
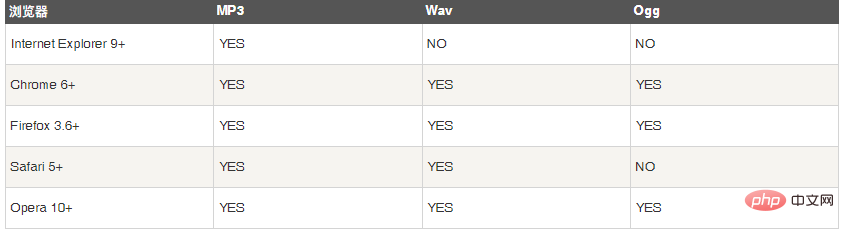
HTML5 では、audio タグは、音楽やその他のオーディオ ストリームなどのサウンドを定義するために使用されます。この要素は、MP3、wav、および ogg オーディオ形式のファイルをサポートします。ブラウザがこのタグをサポートしていない場合は、表示 タグで囲まれたコンテンツをエクスポートします。構文は「 」です。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
開始タグと終了タグの間にテキスト コンテンツを配置すると、古いブラウザでタグがサポートされていないことを示すメッセージが表示されます。
タグでサポートされている属性は次のとおりです。
autoplay この属性が表示される場合、オーディオは準備が整うとすぐに再生されます。
controlsこの属性が表示される場合、再生ボタンなどのコントロールがユーザーに表示されます。
loop この属性が存在する場合、オーディオが終了するたびに再生が再開されます。
muted は、ビデオ出力をミュートすることを指定します。
preload この属性が表示される場合、ページがロードされて再生の準備ができたときにオーディオがロードされます。 「自動再生」が使用されている場合、この属性は無視されます。
src再生するオーディオの URL。
現在、

推奨チュートリアル: "html ビデオ チュートリアル"
以上がHTML5でのオーディオの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



