
この記事では、javascript に関する関連知識を提供します。主にプロトタイプ チェーンに関する関連問題を紹介します。プロトタイプ チェーンとは、__proto__ ポインターを介していくつかのプロトタイプで構成されるリンク リストを指します。プロトタイプ チェーンは機能します。プロトタイプ チェーンでデータを共有したいオブジェクト。皆様のお役に立てば幸いです。

関連する推奨事項: javascript チュートリアル
(概念) プロトタイプ チェーンは、__proto__ ポインターを介していくつかのプロトタイプで構成されるリンク リストを指します。プロトタイプ チェーンは、プロトタイプ チェーン内のデータを共有したいオブジェクトにサービスを提供できます。 JavaScript の継承メカニズム。
(プロトタイプ チェーン ポインター) プロトタイプ チェーンに関与するポインター:
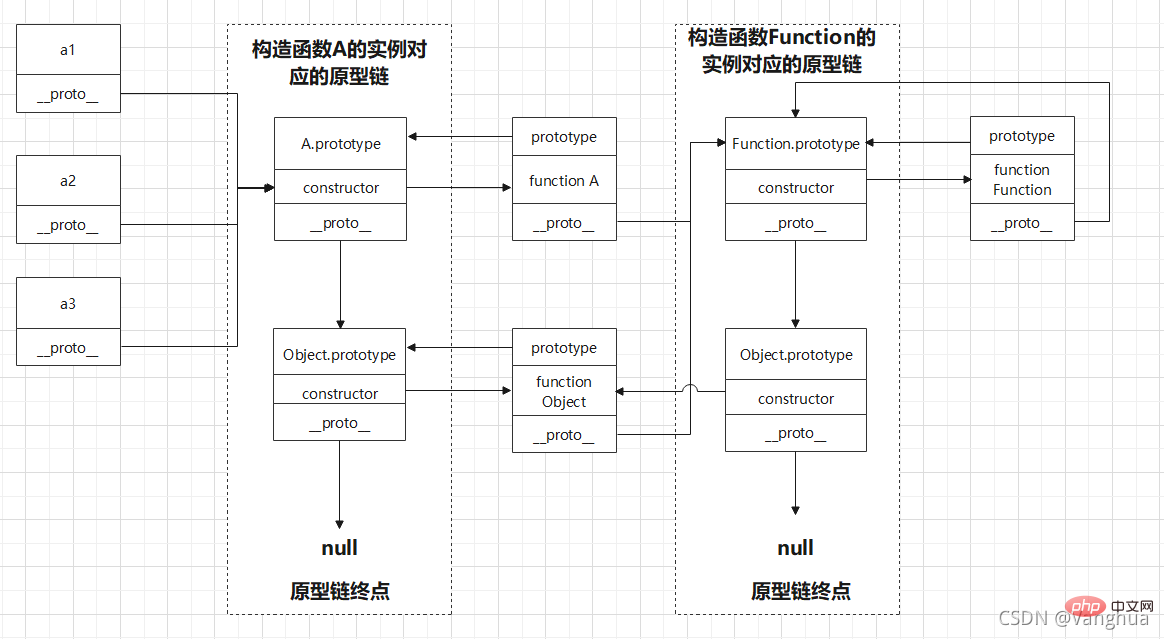
function A() {
}
let a1 = new A()
let a2 = new A()
let a3 = new A()
// 这几行代码会产生下面图示的原型链
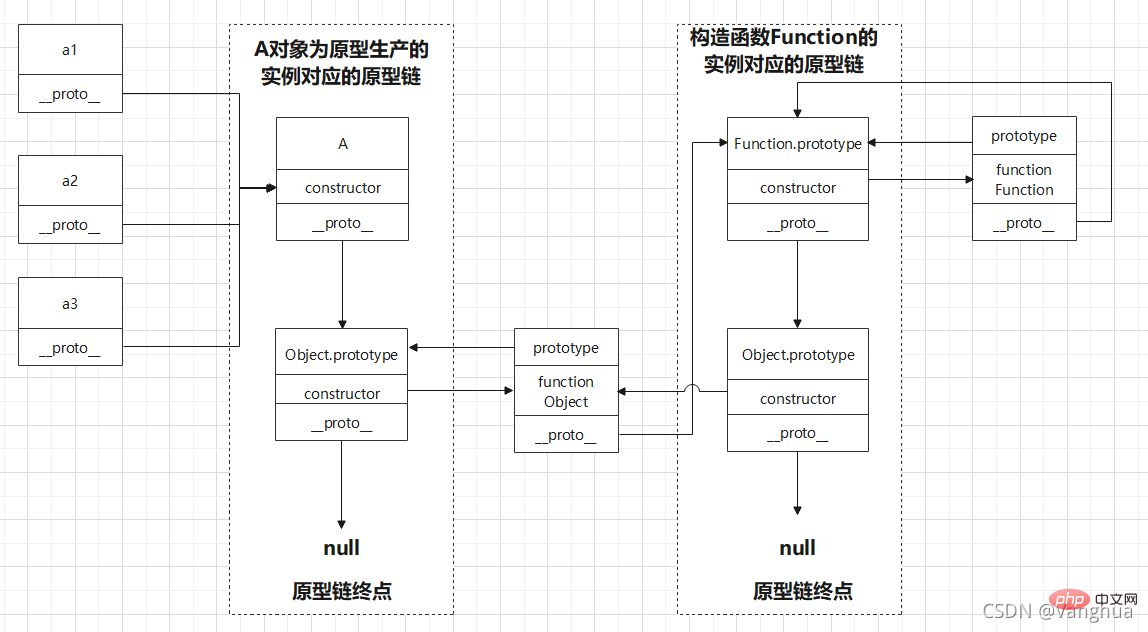
let A = {
test: ""
}
let a1 = Object.create(A)
let a2 = Object.create(A)
let a3 = Object.create(A)
