
この記事では、ディレクトリ構造、ライフサイクル、ルーティング、スタイル レイアウト関連の問題など、uni-app に関連する知識を簡単に紹介します。

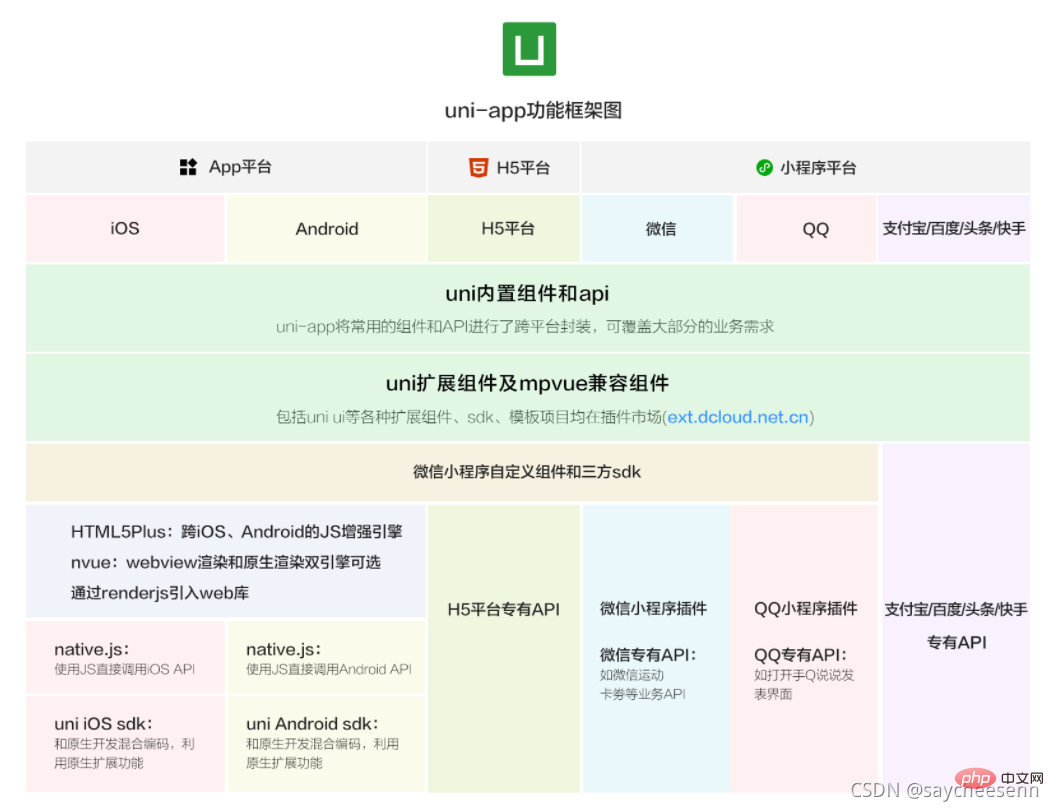
uni-app は、Vue.js を使用してすべてのフロントエンド アプリケーションを開発するフレームワークです。開発者は、iOS、Android、Web (レスポンシブ)、およびさまざまな小さなプログラム ( WeChat/ Alipay/Baidu/Toutiao/Feishu/QQ/Kuaishou/DingTalk/淘宝網)、Kuai App およびその他のプラットフォーム。
uni-app の利点
クロスプラットフォーム配布、より優れた実行エクスペリエンス
ミニ プログラムのコンポーネントと API との一貫性;
との互換性weex ネイティブ レンダリング : 開発効率は向上しますが、weex の落とし穴が多いため、ローカル レンダリングの最適化を使用することをお勧めします。
ユニバーサル フロントエンド テクノロジ スタック、学習コストの削減
vue 構文、WeChat アプレット API をサポート
埋め込み mpvue
開発エコロジー、豊富なコンポーネント
npm を介したサードパーティ パッケージのインストールをサポート
WeChat アプレット カスタム コンポーネントと JS SDK をサポート
mpvue コンポーネントおよびプロジェクトとの互換性 (埋め込み mpvue オープンソース フレームワーク)
アプリ側のサポートとネイティブ ハイブリッド コーディング
豊富なプラグイン、DCloud はプラグインを市場にリリースします

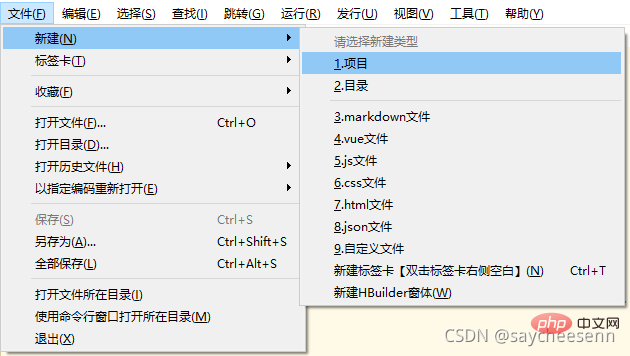
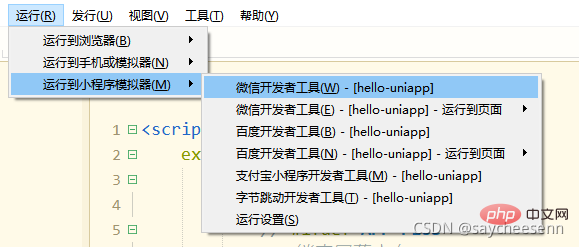
ツールバーで [ファイル] -> [新規作成] -> [プロジェクト] をクリックします: 
uni-app を選択します。と入力し、プロジェクト名を入力し、テンプレートを選択して、「作成」をクリックすると、テンプレートが正常に作成されます。
uni-app に付属するテンプレートは Hello uni-app で、これは公式コンポーネントおよび API サンプルです。もう 1 つの重要なテンプレートは uni ui プロジェクト テンプレートです。これは日常の開発に推奨され、一般的に使用される多数のコンポーネントが組み込まれています。 
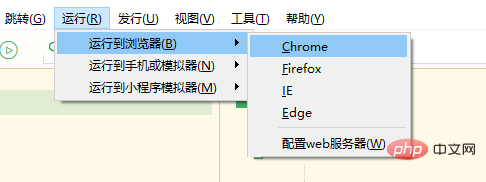
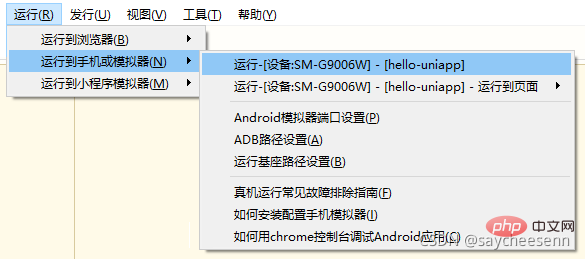
##uni-app の実行


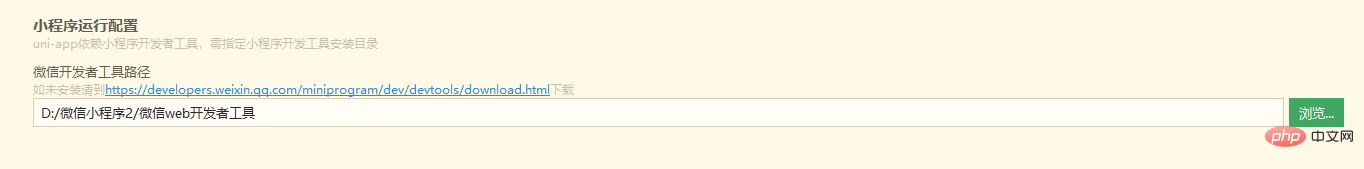
