
方法: 1. ":focus" セレクターを使用して、指定した入力要素を選択します。構文は "input element:focus{css style code;}"; 2. 選択した入力の CSS コード内要素では、outline 属性を使用して外枠を削除でき、構文は「outline:none;」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
1. まず、:focus セレクターを使用して、input 要素を選択します。
:フォーカス セレクターは、フォーカス要素を持つ要素を選択するために使用されます。
:フォーカス セレクターは、要素に対するキーボード イベントまたはその他のユーザー入力を受け入れます。
2. クリック時にボックスを削除するには、outline 属性を使用します。
Outline (輪郭) は、要素の周囲に描画される、エッジの周囲にある線です。要素を強調表示する役割を果たします。
アウトライン短縮プロパティは、1 つのステートメントですべてのアウトライン プロパティを設定します。
設定できる属性は (順に):outline-color、outline-style、outline-width
属性値が none に設定されている場合、要素には外側のアウトラインがありません。 border,
例は次のとおりです:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.firstname:focus
{
outline:none;
}
</style>
</head>
<body>
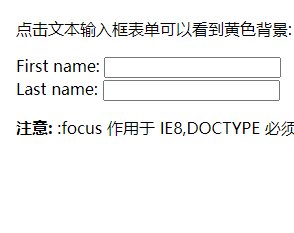
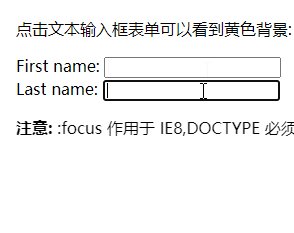
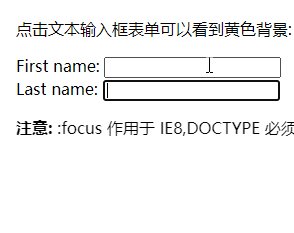
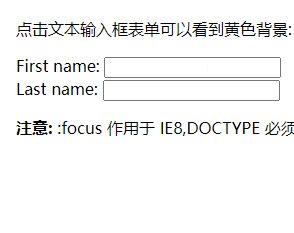
<p>点击文本输入框表单可以看到黄色背景:</p>
<form>
First name: <input type="text" name="firstname" class="firstname"/><br>
Last name: <input type="text" name="lastname" />
</form>
<p><b>注意:</b> :focus 作用于 IE8,DOCTYPE 必须已声明</p>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3で入力クリックボックスを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




