
この記事は、JavaScript に関する関連知識を提供します。主に一般的な配列メソッドを紹介し、作成と走査、スタックとキュー、取得メソッドなどを含む行列の転置方法を説明します。皆さんのお役に立てれば幸いです。

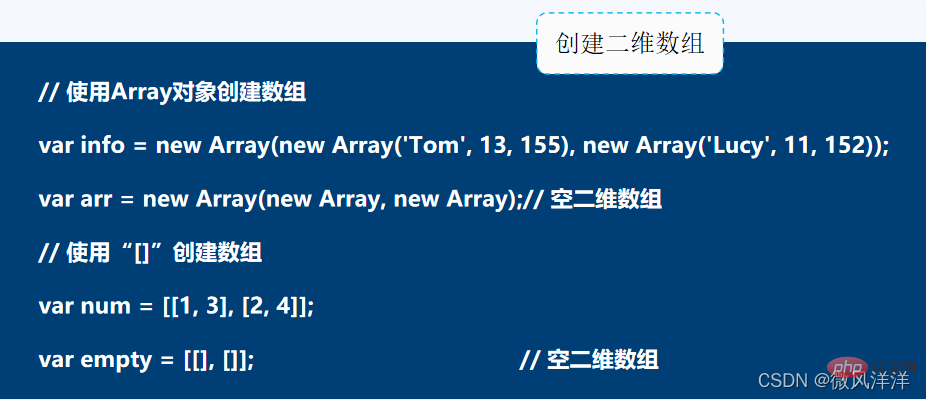
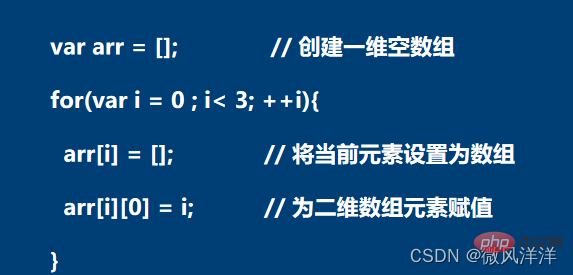
1. 一般的な 2 次元配列操作作成と走査前の章では、1 次元配列を作成するさまざまな方法を学習しました。1 次元配列の作成方法を理解した後は、2 次元配列の作成は非常に簡単です。 add 配列要素を配列に設定するだけです。

2 次元配列を作成した後、2 次元配列内の要素を走査して操作するにはどうすればよいでしょうか?

注意
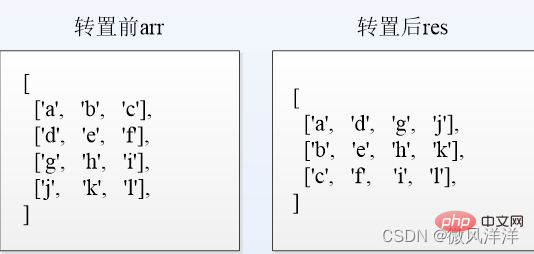
多次元配列を作成する場合、JavaScript では配列の次元に制限はありませんが、実際のアプリケーションでは、コードの読み取りやデバッグを容易にするために、およびメンテナンスのために、データを保存するには 3 次元以下の配列を使用することをお勧めします。 【事例】二次元配列の転置
達成感を味わっていただくため、コードは掲載しませんが、ご質問がある場合は、コメント エリアで質問してください。実際、行列は配列に格納できるため、将来的には行列を転置することでコードを直接実行することができます。
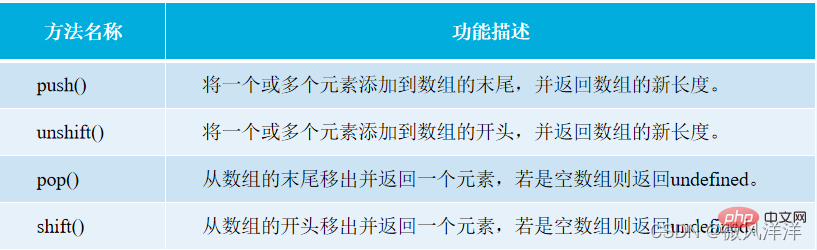
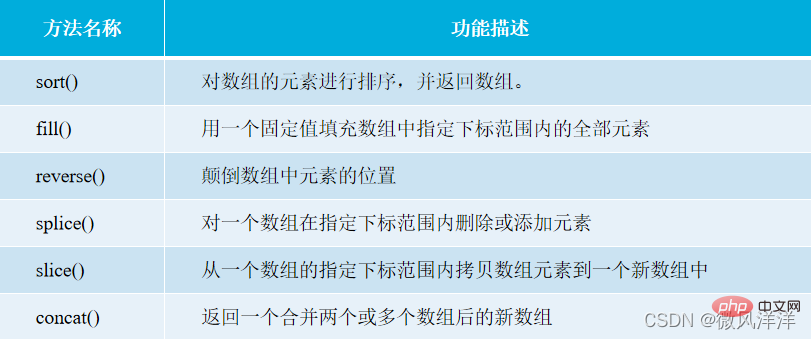
2. 一般的な配列メソッドスタック メソッドとキュー メソッドJavaScript では、前に説明した追加と削除のメソッドに加えて、配列要素 さらに、Array オブジェクトによって提供されるメソッドを使用して、スタックおよびキューの操作をシミュレートすることもできます。