 **注:** 初めて使用する場合は、正常に実行する前に、ミニ プログラム IDE の関連パスを構成する必要があります。以下に示すように、入力ボックスに WeChat 開発者ツールのインストール パスを入力する必要があります。 H Builder の場合 リアルタイムエフェクト。
**注:** 初めて使用する場合は、正常に実行する前に、ミニ プログラム IDE の関連パスを構成する必要があります。以下に示すように、入力ボックスに WeChat 開発者ツールのインストール パスを入力する必要があります。 H Builder の場合 リアルタイムエフェクト。  他の Alipay ミニプログラム、Baidu ミニプログラム、ByteDance ミニプログラム、360 などの操作方法も同様です。興味がある場合は、公式 Web サイトにアクセスして確認してください。
他の Alipay ミニプログラム、Baidu ミニプログラム、ByteDance ミニプログラム、360 などの操作方法も同様です。興味がある場合は、公式 Web サイトにアクセスして確認してください。
4. ディレクトリ構造
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud) │─components 符合vue组件规范的uni-app组件目录 │ └─comp-a.vue 可复用的a组件 ├─hybrid App端存放本地html文件的目录,详见 ├─platforms 存放各平台专用页面的目录,详见 ├─pages 业务页面文件存放的目录 │ ├─index │ │ └─index.vue index页面 │ └─list │ └─list.vue list页面 ├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此 ├─uni_modules 存放[uni_module](/uni_modules)规范的插件。 ├─wxcomponents 存放小程序组件的目录,详见 ├─main.js Vue初始化入口文件 ├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期 ├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见 └─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
5. ライフ サイクル
アプリケーション ライフ サイクル uni-app は、onLaunch、onShow、onHide およびその他のアプリケーション ライフ サイクル関数をサポートします。
uni-app は、onLoad、onShow、onReady などをサポートします。ライフ サイクル関数
#コンポーネント ライフ サイクル
uni-app コンポーネントでサポートされるライフ サイクルは、Vue 標準コンポーネントのライフ サイクルと同じです。ここにはページ レベルの onLoad やその他のライフ サイクルはありません6. ルーティング
ルート ジャンプ
