
jquery は入力の値を取得できます。取得方法: 1. "$(input element)" ステートメントを使用して要素オブジェクトを取得します; 2. val() メソッドを使用して input の値を取得します。このメソッドは、指定された要素の value 属性を返すために使用されます。これは input の値です。構文は「input element object.val()」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery は input の値を取得します 2 つのステップ:
1. 指定された要素の要素オブジェクトを取得します。
2. val メソッドを使用して入力の値を取得します
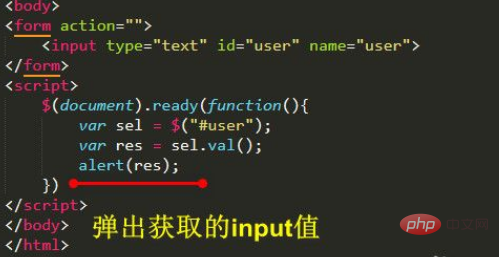
例は次のとおりです:
新しい HTML ドキュメントを作成します 要素 ID
を指定します。JS スクリプトを作成し、ID に基づいて要素を選択し、.val() メソッドを使用して選択した要素の値を取得し、取得した入力値をポップアップ ウィンドウの形式

ファイルを保存し、結果をブラウザで表示します
推奨関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryは入力の値を取得できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。