
ブートストラップでは、レスポンシブ レイアウトとは、同じページが異なる画面サイズで異なるレイアウトを持つことを意味します。レスポンシブ レイアウトは、異なる解像度のデバイスと互換性があります。グリッド システムを使用して、行を 12 個の均等なグリッドに分割できます。達成するために要素が占めるグリッドの数を指定します。

このチュートリアルの動作環境: Windows 10 システム、ブートストラップ バージョン 3.3.7、DELL G3 コンピューター
1. 基本概念
レスポンシブ レイアウトとは、同じページが異なる画面サイズで異なるレイアウトを持ち、異なる解像度のデバイスと互換性があることを意味します
従来の開発方法では、PC 用と携帯電話用を 1 セットずつ開発していましたが、レスポンシブ レイアウトでは 1 セットだけで十分ですが、CSS が比較的重いという欠点がありました。
実装: グリッド システムに応じて、行は 12 個のグリッドに均等に分割され、要素が占めるグリッドの数を指定できます。
* 步骤: (1)定义容器:相当于之前的table * 容器分类: * container:两边留白 * container-fluid:每一种设备都是100%宽度 (2)定义行:相当于之前的tr,样式:row (3)定义元素:指定该元素在不同的设备上,所占的格子数目, 样式:col-设备代号-格子数目
グリッド パラメーター: 
注:
(1)一行中如果格子数目超过12,则超出部分自动换行。 (2)栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。 (3)如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行。
2. 例
nbsp;html>
<style>
.inner{
border:1px solid red;
}
</style><!--1.定义容器--><p>
<!--2.定义行-->
</p><p>
<!--3.定义元素
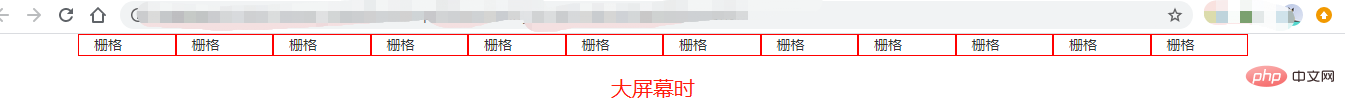
在大显示器一行12个格子
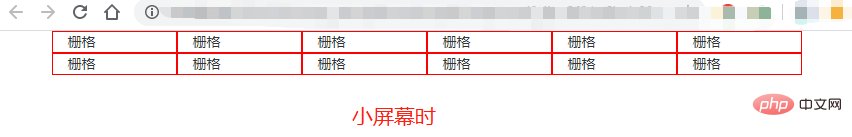
在pad上一行6个格子 -->
<!--这里同时定义了大屏幕和小屏幕两种情况都适用-->
</p><p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>


以上がブートストラップのレスポンシブ レイアウトとは何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。