
使用法: 1. ":target" セレクターは現在アクティブなターゲット要素を選択するために使用され、構文は ":target{style}" です。 2. target 属性はスタイルを設定するために使用されます。ハイパーリンクであり、構文は「ターゲット :ターゲット名 ターゲット-新しいターゲット位置」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
: ターゲット セレクターを使用して、現在アクティブなターゲット要素を選択できます。
アンカー名 # が続く URL は、ドキュメント内の特定の要素を指します。リンクされた要素がターゲット要素です。
例は次のとおりです。
<html>
<head>
<style>
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p><a href="#news1">跳转至内容 1</a></p>
<p><a href="#news2">跳转至内容 2</a></p>
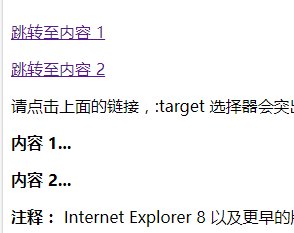
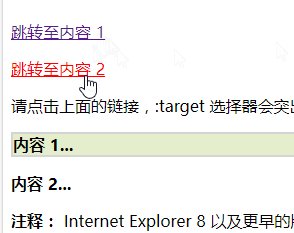
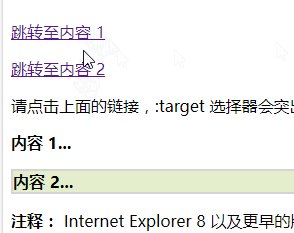
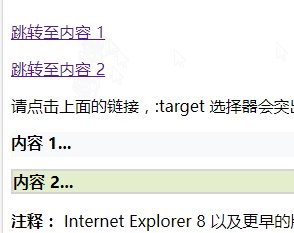
<p>请点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。</p>
<p id="news1"><b>内容 1...</b></p>
<p id="news2"><b>内容 2...</b></p>
<p><b>注释:</b> Internet Explorer 8 以及更早的版本不支持 :target 选择器。</p>
</body>
</html>出力結果:

ターゲット属性は、短縮形の属性設定ターゲットです。 name、target-new、および target-position 属性。
target 属性は、主流のブラウザではサポートされていません。
Syntax
target: target-name target-new target-position;
target-name は、ハイパーリンクを開く場所 (ターゲットの宛先) を指定します。
target-new は、ハイパーリンクを新しいウィンドウで開くか、既存のウィンドウの新しいタブで開くかを指定します。
target-position は、新しい宛先リンクを配置する場所を指定します。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3でのターゲットの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




