
jqueryではmap()メソッドを利用して取得した各要素に対して関数処理を行い、指定した関数を用いて配列内の各要素やオブジェクトの各属性を処理し、処理結果をカプセル化することができます。 . 新しい配列を返します。構文は「$.map (処理対象のオブジェクトまたは配列、指定された処理関数)」です。

このチュートリアルの動作環境: Windows10 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
一般的に取得した要素ごとに関数処理を行うために使用されます
$.map()関数は配列の処理に使用されます指定された関数を使用して、オブジェクトの各要素(またはオブジェクトの各属性)と処理結果を新しい配列としてカプセル化して返します。
構文は次のとおりです。
$.map( object, callback )
object 配列/オブジェクト タイプは、処理する必要がある配列またはオブジェクトを指定します。
callback 関数タイプで指定された処理関数。
例は次のとおりです:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
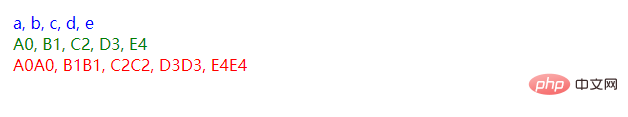
</html>出力結果:

関連ビデオ チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjQueryでのマップの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。