docker-compose を通じて node サービスを複数の環境にデプロイするにはどうすればよいですか?次の記事では、Docker-compose を使用して複数の環境に Node サービスをデプロイする方法を紹介します。

通常の状況では、プロジェクトを開発した後、テスト、サンドボックス、統合などの複数の環境にデプロイする必要があるため、Docker の使用方法-compose to ノードサービスを複数の環境にデプロイしてみてはいかがでしょうか?以下の記事で詳しく解説していますので、間違っている点があればコメントいただければ幸いです。
この記事のプロジェクトで使用されているテクノロジーは Gitlab Ansible Dockerノード サービスの自動デプロイメント (ネスト フレームワークによって記述) です。手順は次のとおりです。
docker-compose、docker-compose.prod.yml 構成ファイルを作成する
#ansible.yml ファイルの書き込み
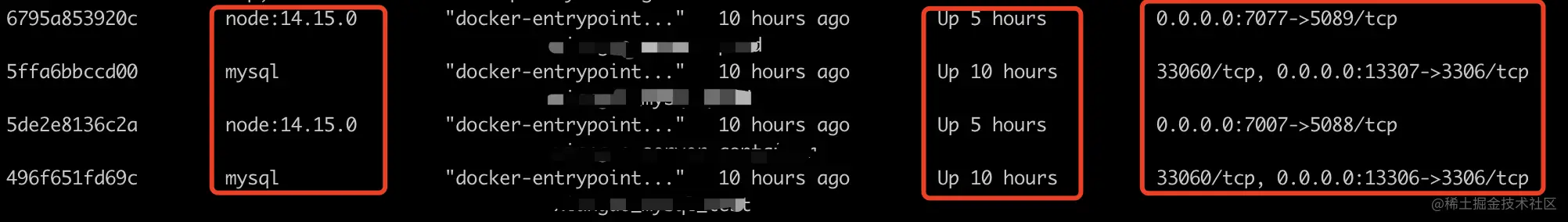
リモートサーバーノードサービス(test/online)ディレクトリで以下のコマンドを実行し、実行後コンテナが通過しているか確認します
docker ps -aコンテナ ログの表示<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;"># 测试目录 /opt/xxx/server-test/server
docker-compose up -d
# 线上目录 /opt/xxx/server-prod/server
# -f表示指定具体文件,默认执行的是docker-compose.yml文件
docker-compose -f docker-compose.prod.yml up -d</pre><div class="contentsignin">ログイン後にコピー</div></div>具体的な手順
# docker-compose.yml
version: '3.0'
services: # 服务列表
# 测试数据库
mysql:
image: mysql
container_name: mysql_test
restart: always
environment:
- MYSQL_ROOT_PASSWORD=test_sql
- NODE_ENV=development
ports:
- 13306:3306
volumes:
- 服务器上对应目录:/var/lib/mysql
# 测试node服务
server: # node服务
container_name: server-test # 容器名称
image: node:14.15.0
ports: # 暴露的端口
- "7007:5088"
environment:
- NODE_ENV=development
volumes:
- .:/data
working_dir: /data
depends_on: # web服务依靠mysql要先等mysql启动
- mysql
restart: on-failure:5 # 自动重启,失败的话重启5次后停止
command: yarn start # 覆盖容器启动后默认执行的命令# docker-compose.prod.yml
version: '3.0'
services: # 服务列表
# 线上数据库
prod-mysql:
image: mysql
container_name: mysql_prod
restart: always
environment:
- MYSQL_ROOT_PASSWORD=prod_sql
- NODE_ENV=production
ports:
- 13307:3306
volumes:
- 服务器上对应目录:/var/lib/mysql
# 线上node服务
prod-server:
container_name: server-prod
image: node:14.15.0
ports:
- "7077:5089"
environment:
- NODE_ENV=production
volumes:
- .:/data
working_dir: /data
depends_on:
- prod-mysql
restart: on-failure:5
command: yarn start:prod# cross-env指定NODE_ENV为开发或线上环境
...
"scripts": {
...
"build": "nest build",
"start": "yarn && cross-env NODE_ENV=development nest start",
"start:prod": "yarn && yarn build && cross-env NODE_ENV=production node dist/src/main",
...
