スコープ、つまり let ですブロック レベルの変数、つまりローカル変数を宣言します。
const にはブロック レベルのスコープもあります。変更した識別子を変更して代入したくない場合は、const
を使用してください。 ES6 開発では最初に const を使用し、識別子を変更する場合にのみ let を使用することを推奨します。
Note
1.const は割り当て後に変更できません
2. const を使用して定義された識別子には値を割り当てる必要があります
3. 定数の定義は、指すオブジェクトが変更できないことを意味しますが、オブジェクトのプロパティは変更できます

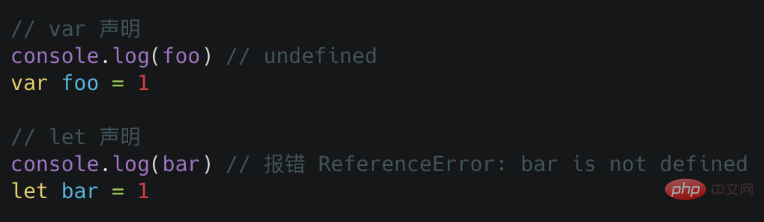
# 一般的なロジックによれば、変数は宣言ステートメントの後に使用する必要がありますが、上記のコードでは、 foo の値は宣言の前に出力されます。この値は未定義です。これは、変数が宣言される前にすでに存在していることを意味します。 var を使用するとこの問題が発生するのはなぜですか?
これは、人々がよく変数プロモーションと呼ぶものです。つまり、変数は宣言前に使用でき、値は未定義です。
let を使用してコンソールで宣言された変数 bar がエラーを報告しました。これは、変数 bar が宣言前に存在せず、ここでは変数の昇格現象が存在しないことを意味します。この現象を修正し、誰もがコードをよりよく理解できるようにするために、let コマンドは文法的な動作を変更します。使用する変数は宣言後に使用する必要があります。そうしないと、エラーが報告されます。
【関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がes6 では let の代わりに var を使用しないのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。