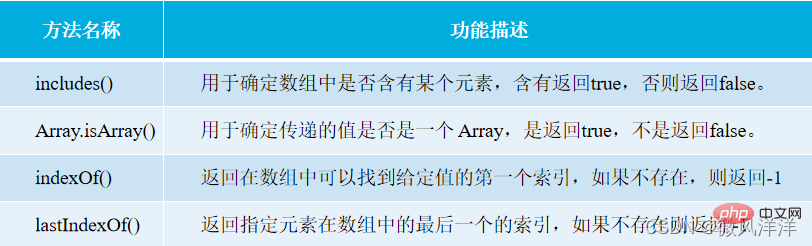
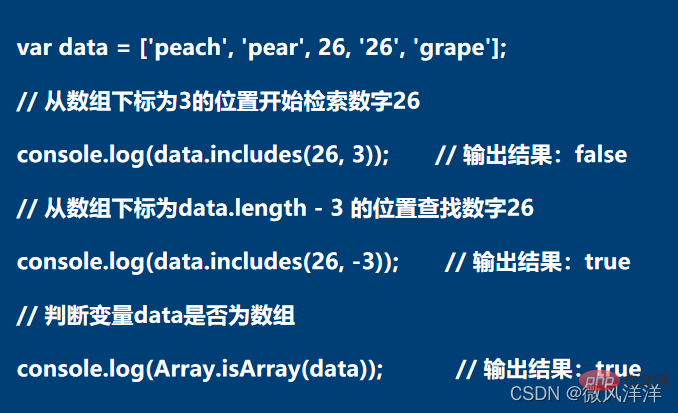
includes() メソッドと Array.isArray() メソッド

indexOf() メソッド
indexOf() は、配列内の指定された添字位置から最初に指定された値を取得するために使用されます。対応する要素の添字は次のとおりです。それ以外の場合は -1 が返されます。注
indexOf() メソッドの 2 番目のパラメータは、検索を開始するインデックスを指定するために使用されます。lastIndexOf() メソッド
Array オブジェクトによって提供される lastIndexOf() メソッドは、配列内の指定された添字位置から最後のインデックスを取得するために使用されます。 . 固定値の添字。 IndexOf() 取得メソッドとは異なり、lastIndexOf() メソッドのデフォルトは逆方向の取得、つまり配列の末尾から配列の先頭までの取得です。
Note
lastIndexOf() メソッドの 2 番目のパラメーターは、検索インデックスを指定するために使用されます。また、逆のメソッドを使用して次の情報を取得するためです。 # #その値が配列の長さ以上の場合、配列全体が検索されます。
値が負の数の場合、インデックス位置は、配列の長さに指定された負の数を加えた値に等しくなります。値が依然として負の数である場合は、-1 が直接返されます。
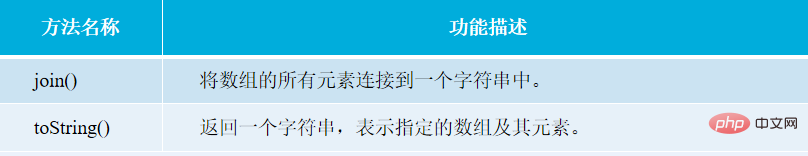
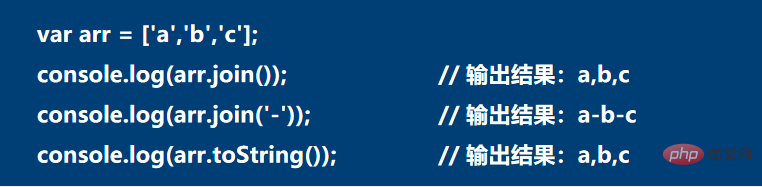
配列を文字列に変換する

##join() メソッドと toString() メソッドの類似点: 
多次元配列は文字列に変換でき、デフォルトでは連結にカンマが使用されます。
配列要素が未定義、null、または空の配列の場合、対応する要素は空の文字列に変換されます。#join() メソッドでは、配列要素を接続するための記号を指定できます。

slice() メソッドと concat() メソッドは実行後に新しい配列を返すことに注意してください。元の配列、残りのメソッドは実行後に元の配列に影響を与えます。
splice() メソッドの最初のパラメータの値が配列の長さ以上の場合、演算は配列の末尾から開始され、値が負の数の場合は添字の位置は、配列の長さに指定された負の数を加えたものと等しくなります。値が依然として負の場合、演算は配列の先頭から開始されます。以上が一般的な JavaScript 配列メソッドと行列の転置方法を説明しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。