
JavaScriptでは、styleオブジェクトのdisplay属性を使用して、li要素を非表示にすることができます。display属性は、要素の表示・非表示を設定するために使用します。属性値が「none」の場合を指定すると、要素は非表示になり表示されなくなります。構文は「li element object.style.display="none"」です。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
HTML DOM表示属性
表示属性設定要素を表示する方法。
構文:
Object.style.display=value
この要素は、属性値が none に設定されている場合は表示されません。
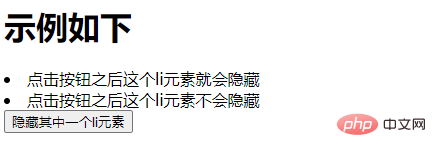
例は次のとおりです。
<html>
<head>
<script type="text/javascript">
function removeElement()
{
document.getElementById("li1").style.display="none";
}
</script>
</head>
<body>
<h1>示例如下</h1>
<li id="li1">点击按钮之后这个li元素就会隐藏</li>
<li>点击按钮之后这个li元素不会隐藏</li>
<input type="button" onclick="removeElement()" value="隐藏其中一个li元素" />
</body>
</html>出力結果:

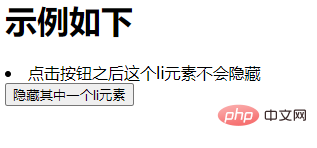
ボタンをクリックした後:

関連する推奨事項: JavaScript 学習チュートリアル
以上がJavaScriptでliを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