},
...# 测试(dev分支),git clone node服务地址,切换到dev分支 /opt/xxx/server-test/server # 线上(master分支),git clone node服务地址,切换到master分支 /opt/xxx/server-prod/server
# CI变量说明说明
- BRANCH、DEV_BRANCH是CI变量,分别对应master、dev分支
- DOCKER_CONTAINER、DEV_DOCKER_CONTAINER分别对应线上、测试启动的docker容器
- ROOT_PATH、DEV_ROOT_PATH分别对应远程服务器上线上、测试node服务存放路径
- CI_PROJECT_NAME表示gitlab上仓库名称
stages:
- dev_deploy
- master_deploy
master_deploy:
stage: master_deploy
image: ansible镜像地址
script:
- echo \"${HOST}\" ansible_ssh_user=\"${USER}\" ansible_ssh_pass=\"${PASS}\" ansible_ssh_host=\"${HOST}\" > hosts
- echo ansible-playbook ansible.yaml -e hosts=${HOST} -i ./hosts
- ansible-playbook ansible.yaml -e "HOST=${HOST} DEST_PATH=${ROOT_PATH}/${CI_PROJECT_NAME} DOCKER_CONTAINER_NAME=${DOCKER_CONTAINER} CUR_BRANCH=${BRANCH}" -i ./hosts
- rm -f hosts
only:
- master
tags:
- k8s
dev_deploy:
stage: dev_deploy
image: ansible镜像地址
script:
- echo \"${HOST}\" ansible_ssh_user=\"${USER}\" ansible_ssh_pass=\"${PASS}\" ansible_ssh_host=\"${HOST}\" > hosts
- echo ansible-playbook ansible.yaml -e hosts=${HOST} -i ./hosts
- ansible-playbook ansible.yaml -e "HOST=${HOST} DEST_PATH=${DEV_ROOT_PATH}/${CI_PROJECT_NAME} DOCKER_CONTAINER_NAME=${DEV_DOCKER_CONTAINER} CUR_BRANCH=${DEV_BRANCH}" -i ./hosts
- rm -f hosts
only:
- dev
tags:
- k8s# cd到node服务server目录,切换分支,拉取最新代码,docker容器重启
- name: deploy
hosts: "{{ HOST }}"
become_user: root
become: yes
tasks: # 任务
- name: git checkout branch
command: git checkout "{{CUR_BRANCH}}"
args:
chdir: "{{ DEST_PATH }}"
- name: git pull
command: git pull
args:
chdir: "{{ DEST_PATH }}"
- name: docker restart container
command: docker restart "{{ DOCKER_CONTAINER_NAME }}"
args:
chdir: "{{ DEST_PATH }}"# 测试目录 /opt/xxx/server-test/server docker-compose up -d # 线上目录 /opt/xxx/server-prod/server docker-compose -f docker-compose.prod.yml up -d
テスト環境: ローカルの開発ブランチのコードが送信されるとき、または他のブランチが開発ブランチにマージされるとき, ノードは itlab CI と Ansible を通じて自動的にデプロイされます。リモート サーバーにサービスを提供し、対応するサーバーのリモート ディレクトリでブランチを切り替え、最新のコードをプルし、対応するテスト Docker コンテナを再起動します
 #オンライン環境: ローカルのマスター ブランチ コードの送信または他のブランチのマージマスター ブランチに到達すると、ノード サービスが itlab CI および Ansible を通じてリモート サーバーに自動的にデプロイされ、対応するサーバーのリモート ディレクトリでブランチを切り替え、最新のコードを実行し、対応するオンライン Docker コンテナを再起動します
#オンライン環境: ローカルのマスター ブランチ コードの送信または他のブランチのマージマスター ブランチに到達すると、ノード サービスが itlab CI および Ansible を通じてリモート サーバーに自動的にデプロイされ、対応するサーバーのリモート ディレクトリでブランチを切り替え、最新のコードを実行し、対応するオンライン Docker コンテナを再起動します
発生した問題
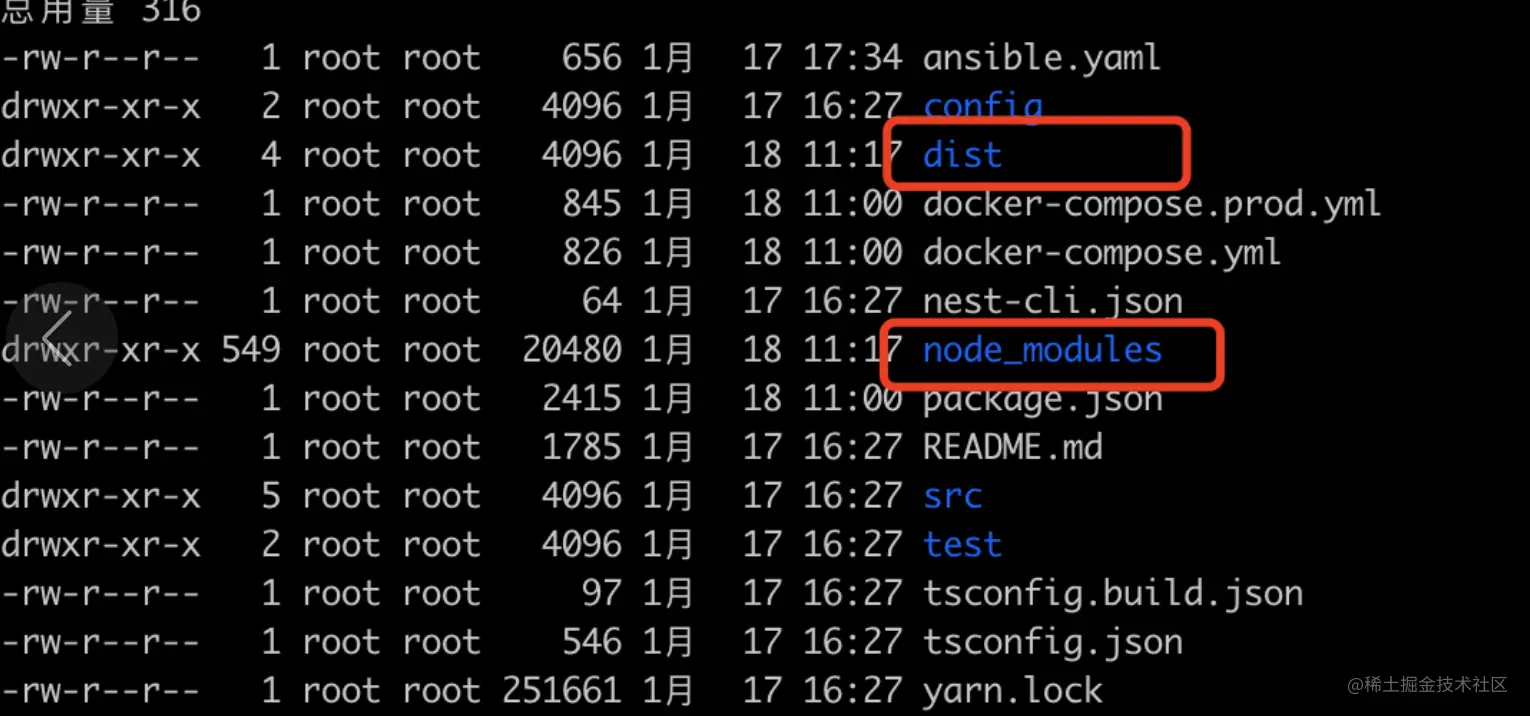
: テスト下に node_modules ディレクトリと dist ディレクトリがありません/online リモート ノード サービス ディレクトリ。つまり、リモート サーバー上に以下に示すような 2 つのファイルが同時に存在しません。Docker コンテナー ログを確認し、次のエラーを報告します (
この問題を解決するのに長い時間がかかりましたトラブルシューティング : 正常に起動したノードサービスコンテナと比較して、以下の点が発生していることがわかります。この2つのディレクトリ(distとnode_modules)が無い docker-compose.yml内のコマンド実行コマンド、つまりdocker-compose.ymlのコマンドに問題がないか確認してくださいyarn&&yarnstartに問題はありませんか?そこで、糸の操作をpackage.jsonに入れてみたところ、結果はうまくいきました。
解決策:
# 修改前
# docker-compose.yml
version: '3.0'
services:
...
server:
...
command: yarn && yarn start
# package.json
"scripts": {
...