// 这几行代码对应下面图示的原型链
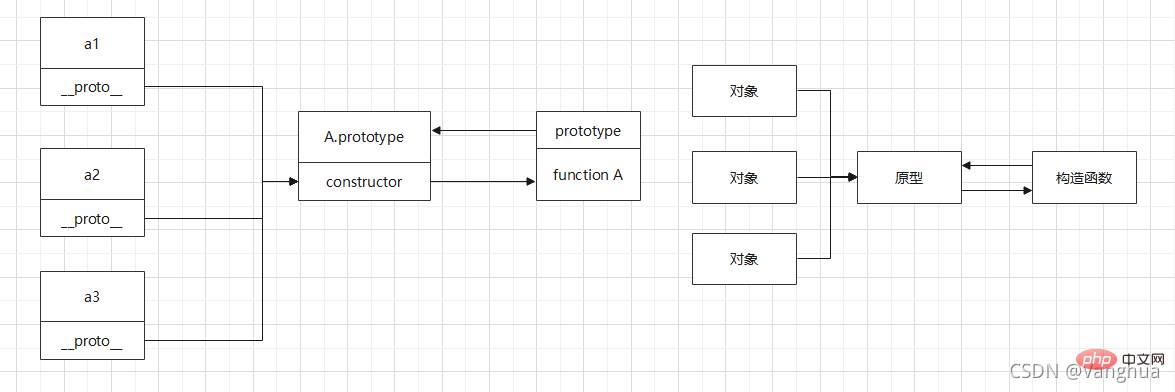
function A() {
}
let a1 = new A()
let a2 = new A()
let a3 = new A()
// 这几行代码会产生下面图示的原型链
継承を伴うプロトタイプ チェーンは、簡略化された図を使用して分析できます
// 使用寄生组合模式实现继承
function C() {}
function B() {}
B.prototype = new C()
function A() {}
A.prototype = new B()
let a1 = new A()
let a2 = new A()
let a3 = new A()
例 1 - プロトタイプのダイナミクス
var A = function() {};
A.prototype.n = 1;
var b = new A();
A.prototype = {
n: 2,
m: 3
}
var c = new A();
console.log(b.n); // 1
console.log(b.m); // undefined
console.log(c.n); // 2
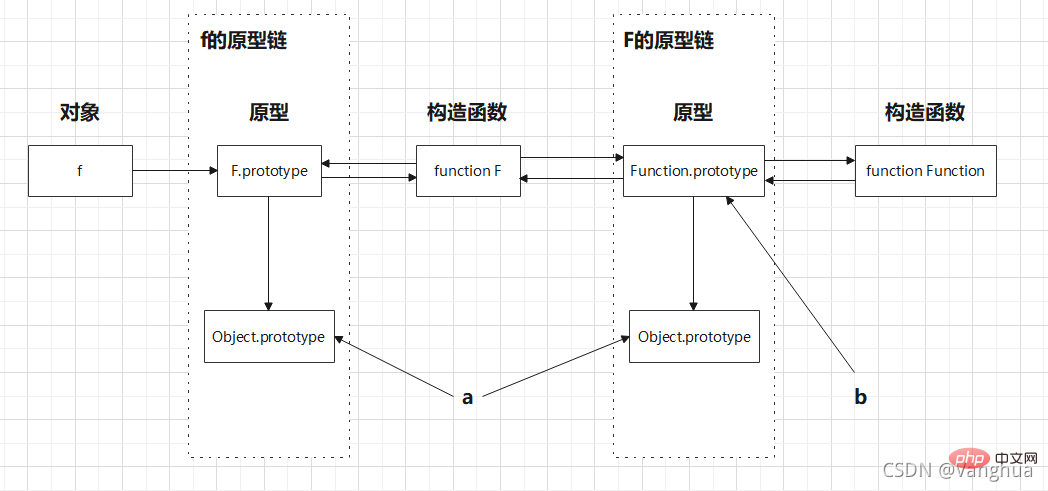
console.log(c.m); // 3例 2 - プロトタイプとプロトタイプ チェーンの下部チェーンのダイナミクス
