
この記事では、CSS を使用してオーロラ効果を実現する方法を紹介します。主な手順には、暗い背景の描画、グラデーションを使用したオーロラの輪郭の描画、回転と伸縮、その他の関連する問題が含まれます。みんなの役に立つでしょう。

#CSS を使用して Aurora を実現することは可能ですか?
こんな感じ:

えっと、これはちょっと恥ずかしいですね。しかし、最近試してみました。このようなリアルな効果をシミュレートすることは不可能ですが、CSS を使用して同様の特殊効果を作成することはできます。今日はそれを一緒に試してみます。
いくつかのオーロラ写真を観察した後、オーロラ アニメーションのより重要な要素をいくつか発見しました:
暗い背景に基づいた明るいグラデーション カラー
水の波の流れに似たアニメーション効果
##gradient を使用して、明るいグラデーション カラーをシミュレートしてみます。水の波のアニメーション効果については、SVG フィルター feturbulence がこのために特別に設計されており、このフィルターの使用については、私の過去の記事の多くで繰り返し言及されています。
グラデーションと SVG の フィルターに加えて、混合モード(mix-blend-mode )も使用できます。 CSSフィルター等で効果を高めます。
box-shadow を使用してシミュレートできます。このようにして、1 つの p で夜空の背景を完成させることができます:
<p class="g-wrap"> </p>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function shadowSet($n, $size) {
$shadow : 0 0 0 0 #fff;
@for $i from 0 through $n {
$x: randomNum(350);
$y: randomNum(500);
$scale: randomNum($size) / 10;
$shadow: $shadow, #{$x}px #{$y}px 0 #{$scale}px rgba(255, 255, 255, .8);
}
@return $shadow;
}
.g-wrap {
position: relative;
width: 350px;
height: 500px;
background: #0b1a3a;
overflow: hidden;
&::before {
content: "";
position: absolute;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100, 6);
}
<p class="g-wrap"> <p class="g-aurora"></p> </p>
.g-aurora {
width: 400px;
height: 300px;
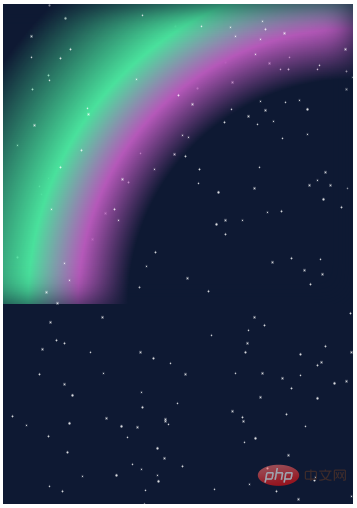
background: radial-gradient(
circle at 100% 100%,
transparent 45%,
#bd63c1 55%,
#53e5a6 65%,
transparent 85%
);
}
.g-aurora {
...
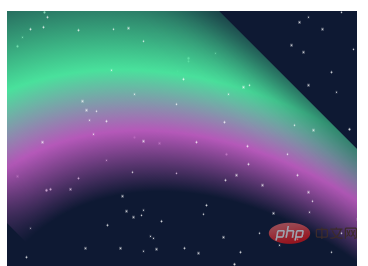
transform: rotate(45deg) scaleX(1.4);
}
mix-blend-mode を使用します。
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
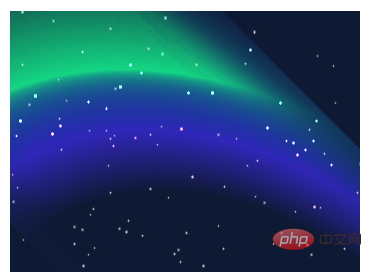
mix-blend-mode: color-dodge;
}
フィルターを使用する必要があります
フィルターを追加し、CSS filter を使用して <p class="g-wrap">
<p class="g-aurora"></p>
</p>
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
filter: url(#wave);
}

animation-fill-mode: altered のような機能をサポートしていないためです。アニメーションのループ全体を制御するには、まだ小さな JavaScript コードを記述する必要があります。
var filter = document.querySelector("#turbulence");
var frames = 0;
var rad = Math.PI / 180;
function freqAnimation() {
bfx = 0.005;
bfy = 0.005;
frames += .5
bfx += 0.0025 * Math.cos(frames * rad);
bfy += 0.0025 * Math.sin(frames * rad);
bf = bfx.toString() + ' ' + bfy.toString();
filter.setAttributeNS(null, 'baseFrequency', bf);
window.requestAnimationFrame(freqAnimation);
}
window.requestAnimationFrame(freqAnimation);
box-shadow: inset ...削除;
ミキシング モードと SVG フェタービュレンス フィルターは習得が難しく、継続的な練習と継続的なデバッグが必要です。この記事での Aurora の色の選択には、あまり繰り返しのデバッグは行われていません。効果をデバッグできるようになり、より良い色になります。
最終的な効果は完璧ではありませんが、それでも優れた CSS SVG 作品です。完全なコードはここで見ることができます:
(学習ビデオ共有: css ビデオ チュートリアル )
以上があまり知られていない! CSSを使用してオーロラ効果を作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。