
非表示の div レイヤーを表示するための Jquery メソッド: 1. ボタンを作成し、クリック イベントをボタンにバインドし、イベント処理関数を指定します; 2. イベント処理関数で show() メソッドを使用して、表示 非表示の div の場合、構文は「div element object.show()」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jqueryでは、div要素のオブジェクトを取得し、show()メソッドを使用することで、隠しdivを表示することができます。
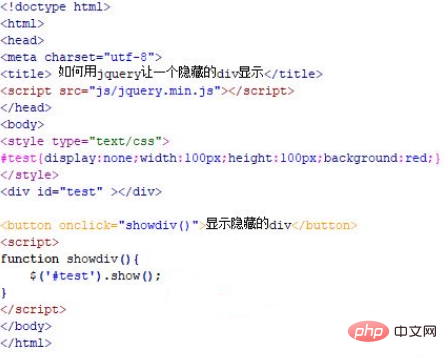
test.html という名前の新しい HTML ファイルを作成し、jquery を使用して非表示の div を表示する方法を説明します。 div を使用してモジュールを作成し、その ID を test に設定します。これは主に、以下の ID を通じて div オブジェクトを取得するために使用されます。
div のスタイルを定義し、表示属性を none に設定して非表示にします。同時に、width 属性を使用して div の幅を 100px に設定し、height 属性を使用して高さを設定します。 div の値を 100px に変更し、background 属性を使用して div の背景を設定します。色は赤です。
button タグを使用して、ボタン名「Show hidden div」のボタンを作成します。 onclick クリック イベントをボタンにバインドし、ボタンがクリックされると showdiv() 関数が実行されます。
showdiv() 関数を作成します。関数内で、id(test) を通じて div オブジェクトを取得し、show() メソッドを使用して非表示の div コンテンツを表示します。

test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

ボタンをクリックした後:

概要:
1. test.html を作成します。ファイル 。
2. ファイル内で、div を使用してモジュールを作成し、css を使用して div を非表示に設定します。
3. js 関数の実行をトリガーするボタン button を作成します。
4. js タグ内に関数を作成し、その関数内で id (test) を使用して div オブジェクトを取得し、show() メソッドを使用して非表示の div コンテンツを表示します。
注意事項
上記のメソッドに加えて、css() メソッドを使用して div の表示属性をブロックに設定し、非表示の div を表示することもできます。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryで非表示のdivレイヤーを表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。