var F = function() {};
Object.prototype.a = function() {
console.log('a');
};
Function.prototype.b = function() {
console.log('b');
}
var f = new F();
f.a(); // a
f.b(); // 并不存在b属性
F.a(); // a
F.b(); // b
例 3 - プロトタイプのダイナミクスとプロトタイプ チェーンのボトム チェーン
function Person(name) {
this.name = name
}
let p = new Person('Tom');
console.log(p.__proto__) // Person.prototype
console.log(Person.__proto__) // Function.prototype例 4 - プロトタイプのダイナミクスとプロトタイプ チェーンのボトム チェーン
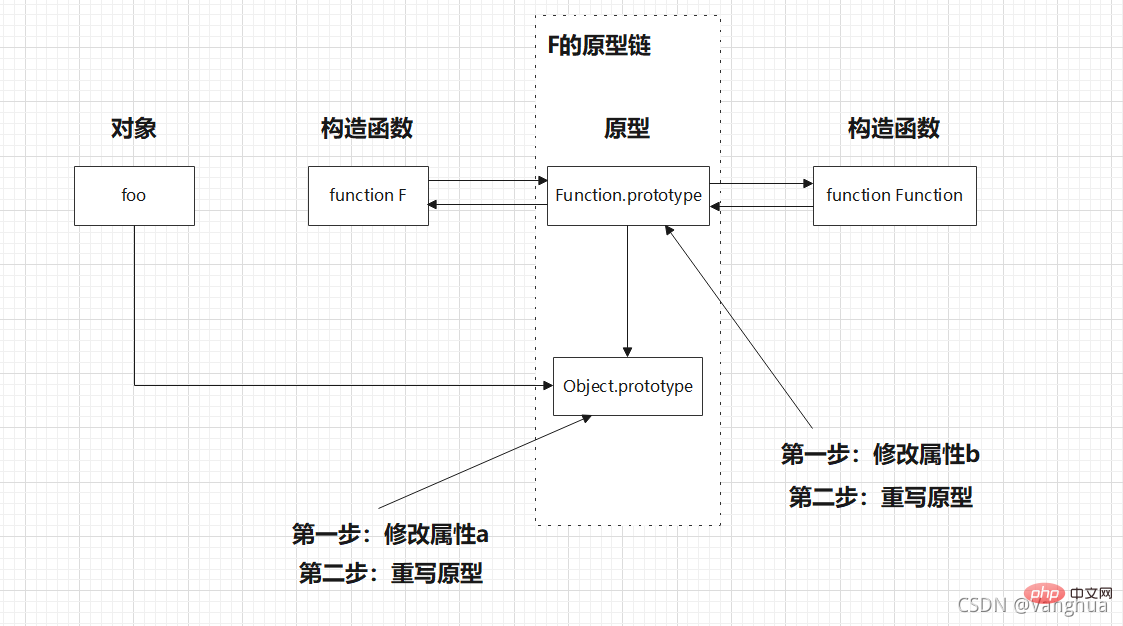
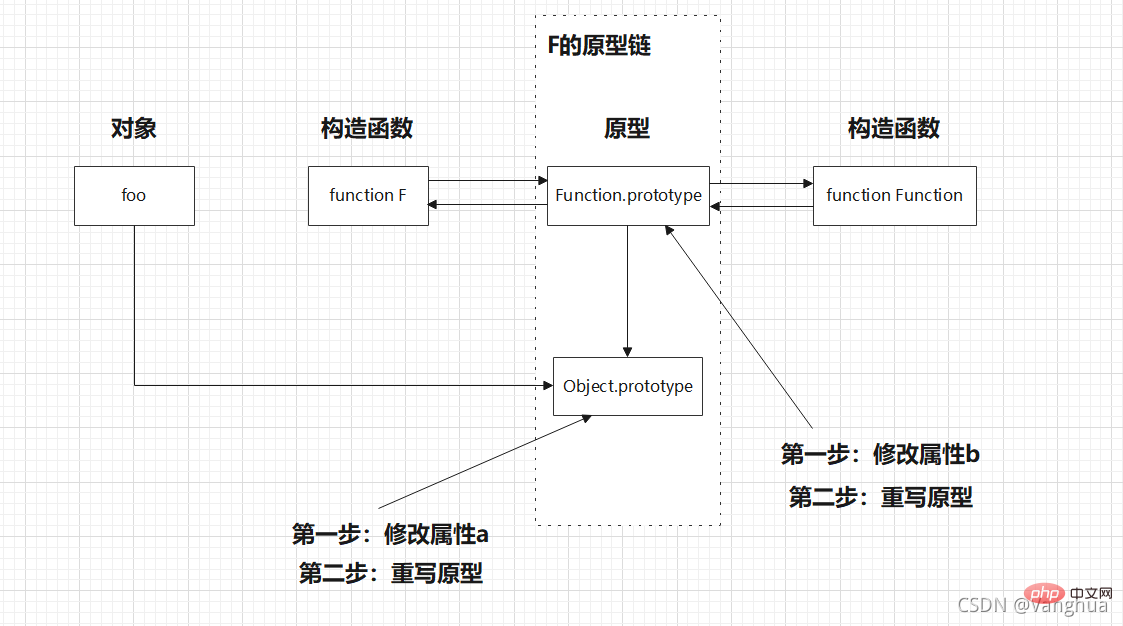
var foo = {}, F = function(){};
Object.prototype.a = 'value a';
Function.prototype.b = 'value b';
Object.prototype = {
a: "value a"
}
Function.prototype = {
b: "value b"
}
console.log(foo.a); // value a
console.log(foo.b); // undefined
console.log(F.a); // value a
console.log(F.b); // value bfoo と F は、宣言時にプロトタイプをバインドするため、スタック メモリに格納されているポインタを介して、ヒープ メモリに格納されているプロトタイプのアドレスを取得します。まず、プロトタイプが変更されます。変更操作により、ヒープ メモリ上のプロトタイプが変更されます。Foo と F は、スタック メモリのポインタを介して、変更された結果に引き続きアクセスできます。 2 番目のステップはプロトタイプを書き換えることです。JS はすべて「値の転送操作」です。プロトタイプを書き換えた後、まず新しいプロトタイプを格納するためにヒープ メモリに新しい領域を開き、次にスタック メモリに新しい領域を開きますヒープメモリへのポインタを格納します。このとき、foo と F が保持するスタック メモリ ポインタが新しいスタック メモリ ポインタと異なるため、foo と F は書き換えられたプロトタイプにアクセスできません。 
以上がJavaScript プロトタイプ チェーンの詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。