
この記事では、通常のドキュメント フローとドキュメント外のフローを含む、CSS のフローティング レイアウトとドキュメント フローに関する関連知識を提供します。皆様のお役に立てれば幸いです。

「ドキュメント フロー」とは何ですか?簡単に言うと、ページ上に要素が表示される順序を指します。 「通常の文書フロー」と「切り離された文書フロー」に分けられます。
通常のドキュメント フローは、「通常のドキュメント フロー」または「通常のフロー」とも呼ばれ、W3C 標準で「通常のフロー」と呼ばれるものです。通常のドキュメント フローの簡単な定義は次のとおりです。「通常のドキュメント フローは、ページを上から下に行に分割し、ブロック要素が 1 行を占め、隣接する行の要素が各行の左から右に配置され、行が終わるまで配置されます。つまり、通常のドキュメント フローは、デフォルトでページ要素のレイアウトを参照します。
たとえば、p、p、および hr はすべてブロック要素であるため、1 行を占めます。 Span、i、img はすべてインライン要素であるため、2 つのインライン要素が隣接する場合、それらは同じ行上に配置され、左から右に配置されます。
ドキュメント フローからの離脱とは、通常のドキュメント フローから離脱することを指します。通常のドキュメント フローを変更する場合は、フローティングとポジショニングの 2 つの方法を使用できます。
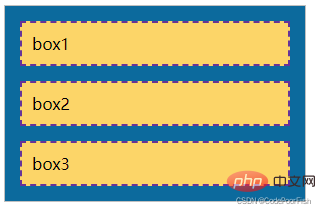
通常のドキュメント フローの効果:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|

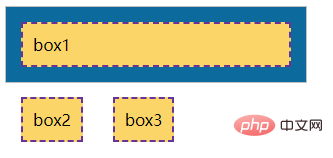
フロートを設定した後の効果:
3 つの p 要素が left float に設定されている場合: 通常のドキュメント フローでは、p はブロック要素であり、1 行を占めます。ただし、フローティング設定により、2 番目と 3 つの p 要素は並行して親要素の外で実行され、これは通常のドキュメント フローとは異なります。つまり、これを float に設定すると、要素が通常のドキュメント フローから外されます。 
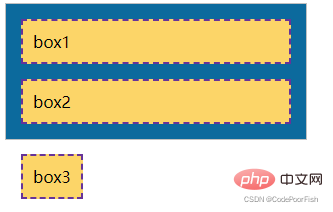
位置設定後の効果:
3 番目の p 要素に絶対位置を設定すると: 位置設定により、3 番目の p 要素は親の上に移動します。要素。言い換えれば、位置を設定すると、要素がドキュメント フローから取り出されます。 
従来の印刷レイアウトでは、実際のニーズに応じてテキストを画像の周囲に折り返すことができ、一般にこの方法を「テキスト ラッピング」と呼びます。フロントエンド開発では、フローティング ページ要素を使用することは、実際には活版印刷レイアウトでテキストに囲まれた画像のようなものです。この比喩は理解しやすいです。フローティングは CSS レイアウトに最適なツールであり、Web ページをレイアウトするという目的を達成するために、フローティングによってページ要素を柔軟に配置できます。たとえば、float 属性を設定して要素を左または右にフロートさせ、周囲の要素またはテキストが要素を囲むようにすることができます。
float 属性には 2 つの値しかありません: 
上記の例を再度使用します:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|

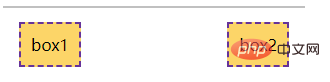
次に、左の float をそれぞれに追加します。 box1 と right float to box2:
1 2 |
|

上記の例から、フローティングが周囲の要素に影響を与え、多くの予期せぬ問題を引き起こすことがわかります。 CSS では、clear 属性を使用してフローティングの効果をクリアできます。
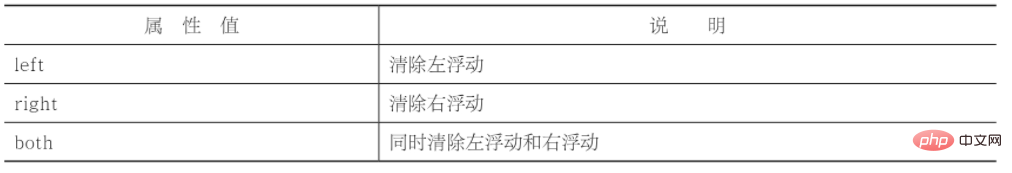
cle 属性の値は次のとおりです: 
実際の開発では、「clear:left;」や「clear:right;」を使用して個別にクリアすることはほとんどありません。 left float または right float の場合、「clear:both;」はすべての float をクリアするために直接使用されることがよくあります。上の例に基づいて、フロートをクリアします:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|

通常、フローティング要素の後に空の要素を追加し、この空の要素に対して clear:both; を定義します。実際の開発において、float を使用した後に問題が発生した場合は、まず float がクリアされているかどうかを確認します。実際、float のクリアは、clear:both; だけでなく、overflow:hidden、およびより一般的に使用される疑似要素でも行われます。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS フローティング レイアウトとドキュメント フローについて話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



