
方法: 1. "transform:rotateX(angle);" スタイルを使用して、X 軸に沿って 3D 回転するように要素を設定します。 2. "transform:rotateY(angle);" スタイルを使用して、要素を Y 軸に沿って 3D に設定します。回転; 3.rotate3d() メソッドを使用して、要素が任意の方向に 3D 回転するように設定します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
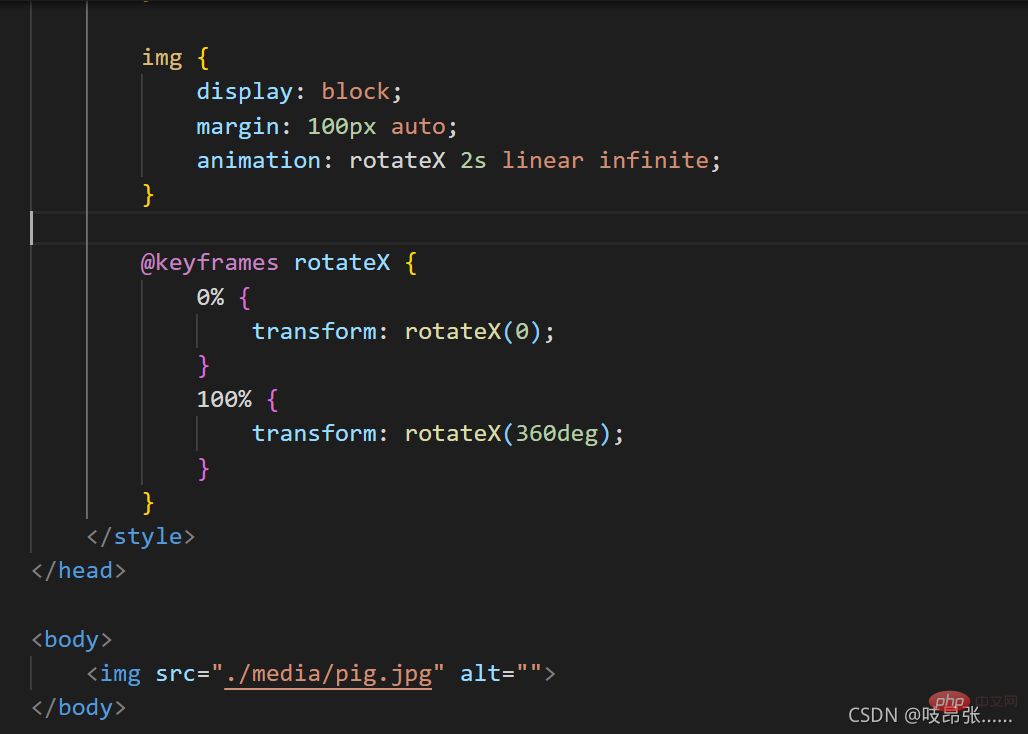
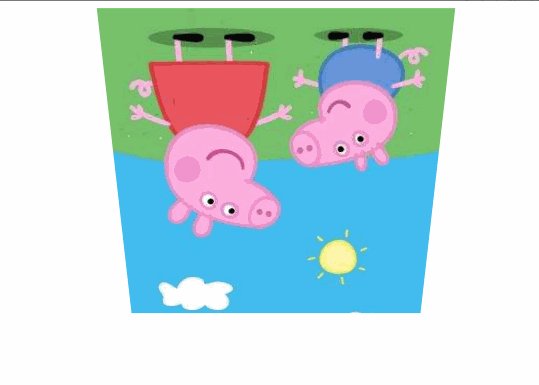
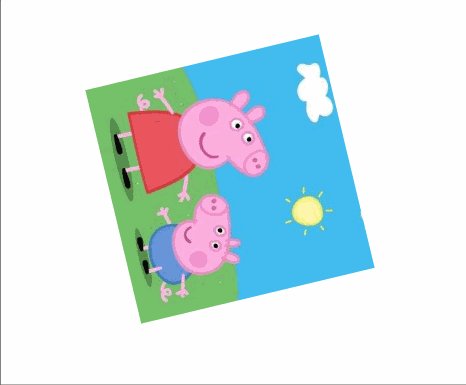
1. X 軸に沿って回転 X を回転させます
transform: rotateX(360deg);


