
vue では、動的ルーティングは、特定のパターンに一致するルートを同じコンポーネントにマッピングすることです。動的ルーティングの本質は、URL を介してパラメータを渡すことです。これは、「params」と「query」方法を通じて実行できます。動的パラメータを渡します。

この記事の動作環境: Windows 10 システム、Vue バージョン 2.9.6、DELL G3 コンピューター。
動的ルーティングとは、特定のパターンに一致するルートを同じコンポーネントにマッピングすることです。の本質は、url を介してパラメータを渡すことです
例: Goods のコンポーネントがあり、このコンポーネントに異なる製品 ID をマッピングする必要があります。このとき、動的ルーティングが必要です。
動的パラメータは
(1)、params
(2)、query
注: 次のコードのデモはすべてヒストリー ルーティング モードです。
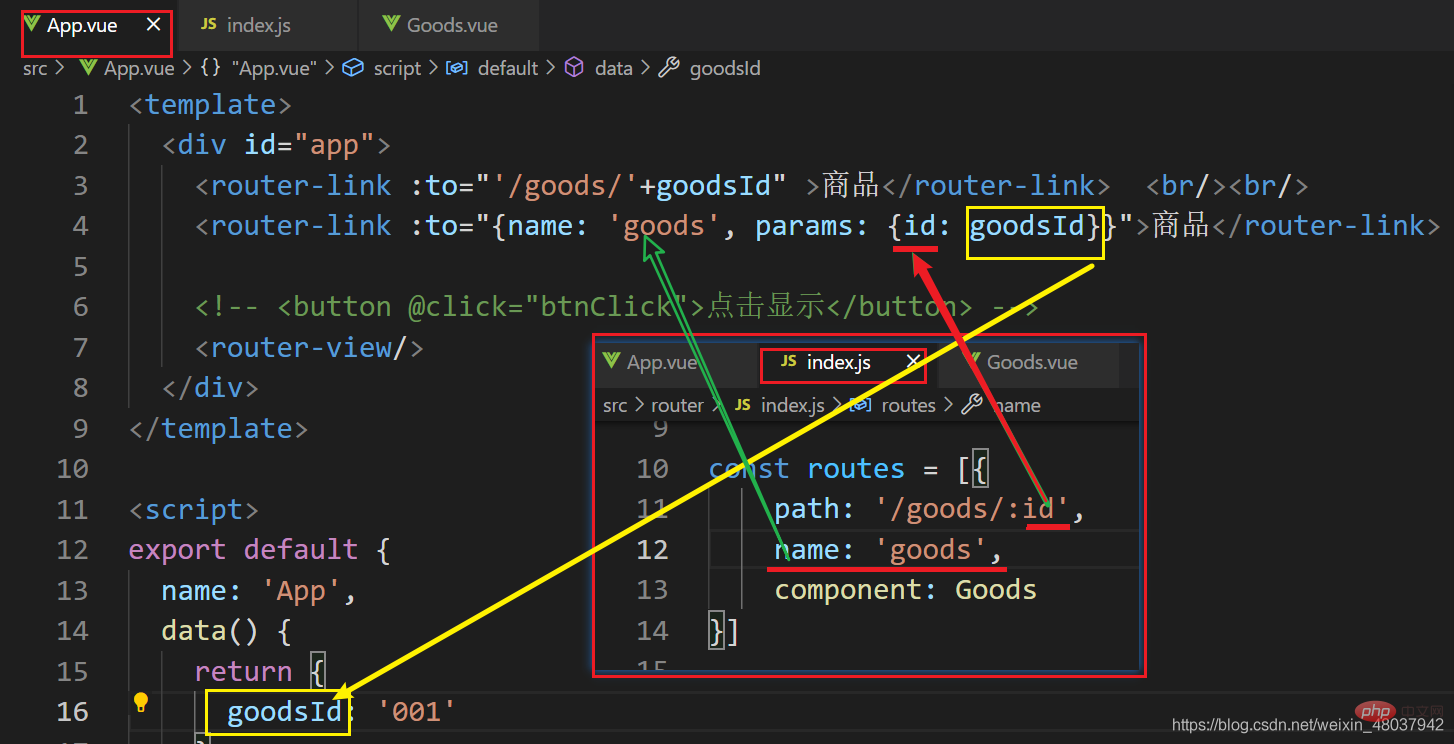
ルーティングの設定方法: コロンを使用して、動的パラメータをバインドします。
//index.js中配置路由信息
const routes = [{
path: '/goods/:id',
component: Goods}]ルーティング ジャンプを行う場合、次のように分割されます。
(1) router-link メソッドを使用してルート ジャンプを実装します。
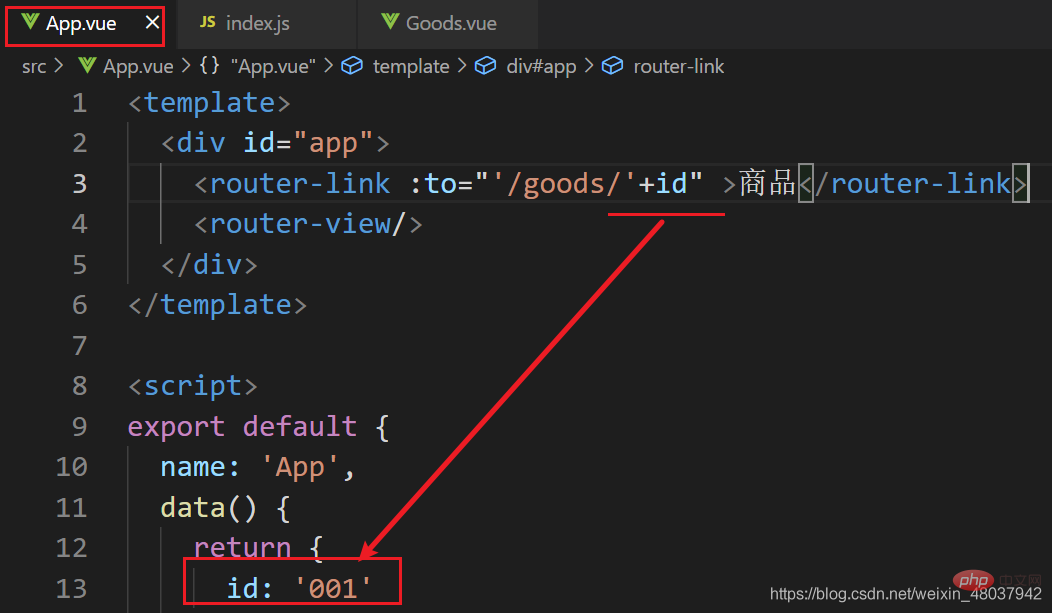
このメソッドでは、ルーティング ジャンプの後に文字列を使用できます。 path 次のような対応する値を直接たどります。 
次に、次のようなオブジェクト メソッドを使用できます。 
注:
//方法1
this.$router.push('/goods/' + this.goodsId)
//方法2
this.$router.push({
name: 'goods',
params: {
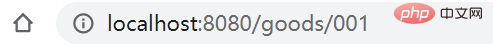