uni-app には、ナビゲーター コンポーネントを使用してジャンプする方法と、API を呼び出してジャンプする方法の 2 つのページ ルーティング ジャンプ メソッドがあります。 ページ スタック 平台判断有2种场景,一种是在编译期判断,一种是在运行期判断。 如上代码只会编译到H5的发行包里,其他平台的包不会包含如上代码。 如有必要,也可以在条件编译里自己定义一个变量,赋不同值。在后续运行代码中动态判断环境。 其他环境变量 html标签 (1)尺寸单位 注意问题: 动态绑定的 style 不支持使用 upx,因为upx是编译器处理的,在手机端动态修改样式赋值时,无法直接使用 upx。 (2)样式导入 (3)内联样式 (4)选择器 注意: (5)背景图片 和 字体图标 常见问题大家可以去官网查看 这篇简单的介绍了一下uni-app,让大家先认识一下,希望大家能够喜欢。 推荐:《uniapp教程》
フレームワークは、現在のすべてのページをスタックの形式で管理します。ルーティングの切り替えが発生すると、ページ スタックは次のように動作します:
##ルーティング方法
#初期化ページスタックパフォーマンス トリガータイミング
新しいページを開く新しいページがプッシュされるスタックに入れる
uni-app によって開かれた最初のページ
ページ リダイレクト新しいページをスタックにプッシュする
API uni.navigateTo を呼び出し、コンポーネント
ページリターン を使用します現在のページがスタックからポップされ、新しいページがスタックにプッシュされます。
API uni.redirectTo を呼び出し、コンポーネントを使用します。
タブ スイッチをクリックします。 ターゲットがページに戻るまでページはスタックから飛び出し続けます
API uni.navigateBack を呼び出し、コンポーネントを使用します 、ユーザーは左上隅の戻るボタンを押し、Android ユーザーは物理的な戻るボタン
ページがスタックから飛び出し、新しいタブ ページのみが残ります。
API uni.switchTab を呼び出し、コンポーネント
、ユーザー スイッチ タブ リロード
すべてのページがスタックからポップされ、新しいページだけが残ります
API uni.reLaunch を呼び出して使用しますコンポーネント 七、判断平台
编译期判断 编译期判断,即条件编译,不同平台在编译出包后已经是不同的代码。详见:
条件编译// #ifdef H5
alert("只有h5平台才有alert方法")// #endif
运行期判断 运行期判断是指代码已经打入包中,仍然需要在运行期判断平台,此时可使用uni.getSystemInfoSync().platform判断客户端环境是 Android、iOS 还是小程序开发工具(在百度小程序开发工具、微信小程序开发工具、支付宝小程序开发工具中使用uni.getSystemInfoSync().platform返回值均为 devtools)。switch(uni.getSystemInfoSync().platform){
case 'android':
console.log('运行Android上')
break;
case 'ios':
console.log('运行iOS上')
break;
default:
console.log('运行在开发者工具上')
break;}
其他环境变量的定义方式参考 环境变量。八、uni-app 开发的注意事项
uni-app的tag同小程序的tag,和HTML的tag不一样,比如p要改成view,span要改成text、a要改成navigator。
