
css3 では、「box-shadow」属性はボックスに 1 つ以上の影を追加し、影のスタイルを設定するために使用されます。構文は「box-shadow: 水平方向の影 垂直方向の影 ぼかし距離 影」です。サイズシャドウ 外側のシャドウの色を内側のシャドウに変更します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
box-shadow: none | inset (外部投影の場合はオプションの値、設定なし、内部投影の場合は設定) x-offset (影の水平オフセット、正の方向は右) y-offset (影の垂直オフセット、正の方向は下) Blur-radius (影のぼかし半径、正、0 はぼかし効果なしを意味します)値が大きいほどぼやけます) Spread-radius (影の拡張半径、正または負の値を指定できます) color (オブジェクトの影の色を設定します)
属性値の説明:
1.シャドウ タイプ: このパラメータはオプションで、デフォルトです。投影方法はアウター シャドウです。値 "inset" のみを使用すると、アウター シャドウはインナー シャドウに変わります。
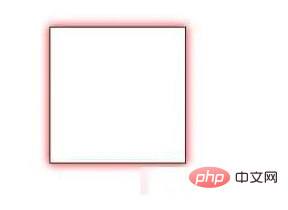
##2. : は影の水平オフセットを指し、その値は正または負の値になります。正の値の場合、影はオブジェクトの右側にあり、負の値の場合、影はオブジェクトの左側にあります3. Y オフセット: 影の垂直オフセットを指し、その値は正または負の値にすることもできます。正の値の場合、影はオブジェクトの下部にあります。負の場合、影は上部にあります。オブジェクトの #4. 影のぼかし半径: このパラメータはオプションであり、正の値のみを指定できます。値が 0 の場合、影にはぼかし効果がないことを意味します。値が大きいほど、影のエッジをぼかします。5. 影の拡張半径: このパラメータはオプションであり、その値は正または負の値です。正の場合、影全体が拡張されます。それ以外の場合、ズームアウトします。 6. 影の色: このパラメータはオプションです。色が設定されていない場合、ブラウザはデフォルトの色を使用しますが、各ブラウザのデフォルトの色は、特に Safari および Webkit カーネルの下では異なります。 chromeブラウザでは無色透明になりますので、このパラメータは省略しないことをお勧めします。 **注:** 複数の影のレイヤーの場合、最も内側のレイヤーの優先順位が最も高く、その後、順番に優先順位が低くなります。カンマ「,」を使用して区切ります。 box-shadow の実践的な応用例 例 1: X 軸と Y 軸を設定せず、影のぼかし半径を 15 ピクセルに設定します。独自の半径範囲内で動作し、色。box-shadow: 0 0 15px #f00;

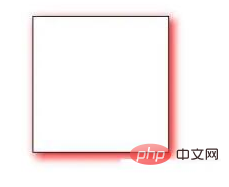
box-shadow:4px 4px 15px #f00;
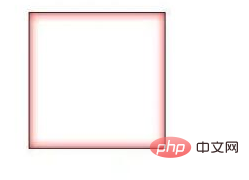
 ##例 3: box-shadow: inset は box-shadow の内部シャドウです。上記と同じです。唯一の違いは、インセット
##例 3: box-shadow: inset は box-shadow の内部シャドウです。上記と同じです。唯一の違いは、インセット
box-shadow:0 0 15px #f00 inset;
レンダリング:
 (学習ビデオ共有:
(学習ビデオ共有:
以上がcss3でのbox-shadowの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