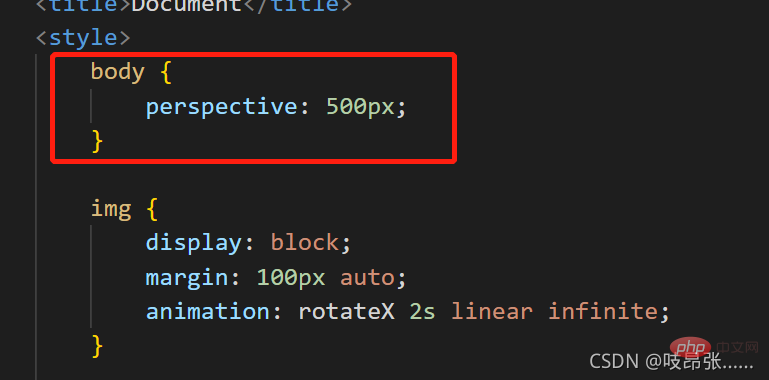
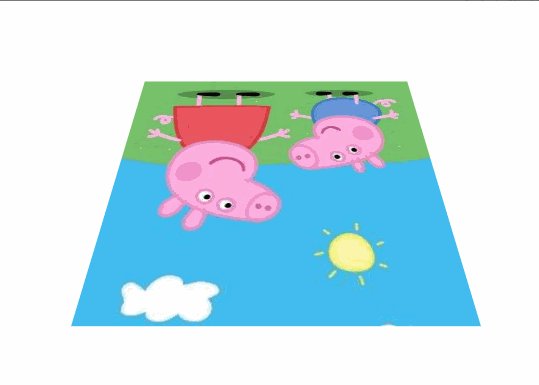
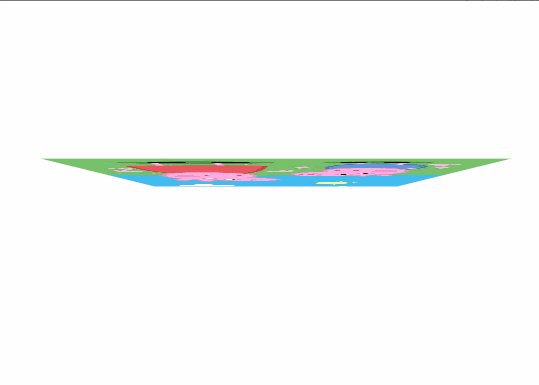
3 次元効果だけでは十分ではありません。遠近法を追加できます。必ず観測要素の親ボックスに追加してください

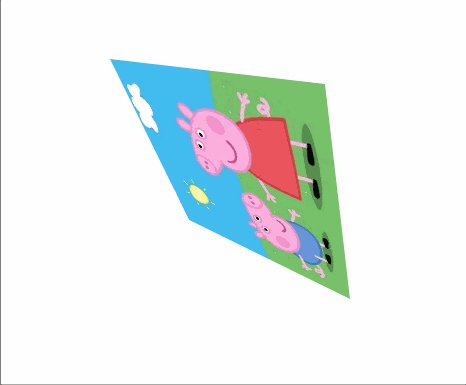
これは次のようになります。

transform: rotateY(360deg);

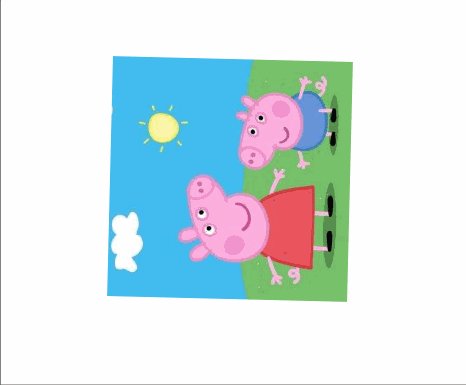
transform: rotateZ(360deg);
は 2D 回転とほぼ同じです

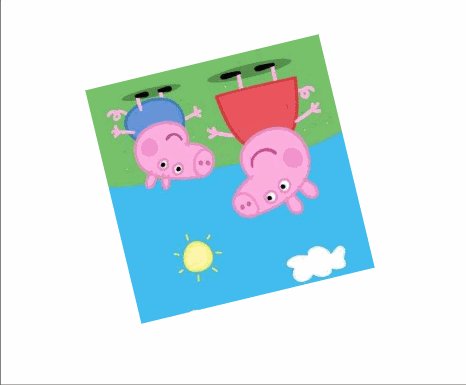
transform: rotate3d(1, 1, 0, 360deg);

cssビデオチュートリアル)
以上がCSS3で3D回転方向を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