"build": "nest build",
"start": "cross-env NODE_ENV=development nest start",
"start:prod": "cross-env NODE_ENV=production yarn build && node dist/src/main",
...
},
# 修改后
# docker-compose.yml
version: '3.0'
services:
...
server:
...
command: yarn start
# package.json
方案一:
"scripts": {
...
"build": "nest build",
"start": "yarn && cross-env NODE_ENV=development nest start",
"start:prod": "yarn && yarn build && cross-env NODE_ENV=production node dist/src/main",
...
},
方案二:
"scripts": {
...
"build": "nest build",
"start": "cross-env NODE_ENV=development nest start",
"prestart": "yarn",
"start:prod": "yarn build && cross-env NODE_ENV=production node dist/src/main",
"prestart:prod": "yarn",
...
},Note
クロス環境の場所は、次の場所に配置できます。コマンドを実行する前に、このプロジェクトでは、これが先頭に配置されている場合、サーバーは、cross-env not found を報告します。最後に配置されている場合、環境変数は有効になりません。NODE_ENV は、unknown
と表示されます。スクリプト内の実行可能なコマンド
yarn &&yarn build &&cross-env NODE_ENV=production node dist/src/main# などの実行順序に注意してください。
#script in preトラブルシューティング
解決策
: オンライン nginx を変更する構成ファイルは正しいサフィックスです。つまり、xxx.conf サフィックス问题三:Gitlab CI执行异常,具体报错信息大概是报/server目录找不到
排查:在CI里面打印输出CI变量以及拼接出来的目录变量,查看是哪一步有问题,经排查发现都是正常的,唯一不同的一点是CI变量后面设置了环境变量
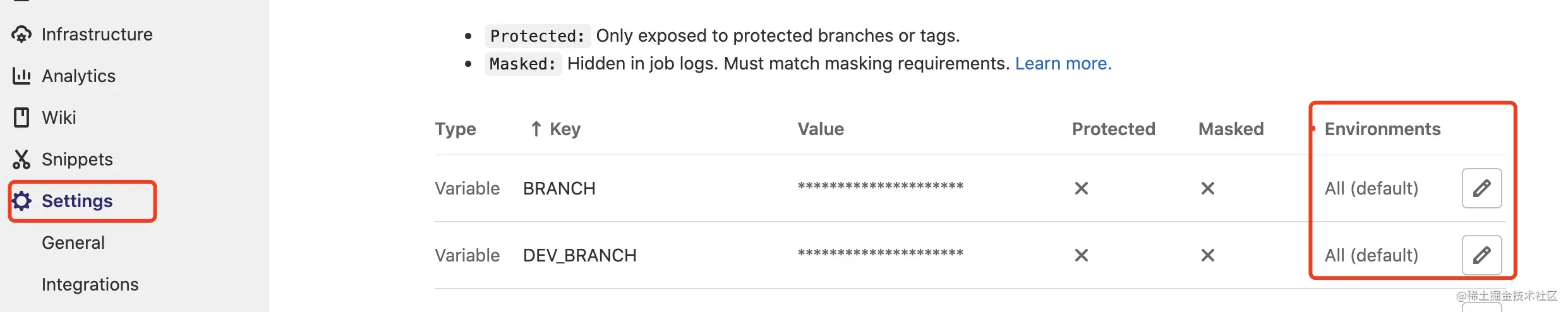
解决:尝试把环境变量改为All default,结果好了,记住,不要随意配置CI后面的环境变量,如果修改的话,对应的Gitlab里面也是对应需要映射的,环境变量位置如下图所示:

master_deploy:
...
script:
...
- echo ${ROOT_PATH}
- echo ${CI_PROJECT_NAME}
- echo ${ROOT_PATH}/${CI_PROJECT_NAME}
- echo ${DOCKER_CONTAINER}
- echo ${BRANCH}
...
...本文到这就结束了,后面还会有一篇文件,讲全栈项目从开发到自动化部署整个过程(用到的技术栈是Vue + Nest + Typeorm + Mysql+ Gitlab CI + Ansible + Docker)。
推荐学习:《docker视频教程》、《nodejs 教程》
以上がdocker-compose を通じてノード サービスを複数の環境にデプロイする方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



