
CSS では、cursor 属性を使用して、リンクに手を加えることなくスタイルを設定できます。この属性は、マウス ポインターが要素の境界内に置かれたときに使用されるカーソルの形状を定義するために使用されます。属性値はdefaultに設定され、マウスのスタイルは通常の矢印スタイルで、構文は「cursor:default;」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
cursor 属性は、マウス ポインターが要素の境界内に置かれたときに使用されるカーソルの形状を定義します
default デフォルトのカーソル (通常は矢印)
auto デフォルト。ブラウザによって設定されたカーソル。
十字線 カーソルは十字線として表示されます。
pointer カーソルはリンクを示すポインタ (手) として表示されます。
#move このカーソルは、オブジェクトが移動できることを示します。
e-resize このカーソルは、長方形のボックスの端を右 (東) に移動できることを示します。
ne-resize このカーソルは、長方形のボックスの端を上および右 (北/東) に移動できることを示します。
nw-resize このカーソルは、長方形のボックスの端を上および左 (北/西) に移動できることを示します。
n-resize このカーソルは、長方形のボックスの端を上 (北) に移動できることを示します。
例は次のとおりです:
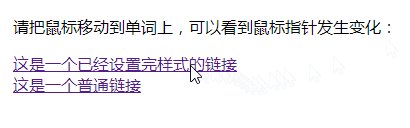
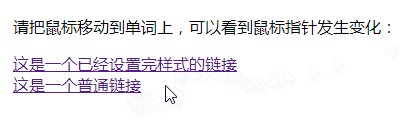
123 请把鼠标移动到单词上,可以看到鼠标指针发生变化:
这是一个已经设置完样式的链接
这是一个普通链接
出力結果:

(学習ビデオ共有:css ビデオチュートリアル)
以上が手を使わずに CSS3 リンクのスタイルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