CSS
推荐使用flex布局模型
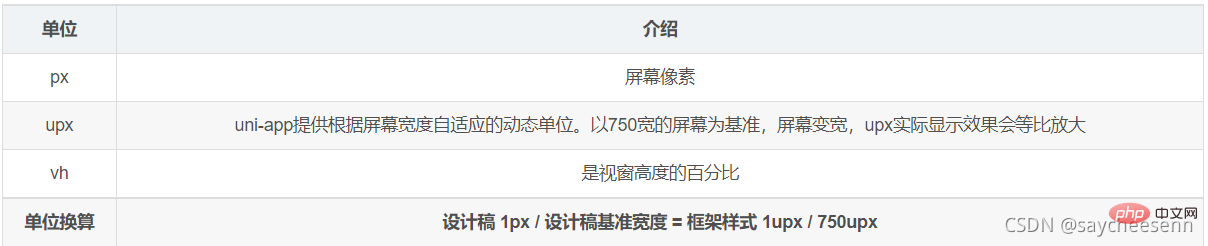
单位方面,uni-app 支持的通用 css 单位包括 px、rpx
(早期 uni-app 提供了 upx ,目前已经推荐统一改为 rpx 了)
JS
只有H5端可使用浏览器内置对象,比如document、window、localstorage、cookie等,以及jquery等依赖。九、页面样式与布局
uni-app支持以下css单位:
解决方案: 使用 uni.upx2px(Number) 转换为 px 后再赋值。this.cWidth = uni.upx2px(750);
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:<style>
@import "../../common/uni.css";
.uni-card {
box-shadow: none;
}</style>
框架组件上支持使用 style、class 属性来控制组件的样式。style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。<view></view>
class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。<view></view>
目前支持的选择器有:
选择器
样例
样例描述
.class
.intro
选择所有拥有 class=“intro” 的组件
#id
#firstname
选择拥有 id=“firstname” 的组件
element
view
选择所有 view 组件
element, element
view, checkbox
选择所有文档的 view 组件和所有的 checkbox 组件
::after
view::after
在 view 组件后边插入内容,仅 vue 页面生效
::before
view::before
在 view 组件前边插入内容,仅 vue 页面生效
uni-app 中不能使用 * 在这里插入代码片选择器。page 相当于 body 节点,例如:<!-- 设置页面背景颜色,使用 scoped 会导致失效 -->
page {
background-color:#ccc;}
图片小于 40kb,uni-app 会自动将其转化为 base64 格式;
图片大于等于 40kb, 需开发者自己将其转换为base64格式使用,或将其挪到服务器上,从网络地址引用。
本地引用路径仅支持以 ~@ 开头的绝对路径(不支持相对路径)。/* 背景图片 */
.bgImg {
background-image: url('~@/static/logo.png');
}/* 字体图标 */
@iconImg {
font-family: test1-icon;
src: url('~@/static/iconfont.ttf');
}十、常见问题
以上がuni-app の簡単な紹介を要約して共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。