id: this.goodsId }}) params メソッドにパラメータを渡します パラメータを渡した後の対応する URL アドレスは次のとおりです。
 パラメータの取得方法:
パラメータの取得方法:
$router.params たとえば、この例で id の値を取得したい場合、対応するコードは次のとおりです:
$route.params.id
const routes = [{
path: '/goods',
name: 'goods',
component: Goods}] (1) ルーターリンク メソッドを使用してルート ジャンプを実装します
クエリ パラメーターはオブジェクトと文字列を介してのみ渡すことができます。
<router-link>商品</router-link>
this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})
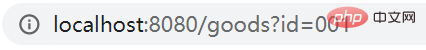
 注: クエリ モードでパラメータを渡す場合、params モードでパラメータを渡す場合とは異なり、クエリ オブジェクトの属性名 (この例では id など) に任意の名前を付けることができます。制限されています。
注: クエリ モードでパラメータを渡す場合、params モードでパラメータを渡す場合とは異なり、クエリ オブジェクトの属性名 (この例では id など) に任意の名前を付けることができます。制限されています。
同時に、path 属性または name 属性を使用して、この方法でルートを導入できます。
パラメータの取得方法:
$route.query. この例では、id 値を取得する場合のコードは次のとおりです:
$route.query.id
(1)、params モードではルートの導入に名前のみを使用でき、クエリ モードではルートの導入に名前とパスを使用できます。
(2). ジャンプのルーティングには「router」を使用し、パラメータの取得には「route」を使用します
vue.js チュートリアル 」]
以上がvueの動的ルーティングとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。